「React」タグアーカイブ
GWお勉強ブログ:1 [React Hooksの動きを理解する]
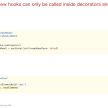
改めて動きを理解するためのコードを
書いてみました。
1
false
App render
Hello render
Hello Effect
App Effect
こうなっているかと思います。
まずuseStateで与えられたstateが参照されて
1
false
一番親の
Appが
App render
を出力
その後
子供の
Hello render
Hellow Effectは
omponentDidMountされたことを告げ
親が
App Effect
omponentDidMountされたことを告げています
ここまでがページリロード時の処理です
続きはまた書きます
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。

![連載[最短で理解する] ReduxToolKit(2)(React x TypeScript) example minimum counter with createActionThunk](https://kenjimorita.jp/wp-content/uploads/2019/05/d5b147a9067f3a9c1ce59c201e5d074e-108x108.png)



![[解決 TypeScript x Redux] Type ‘{}’ is missing the following properties from type ‘stateName’: [propertyname], and 5 more](https://kenjimorita.jp/wp-content/uploads/2019/02/8a154126e82bbd3957478cedded330b3-108x108.png)

![GWお勉強ブログ:1 [React Hooksの動きを理解する]](https://kenjimorita.jp/wp-content/uploads/2019/04/1-108x108.png)