【Redux】「bindActionCreators」とは。使い方 Reduxドキュメント日本語訳
ReduxドキュメントのbindActionCreators
======================
bindActionCreators(actionCreators, dispatch)
同じキーを持つオブジェクトに、
その値をActionCreatorであるオブジェクトにして、
dispatchにラップされたすべてのActionCreatorを呼ぶので、
それらは直接実行できるようになります
通常はStoreインスタンス上のdispatchを直接呼ばなくてはなりません。
もしあなたがReactと一緒にReduxを使うなら、
それを直接呼べるようにreact-deduxもdispatch関数を提供します。
bindActionCreatorに対してのみの使用は、
Reduxが気づかない下のコンポーネントに多くのaction creatorを渡したい時や、
dispatchに渡したくない時、
Reduxがそれに対してstoreする時です。
便利なことに第一引数として一つの関数を渡すこともできますし、
返り値で関数を得られることもできます
Parameters
1. actionCreators (Function or Object)
返り値: An action creator, か action creatorを値に持つobject
2. dispatch (Function) : Storeインスタンス上で利用可能なdispatch関数
Returns
(関数かオブジェクト): 元のオブジェクトを模倣したオブジェクトで、対応するaction creatoreが返したactionを各関数がただちにdispatchingする
もしactionCreatorsとしての関数を渡したら、
一つの関数にもなる値を返します
Example
TodoActionCreators.js
[code language="javascript"]
export function addTodo(text) {
return {
type: 'ADD_TODO',
text
}
}
export function removeTodo(id) {
return {
type: 'REMOVE_TODO',
id
}
}
[/code]
SomeComponent.js
[code language="javascript"]
import { Component } from 'react'
import { bindActionCreators } from 'redux'
import { connect } from 'react-redux'
import * as TodoActionCreators from './TodoActionCreators'
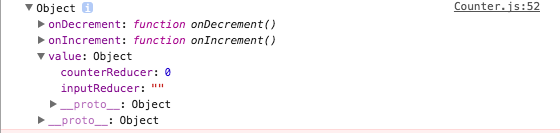
console.log(TodoActionCreators)
// {
// addTodo: Function,
// removeTodo: Function
// }
class TodoListContainer extends Component {
componentDidMount() {
// Injected by react-redux:
let { dispatch } = this.props
// Note: これは動きません:
// TodoActionCreators.addTodo('Use Redux')
//あなたはただactionを作成する関数を呼んでいるだけです
//actionをdispatchもしなくてはいけません
// これは動きます
let action = TodoActionCreators.addTodo('Use Redux')
dispatch(action)
}
render() {
// Injected by react-redux:
let { todos, dispatch } = this.props
//これはbindActionCreatorsの良いユースケースです
// あなたはReduxが子コンポーネントを全く知らないようにしたいです。
let boundActionCreators = bindActionCreators(TodoActionCreators, dispatch)
console.log(boundActionCreators)
// {
// addTodo: Function,
// removeTodo: Function
// }
return (
<TodoList todos={todos}
{...boundActionCreators} />
)
// bindActionCreatorsの代りに渡すことです
// ただ子コンポーネントにdispatch関数を渡すだけです。
//action creatorsをimport、それらについて知っている必要がある
// return <TodoList todos={todos} dispatch={dispatch} />
}
}
export default connect(
state => ({ todos: state.todos })
)(TodoListContainer)
[/code]
Tips
・あなたは尋ねるかもしれない: どうして昔のFluxのようにaction creatorsをすぐにstorインスタンスに対してbindするの?
この問題はサーバー上でレンダーする必要があるAppでよく動かないためです。
ほとんどの場合、別のデータを準備することができるので、あなたはリクエスト毎に分けたStoreインスタンスを持ちたいでしょう。
でもそれは定義中にaction creatorsをバインドすることで、
すべてのリクエストに対して一つのstoreインスタンスで詰まってしまうことを意味します。
・もしES5を使うなら、 import * as 構文の代わりに require('./TodoActionCreators') を 第一引数としてbindActionCreatorsへ渡すことだけです。
それに対して気をつけることは actionCreators引数の値は関数ということだけです。
モジュールシステムは重要ではありません。