「Node.js」カテゴリーアーカイブ
【npm】npm i でpackageのバージョン指定、上げたくない時
npm i で勝手にバージョン上勝手しまうことがあります。
それは
package.jsonのバージョン指定が
fafafa : ^2.5.0
とかになっているからです。
この場合もし2.5.1とかバージョンが上がったら
npm installで上がってしまいます。
もしnpm i でpackageのバージョン指定、上げたくない時
npm install --save --save-exact [packagName]
とやるといいです、
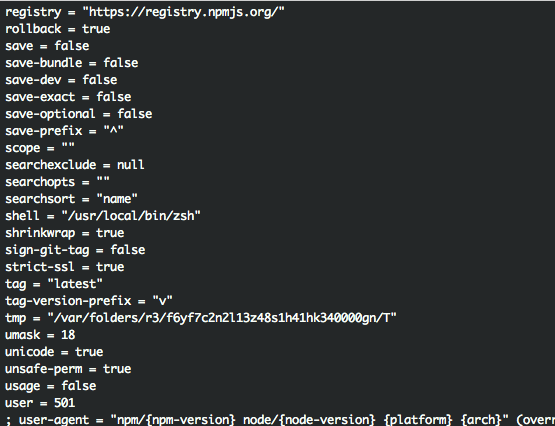
npm config ls -l
とやってみてください。
npm の設定が見れます。

そこに書いてある
save=true
save-exact=true
はnpm i 時に自動でそれをオプションなしでやってくれます。
もしfalseになっていたら
ターミナルで
npm config set save=true
npm config set save-exact=true
をしてください。
npm config ls -l
でtrueになったことを確認してください。
これでオプションなしで、表題のことをやってくれます。
でわまたー
[html]
<p class="p1"><!DOCTYPE <span class="s1">html</span>></p>
<p class="p1"><span class="s1"><html></span></p>
<p class="p1"><head></p>
<p class="p1"><meta <span class="s1">charset</span>="UTF-8"></p>
<p class="p1"><title><%=title %></title></p>
<p class="p1"><link type="text.css" <span class="s1">href</span>="style.css" <span class="s1">rel</span>="<span class="s1">stylesheet</span>"></p>
<p class="p1"></head></p>
<p class="p1"><body></p>
<p class="p1"><h1><%=title %></h1></p>
<p class="p1"><p><%=<span class="s1">msg</span> %></p>
<p class="p1"></body></p>
<p class="p1"></html></p>
<h3>node.js</h3>
var http = require('http');
var fs = require('fs');
var url = require('url');
var ejs = require('ejs');
var cookie = require('cookie');
var index = fs.readFileSync('./index.ejs','utf8');
var style = fs.readFileSync('./style.css','utf8');
var server = http.createServer();
server.on('request',doRequest);
server.listen(1337);
function doRequest(req,res){
var path = url.parse(req.url);
switch(path.pathname){
case '/' :
var msg = "クッキーはありません";
if(req.headers.cookie != null){
var ck = cookie.parse(req.headers.cookie);
msg = "クッキー:" + ck.lasturl + "," + ck.lasttime;
}
var tmp = ejs.render(index,{
title : 'index Page',
msg : msg
});
res.setHeader('Content-Type','text/html');
res.write(tmp);
res.end();
break;
case '/style.css':
res.setHeader('Content-Type','text/css');
res.write(style);
res.end();
break;
case '/time':
var d = new Date().toDateString();
var ck1 = cookie.serialize('lasttime',d,{
maxAge : 100
});
res.setHeader('Set-Cookie',ck1);
res.setHeader('Content-Type','text/plain');
res.write('SET - COOO_KIEE!');
res.end();
break;
case '/favicon.ico':
break;
default :
res.setHeader('Content-Type','text/plain');
res.setHeader('Set-Cookie',['lasturl=' + path.pathname]);
res.write('SET COOKIE!');
res.end();
break;
}
}
console.log('Server runnning at https://127.0.0.1:1337');
[/html]
Nod.jsを扱うときのEclipseの設定方法とプラグインを使って日本語化(Pleiades)めもめも
①ここのサイトからダウンロード
<
h4>Eclipse IDE for Java EE Developers
<
h4>
https://eclipse.org/downloads/packages/eclipse-ide-java-ee-developers/keplersr2
自分のOSにあったものを右端のところから
bit数はOSの(調べてね)そのものを。
64bitのやつで32bitをダウンロードしたら使えるけど、自分のOSが32なのに64はダメ
わたしはMacなので
ここから
https://www.eclipse.org/downloads/download.php?file=/technology/epp/downloads/release/kepler/SR2/eclipse-jee-kepler-SR2-macosx-cocoa-x86_64.tar.gz
この写真の緑のところ
<
h4>Pleiades - Eclipse プラグイン日本語化プラグイン
<
h4>
https://mergedoc.sourceforge.jp/
写真
気持ち悪い
ここの安定版のほう
ここ
一瞬迷ったけどダウンロード数多い方選んだ
③今ダウンロードしたpleiadesの中の「features」内にある[jp.sourcefore.mergedoc.pleiades]を
コピーしてEclipse内の「features」内にペースト
次にダウンロードしたpleiadesの中の「plugins」内にある[jp.sourcefore.mergedoc.pleiades]を
コピーしてEclipse内の「plugins」内にペースト
eclipse.iniを編集する
※Macの方はeclipse.appをctr+右で「パッケージ内容を表示」でcontentフォルダの中にあるよ