「環境構築」カテゴリーアーカイブ
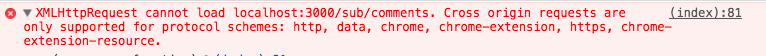
【Chrome/Ajax,Promise/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
こちらの画像の通り、

ローカルのJSONにアクセスしようとしたらエラー。
やること
まずリクエストかけているurlを確かめて
もし
localhost:3000/comments
だったりしたら
https://localhost:3000/comments
でやってみてください。(フォルダパスも確認)
それでもダメだったら以下。
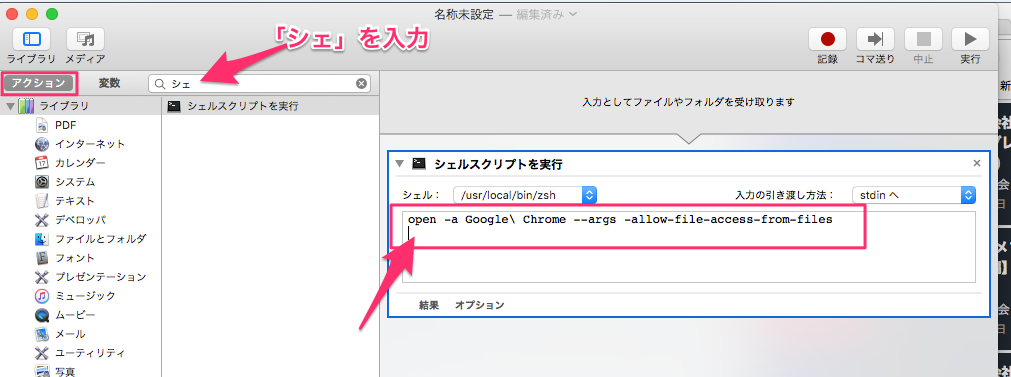
1 Automaterを立ち上げる。(shift+cmd+aで行った先にあるよ)

2 画像のようにシェを入力後、
下記のコードをコピペ
[code]
open -a Google\ Chrome --args -allow-file-access-from-files
[/code]
画像のところに、

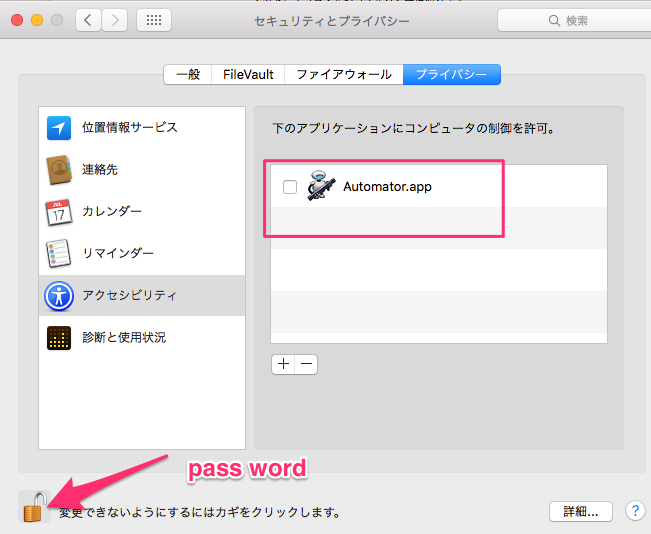
3 設定変えたからアクセスできる権限を与えといてね。(ここら辺は進んでいけば聞かれるはずだし、設定済みなら不要)

