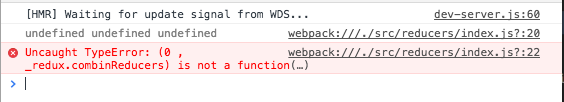
【Redux/combineReducers】これが出たら真っ先に疑う箇所「Uncaught TypeError: (0 , _redux.combinReducers) is not a function」

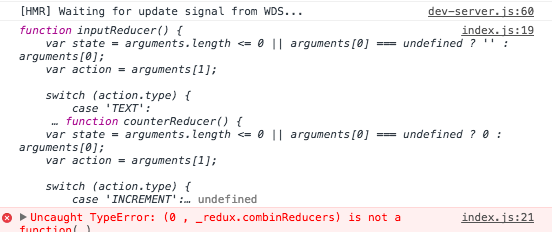
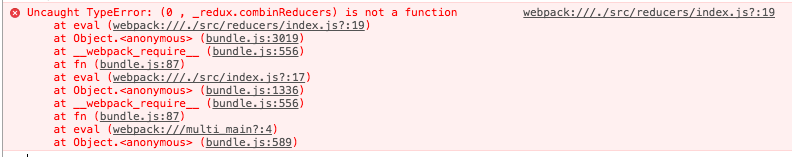
Uncaught TypeError: (0 , _redux.combinReducers) is not a function
そのreducer、関数ではないよ。やだよ関数じゃないと。と言われています。
呼び出し側と呼び出し元の不一致のはず。
not mutch called flie and call file
罰としてドキュメント読む。
try to read document of combineReducers
Arguments
reducers (Object): An object whose values correspond to different reducing functions that need to be combined into one. See the notes below for some rules every passed reducer must follow.
引数:reducerオブジェクト 。値は一つに結合される必要がある異なるreducer関数
Earlier documentation suggested the use of the ES6 import * as reducers syntax to obtain the reducers object. This was the source of a lot of confusion, which is why we now recommend exporting a single reducer obtained using combineReducers() from reducers/index.js instead. An example is included below.
早期のドキュメントではreducersオブジェクトを取得するためにES6 import * as reducers構文の使用を提案してました。
これは多くの混乱の元です。わたしたちは 代わりに、combineReducers()を使ってreducers/index.jsから取得する一つのreducerとしてexportすることをお勧めします。
Returns
(Function): A reducer that invokes every reducer inside the reducers object, and constructs a state object with the same shape.
返り値:関数
reducersオブジェクト内で同じ形状を持ったstateオブジェクトをもつ、reducer毎に実行するreducer
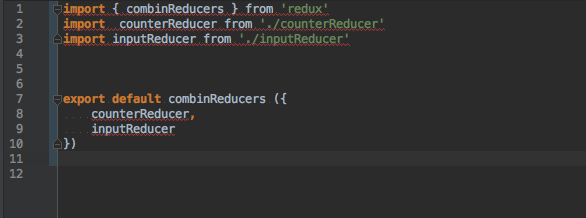
//reducer/index.js

other file is ..
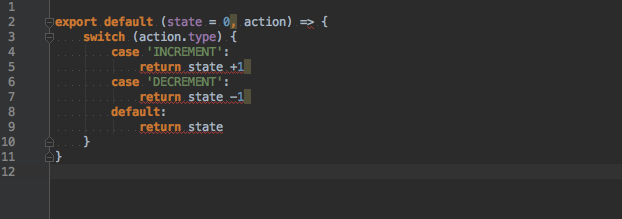
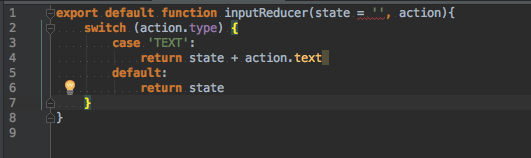
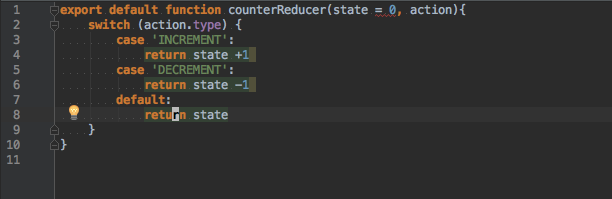
//reducer/counterReducer.js

combinReducerを使っているファイルでこのようにしてみる。
in file which used function of combineReducer,
write console.log()
console.log(inputReducer, counterReducer, combinReducers);

undefined x 3 なので 読み込まれていない
see undefined *3
ここに習って
see document redux combineReducers
https://redux.js.org/docs/api/combineReducers.html
それぞれのファイル間でのexport import 書き直す
fix file like this


export default function fafa () {}
情けない。
今度は読み込まれた
combinReducersだけまだ読み込まれていない(undefined)
なぜなら綴りが違うから(this is typo)
情けない。
fix
combinReducers
↓
combineReducers
エラーは解消されて幸せ。
はい。つぎつぎ
【関連記事】
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】