「フロントエンドエンジニア」タグアーカイブ
【React】子供のメソッドを親から呼びたい!!ref/refs使ったら「Uncaught Invariant Violation: addComponentAsRefTo(...): Only a ReactOwner can have refs. You might be adding a ref to a component that was not created inside a component's `render` method, or you have multiple copies of React loaded」
親のコンポーネントからレンダー内で読み込んでいる子コンポーネント内のメソッドを呼びたいのですが、
上のようなエラー出ることがあります。
続きを読む
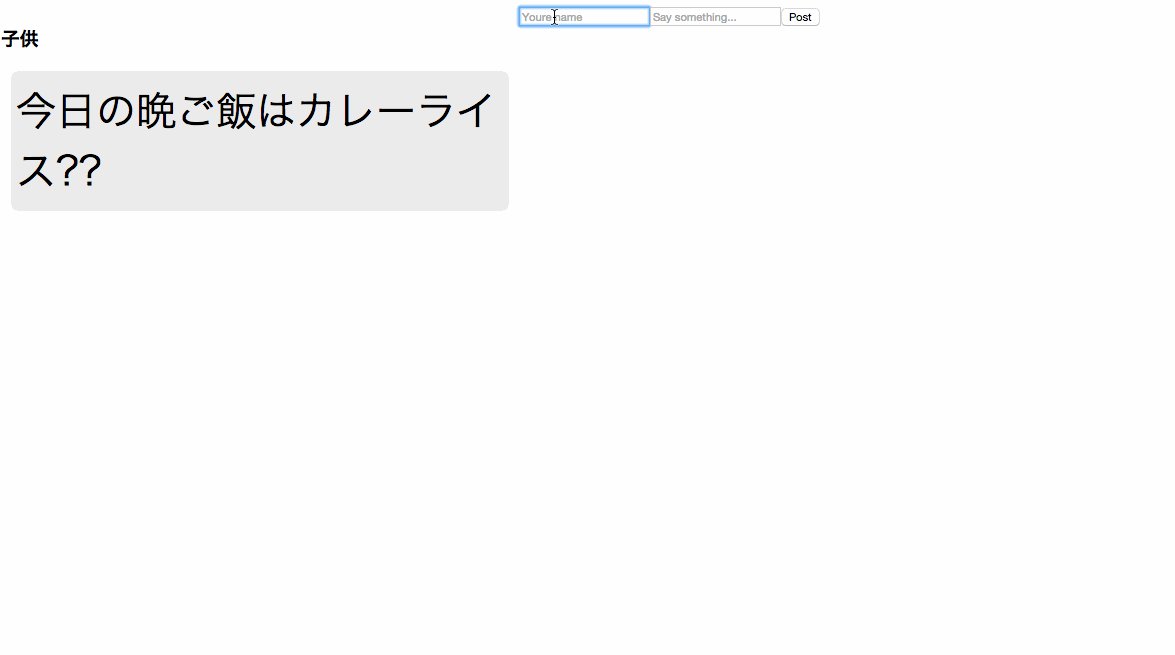
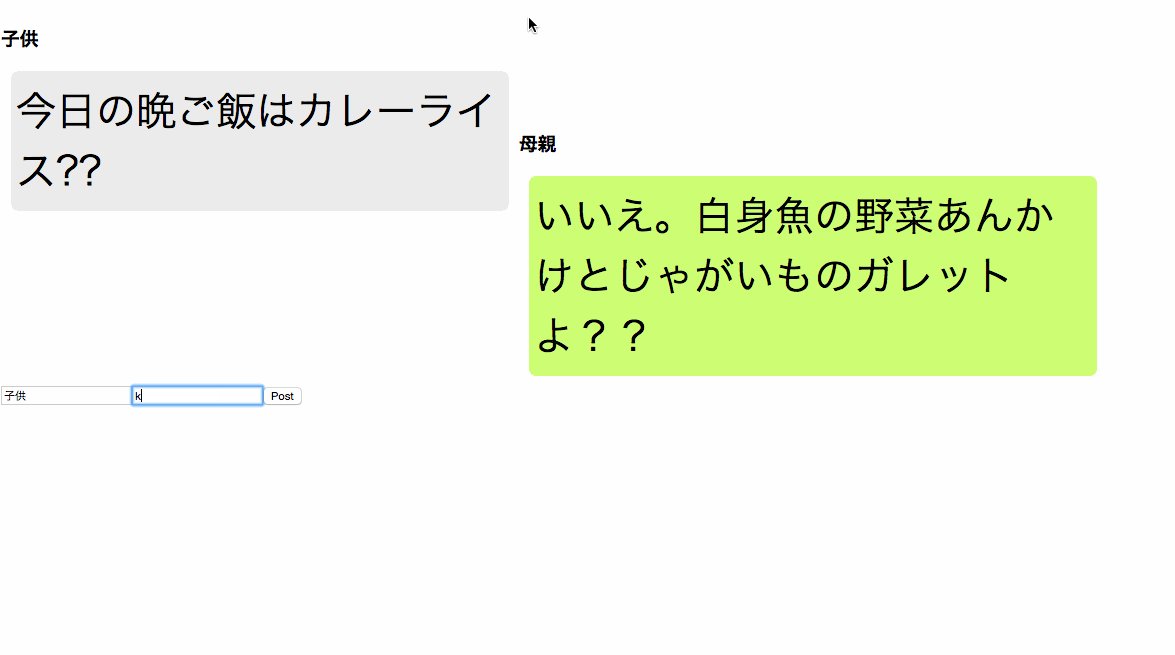
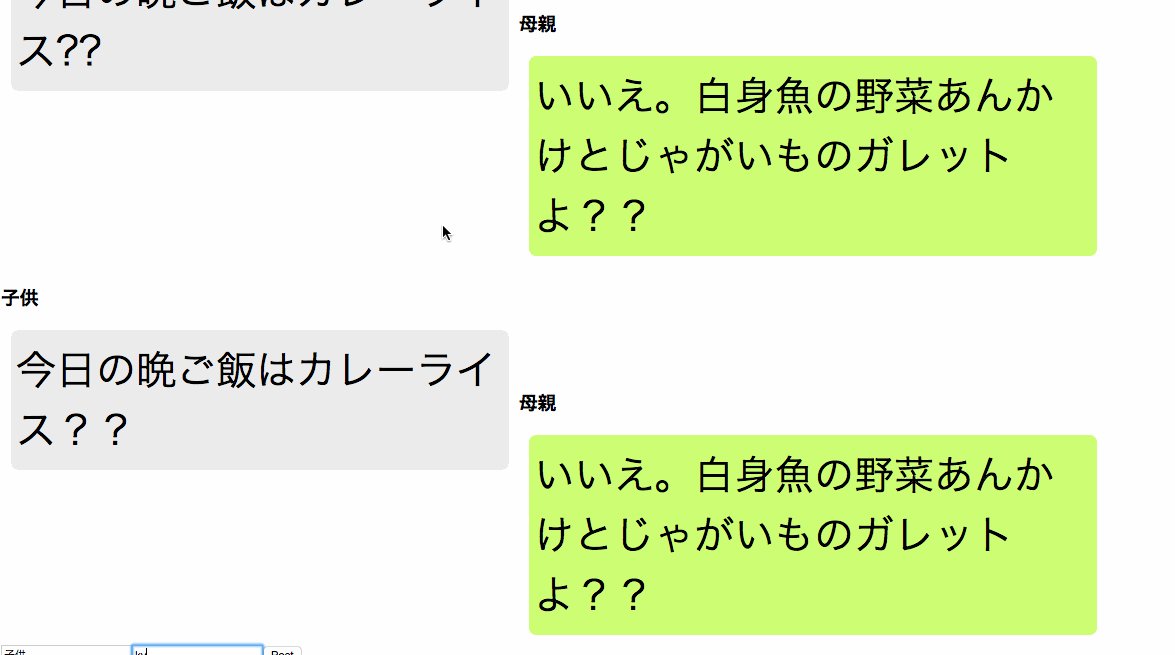
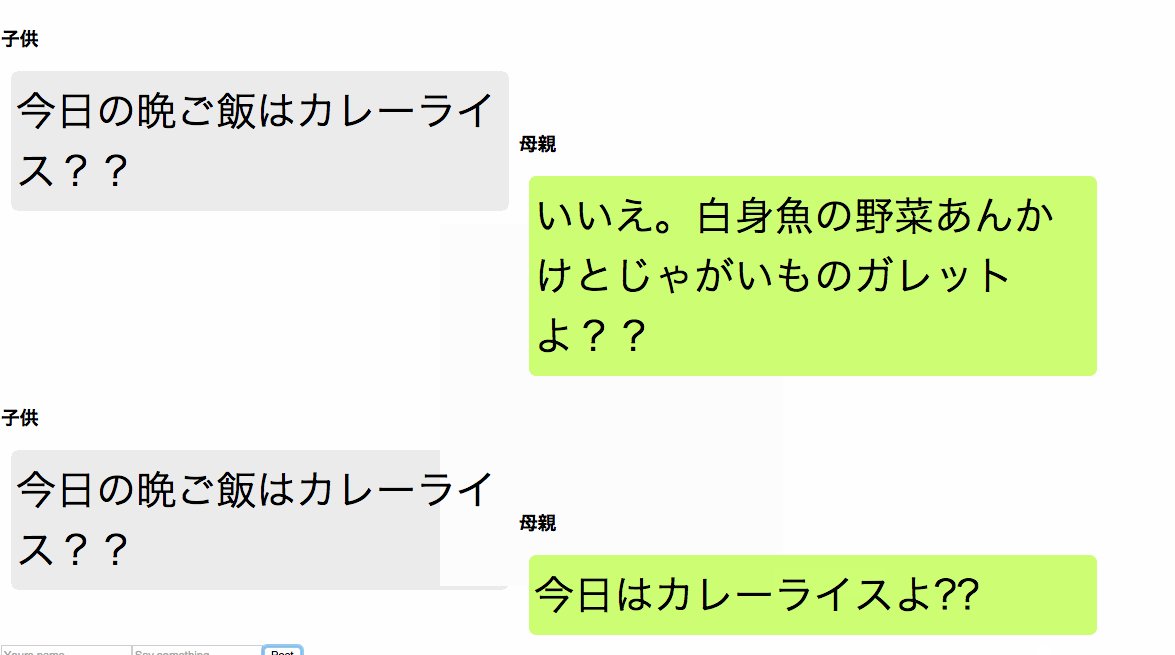
【React】以前REACT × FLUX × ES6 LINE風チャットを修正しました。
こちらなのですが、動かないとのご指摘を受けて、修正しました。
修正内容
https://github.com/kenmori/React-ES6-Flux-Playground/pull/75/commits/f1b343b6797ced8f43f7c5fef01fc50ce16d8bda
リプレイスしました。
概要
・reactを最新バージョンに変更
・react-dom提供のReactDOM.findDOMNodeに変更
・node-devモジュールのバージョンによるエラーを修正
・package.jsonを修正
・serverタスクのgulpfileを修正
です。
ソースは
こちら
ご指摘ありがとうございました。
【 併せて読みたい 】
【REACT】REACTの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】
【React】React15.3.0からfindDOMがReactから切り離されたのでこのようなエラー出た場合「Uncaught TypeError: _react2.default.findDOMNode is not a function」
Reactのメソッドから切り離されたと思われるコミット