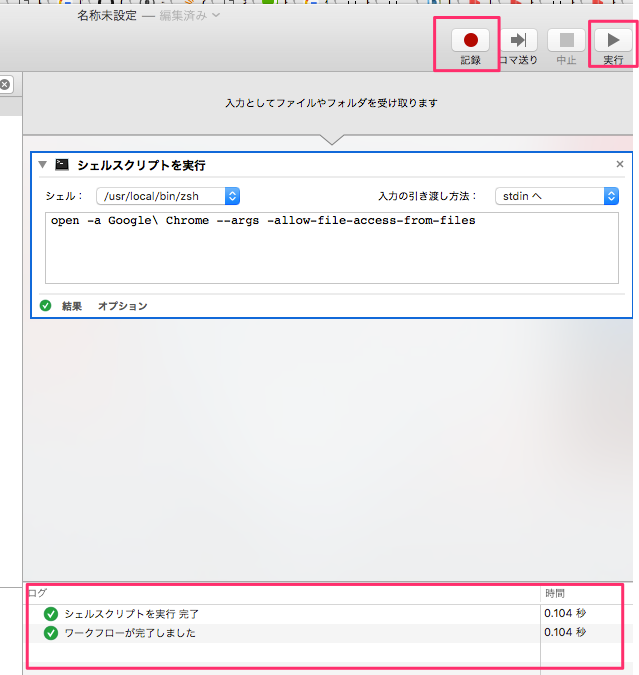
4 ぽちぽち押す

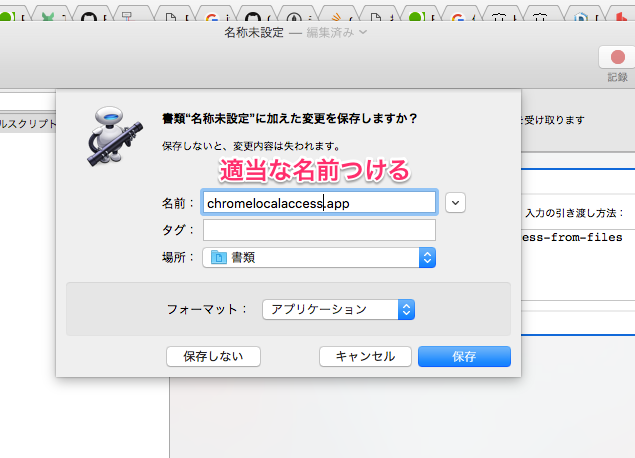
5 聞かれたら適当な名前つける

6 PC再起動、ローカルサーバーを立ち上げ直してもう一回ページ遷移してみて
gulpとかnpm startとか
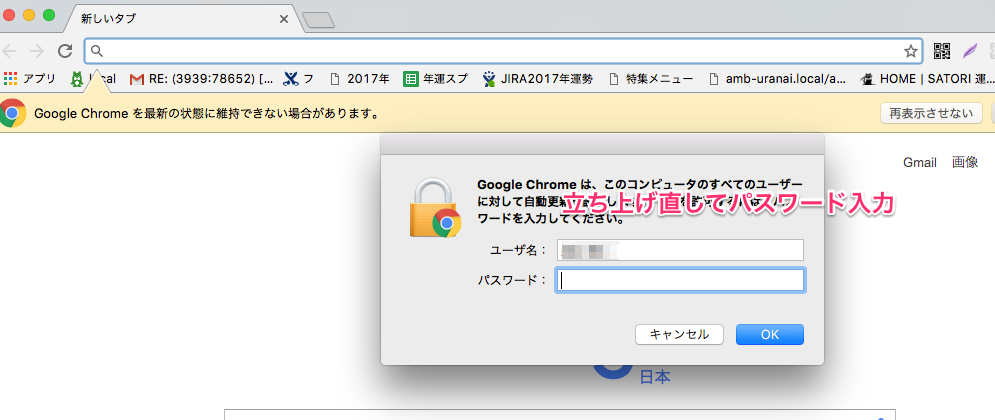
7 もしChromeに何か聞かれたらパスワードで入力して立ち上げて

8 それでも同じエラーでるようだったら
ここでは
localhost:3000/comments
なっている箇所を
https://localhost:3000/comments
https://からリクエスト
もしくは
filename確認。
とか言っている。(わたしはこれが原因でした)
9
いけた。

いかがでしたでしょうか?
解決されましたら幸いです。
実は自分は芸人をしています。もしよろしかったらこちらの記事も読んでいただけると幸いです
【関連記事】
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】
【webpack】webpackDevMiddleware とは
webpackDevMiddleware はデータ構造領域に接続するミドルウェに対しての小さなミドルウェアです。
メモリーの静的ファイルをコンパイルしたりそれらを受け取る際に使用します。
コンパイルがwebpackのアセットを受け取るリクエスト毎に実行している際、私たちが安定したbundleを持つまでブロックされます。
2つのモードを使う事ができます。
・watch mode (デフォルト) コンパイラーはファイル変更で再コンパイルします。
・lazy mode コンパイラはエントリーポイントへのリクエスト毎にコンパイルします。
API
[code]
var webpackDevMiddleware = require("webpack-dev-middleware");
var webpack = require("webpack");
var compiler = webpack({
// configuration
output: { path: '/' }
});
app.use(webpackDevMiddleware(compiler, {
// オプション
}));
//app.useはexpressで利用するミドルウェアの関数を渡す
//app.use([path, ] middlewareFunc)
//pathが省略された場合'/'。path有りの場合そのpathに対してミドルウェア(<a href="https://expressjs.com/en/guide/using-middleware.html">ミドルウェアの説明</a>)を使う
//ミドルウェアの関数シグネチャは function(req, res, next)
//ミドルウエアはファクトリ関数(関数をreturnする関数)を使って生成するものが多い。この例の場合、webpackDevMiddleware関数はfunction(req, res, next)というシグネチャを持った関数を返す
[/code]
オプション
noInfo
警告とエラーのみコンソール出力する
Default: false
quiet
何もコンソールに出力しない
Default: false
lazy
lazyモードに切り替える
Default: false
filename
lazyモードでコンパイルされるトリガーすべきリクエストに切り替える
多くの場合webpack設定オプション「output.filename」と等価です。
watchOptions.aggregateTimeout
最初の変更後の再ビルドを遅らせる
値はmsです 1000ms = 1秒
Default: 300
watchOptions.poll
true: use polling (pollingを使う)詳しい設定方法(Document)
number: use polling with specified interval (詳細な間隔で使う)
Default: undefined
publicPath (required)
サーバーに対してのbindしたミドルウェアへのパス
多くの場合 これはwebpack設定のoutput.publicPathと等価です。
headers
独自ハンドラを追加します
例 { "X-Custom-Header": "yes" }
stats
状態に対してのオプション出力
node.js API.を参照してください
middleware.invalidate()
手動でコンパイルを無効にします。
コンパイル変更時の内容を有効にする
middleware.fileSystem
メモリ上のコンパイルされたデータにアクセスできる可読のファイルシステム
【Webpack】ERROR in multi html Module not found: Error: Cannot resolve module 'file' in
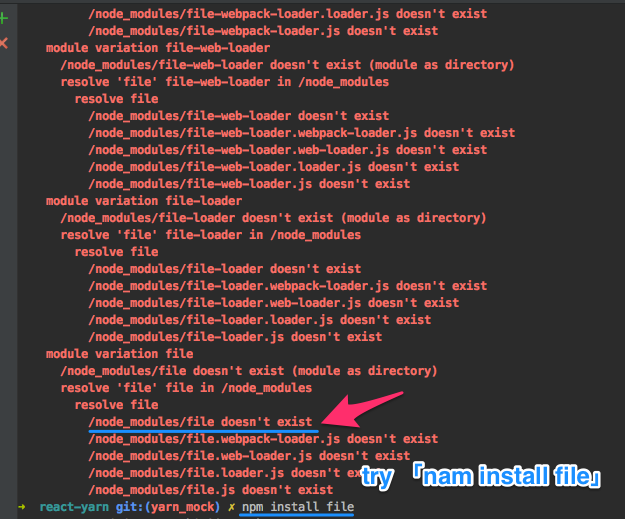
ERROR in multi html
Module not found: Error: Cannot resolve module 'file' in /Users/[username]/[repository]/[projectName]/src
@ multi html
confirm Error
type this one
webpack --display-error-details
see console