https://github.com/facebook/react/pull/5832/commits/2e1fb4b52972711199d5065625251642f7d75c29
続きを読む
【React】エラー「ReactDefaultInjection.js:53Uncaught TypeError: Cannot read property 'toUpperCase' of undefined」
このようなエラーがでたら。
reactの読み込んでいるバージョンが違う可能性があります。
https://github.com/reapp/reapp/issues/55
package.jsonをみてください
"react": "^15.3.0",
"react-dom": "^15.3.0",
このようにバージョンを合わせる必要があります。
もし、
"react": "^15.3.0",
このようにproject直下の
package.jsonが1つしか書いていなくて、
jsファイルの方で
react-domをimportしていた場合、
node_modulesはそのプロジェクトファイルにreact-domがnpm iされていないばあい
階層を登って見つけようとします。
そして違うバージョンのreact-domを呼びにいくかもしれません。
あとリンク先のようにrender内のdomの返し方に問題があるみたいです
【 併せて読みたい 】
【REACT】REACTの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】
【Angular2】これもらって興奮する芸人はわたしぐらいかもしれない
Angular2ハンズオン勉強会いってきました。
終わりにこれもらいました。
続きを読む
Angular2 for TypeScriptのお勉強-sample(12)【ngStyleとstyle属性にbindingの違い】

style属性をbindingする方法とngStyleとの違いは何なのか。
これは前回のclass属性をbindingするのとビルドインdirectiveのngClassとの違いと似ていますね。
のhtmlとtsファイルに書き起こしました。
Style属性をbinding
<div [style.font-size]="isSpecial ? 'x-large' : 'smaller'">This div is x-large.</div>
「""」のテンプレートステートの中で値をセットしています。
この方法だと2、3つとなった場合htmlを汚してしまいます(class使えよなのですが、、)