try npm install file
【Webpack】書いて覚えるWebpack.config/練習(webpackplayground)
webpackの設定ってあまり書きませんよね。基盤を作った人が最初に書いて、あとはだれかがちょこっと修正して、
全体が分からないでもそれなりにどこかを見ながら、、
でも実のところこれって何??っていうのが多くて、
ドキュメントみてもなんだこれ、誰かが作ったの参照しても「でもうちでは環境違うし」等、
webpackって多分もっと便利にな奴沢山あるはず。
という思いで作りました。
【Webpack】漢は黙って書いて覚えるWebpack.config/練習(webpackplayground)
手を動かして、
更から設定ファイルを作れるようになろうと思いました。
なんでもそうだけど何かを理解するためには作るしかない。
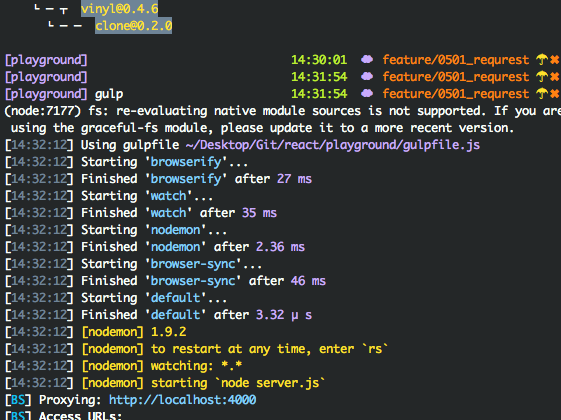
【gulp】zsh: command not found: gulp!!!「急にgulpが壊れた!」と思ったら読む記事

zsh: command not found: gulp
まず。急には壊れません。
じゃあ原因は何だ!(お前だよ)
っていうのがありまして、
わたしも「ですよね、、」と思いながらも、ずーっとハマってて思い当たる節が色々ありすぎてわからなかった。
gulp
やっても
zsh: command not found: gulp
gulp -v
zsh: command not found: gulp(そりゃそうだ)
思い当たる節
・ログインshellいじった?
・nvmとかbrewとかいじった??
・nodeのバージョンあげたとか??
・npm i -g gulpでインストールはできるのに、gulpで実行できない($PATH通したつもり)
とか思い当たる節ある方。
これやってください。
前提条件
npm i -g gulp とnpm i gulpはやっている。インストールはされている。がそんなコマンドねーと言われる。
1.今のプロジェクトのnpmがどこをみているか確認
npm root
/Users/[userName]/Desktop/Git/react/playground/node_modules
2.今のグローバルのコマンド実行ファイルがどこを向いているか確認
npm root -g
/Users/[userName]/.npm-packages/lib/node_modules
ここのパスが問題だった。。
brewでnpmを実行していると見ているnode_modulesのパスが違う。。
3. npm config set prefix /usr/local
で変更する。下記をもう一回。
4. npm root -g
/usr/local/lib/node_modules
変わった。
そこにgulpをインストール。
5. npm i -g gulp
↓
6. gulp
ありがとう解決してくれた英語記事
IntelliJに変えて3日目にしてAtomに対して思うこと
Atomの良いところは格好いいところ、ビジュアルがいいところ、
ですが、重いのがつらかったですね。
すぐクラッシュするし固まる。
あと仰々しい。
「これ今やってまーーーす」感。。
なによりコードを追うことがかなり難しいと個人的に感じました。
shift+cmd+Fで横断検索だと思うのですが、
それで検索すると沢山バーーーーーって出てきます。それがファイルのパスだけ。
それをいちいち絞り込むには多分正規表現
で開けるとそれじゃないファイルだったりする。
IntelliJは開かないでもプレビューで見れます。プレビューの上で編集ができます。つまり、開かないでも編集できるしコードが読める。楽。
IntelliJは検索機能がサクサク行くので思考の妨げがされないので余計な情報を与えないし、
コードを追いやすい。
これをいままでなぜ使ってこなかったかってよさを知らなかったからですけど、、
無料お試しが過ぎたら払います。
ある程度太いフォルダをツリーにしなくてはいけなくなった場合やコードを追うことに時間を費やしている場合は
AtomよりIntelliJにした方が僕はよかったです。
エディタはなんでもいいってよく聞きますけど、エディタにこだわりを持ちたいもりたなのでした〜
vagrant upしたら An error occurred while downloading the remote file. The error message, if any, is reproduced below. Please fix this error and try again.
Couldn't open file /Users/**/base





![【Webpack/babelrc/babel-loader】これが出たら。Module build failed: ReferenceError: [BABEL] [filePath] Unknown option: ./index.js.babelrc.preset](https://kenjimorita.jp/wp-content/uploads/2016/11/d0d4818c4e971880cd2ddefbda3a1d94-108x108.png)