ビルドインdirectiveのngStyle
こちらのbild-in-directiveの方ngStyleは同時に多くのinline-styleを定義したい場合有効なのですね。
下の様に関数で呼び出して返り値でtrueなstyleを有効にしている。
htmlはこうで、
<div [ngStyle]="setStyle()"> This div is italic, normal weight, and extra large (24px)</div>
componentの方は(インデント整ってなくてごめんなさい。なんかできない)
export class ChildComponent {
canSave:boolean = true;
isUnchanged: boolean = false;
isSpecial: boolean = true;
setStyle(){
let styles = {
'font-style': this.canSave ? 'italic' : 'normal' ,
'font-weight': this.isUnchanged ? 'bold' : 'normal',
'font-size' : this.isSpecial ? '24px' : '8px',
};
return styles;
}
}
のようにして、
三項演算子で値をsetしていますね。
ngClassの回と同じですね。
でわまた〜〜
【React × ECMAScript2015】Object.assign,Array.includesがiOS8.1.1、Androidで使えない!ES6(ECMAScript2015)でのpolyfillの意味と使い方
今日Reactでmodalを作っているとsetStateする値をオブジェクトそのままで保持しておく必要があって、さらにもし他のstateが更新されたら一緒にsetStateをする必要があった。
objectとobjectをマージしなくてはならなかったし、objectを非破壊メソッドでコピーしておかなければならなかった。
この2つができるObject.assign
なのですが、
これがiOS9からで8やAndroidには対応していない。
じゃあJSON.parse(JSON.stringify(obj))でコピー作ろうと思ったんだけど、
調べるとfunctionやundefinedをkey値にしてはいけないなどいろいろあるみたい。そもそもオブジェクトコピーするだけでJSONオブジェクトってなんかあれですよねってことで、
やはりObject.assign使いたい!
polyfillの意味は壁の穴を埋めるための物のようです。まさにブラウザのバージョンの差異を埋めるためのもの。
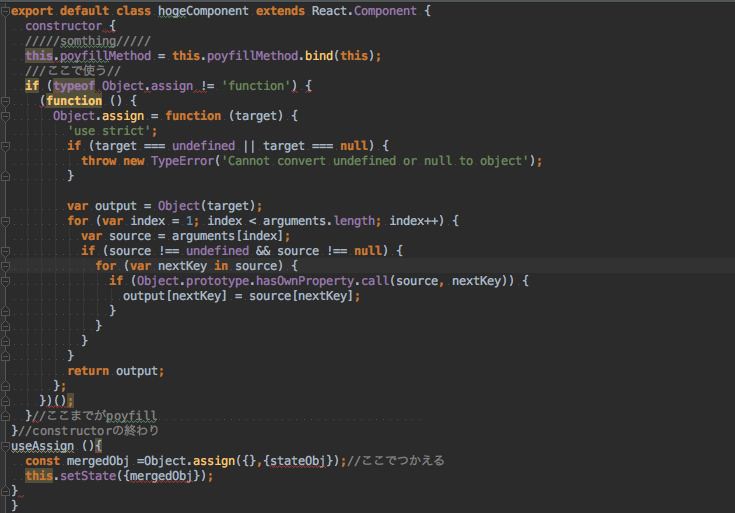
でES6でどこにどう書くんだと思った。
・constructor内にpolyfillを入れる(初期化時にObjectがもっているかどうか判定して持っていなかったらfunctionを代入している)
iphoneをMacにつないでwebインスペクタのコンソールでObject.assignが使えたらOK
よかったね!
でわまたーーーー
Angular2 for TypeScriptのお勉強-sample(11)【class,NgClassの使い方】

チュートリアルでいうここを読んでます
class,NgClassの使い方
class="isSpecial"
と
[class.isSpecial]="isSpecial"
と
[ngClass]="isSpecial"の違いについて。
下の今回のコードを見て貰うと一目瞭然なのですが、
今回のコード
例えば
<div class="pl30 fs20 w100 block" >は通常のclass付与
<div class="pl30 fs20 w100 block" [class.primary]="isPrimary">
これはclass名primaryにisPrimaryがtrueの際付与されます。
この場合どうでしょうか
<div class="block" [class.block]="!isblock">
もしisblockがtrueを返して!でfalseになるとclass="block"の方は適応されません。
簡単にいうとclass=""属性という書き方は[class.something]という書き方に負けるということですね
NgClassは何に使えるのかというとチュートリアルを見ると、
複数のclassを管理するといいとのことです。
<div [ngClass]="setClass()">のようにすると、
componentの方のメソッド定義で
setClass(){
let classes = {
saveable: this.canSave,
modified: !this.isUnchaned,
special: this.isSpecial
}
}
のようにsaveable、modified、specialなど任意の数だけbooleanで制御できてこういう場合はtrueにして返す、みたいなことができるのですね、
classのtoggleなどは1つのclass、
先程の
<div [class.block]="!isblock">
のような方法がgoodらしいです。
詳しくは
のapp.childComponent.tsとapp.childComponent.htmlの関係性を見て頂ければ〜
今日はclassでしたー
でわまた〜〜




![【React】getElementsByClass[Tag]NameでReact.renderする](https://kenjimorita.jp/wp-content/uploads/2016/02/images-108x108.png)