「Web技術」タグアーカイブ
【Scss】こんなんあったんだね「sassmeister」で一通りScss構文書いてみる

いままでplaygroundは自分の環境でgulp走らせて試していた。(cssnextの台頭で頑張っているのかしら)
一通りscss関数書いてみる
Play with this gist on SassMeister.
【Scss】こんなんあったんだね「sassmeister」で一通りScss構文書いてみる
https://www.sassmeister.com/
【JavaScript】HistoryAPI(PushStateの使い方)demoあり
ちゃんと勉強する。作る。

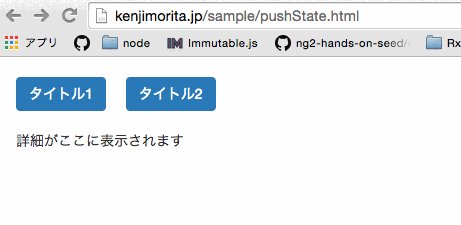
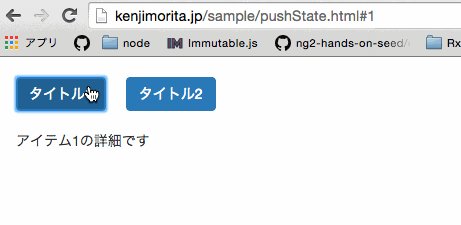
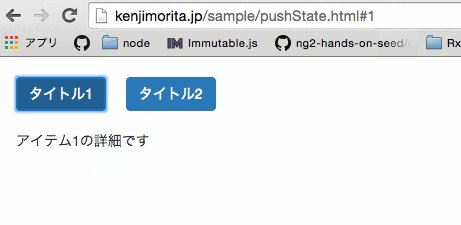
window.onpopstate が呼ばれたらeventがstateを持っているかどうかを判定して、
持っていなかったらdefaultのコンテンツ
持っていたらそのコンテンツを表示する
最初は当然持っていないのでdefault。
clickするとpushStateを実行。
第一引数にevent.stateのkey名、一意の値をsetされたobjectを渡す。
第二引数はタイトル
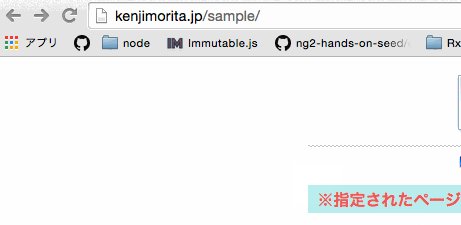
第三引数はurl。hashを変更する。ここだけ省略可能。省略された場合には履歴には残すがurlの変更はしない
ってゆーのを意識の上に再度登らせるために作りました
Angular2 for TypeScriptのお勉強-sample(12)【ngStyleとstyle属性にbindingの違い】

style属性をbindingする方法とngStyleとの違いは何なのか。
これは前回のclass属性をbindingするのとビルドインdirectiveのngClassとの違いと似ていますね。
のhtmlとtsファイルに書き起こしました。
Style属性をbinding
<div [style.font-size]="isSpecial ? 'x-large' : 'smaller'">This div is x-large.</div>
「""」のテンプレートステートの中で値をセットしています。
この方法だと2、3つとなった場合htmlを汚してしまいます(class使えよなのですが、、)
ビルドインdirectiveのngStyle
こちらのbild-in-directiveの方ngStyleは同時に多くのinline-styleを定義したい場合有効なのですね。
下の様に関数で呼び出して返り値でtrueなstyleを有効にしている。
htmlはこうで、
<div [ngStyle]="setStyle()"> This div is italic, normal weight, and extra large (24px)</div>
componentの方は(インデント整ってなくてごめんなさい。なんかできない)
export class ChildComponent {
canSave:boolean = true;
isUnchanged: boolean = false;
isSpecial: boolean = true;
setStyle(){
let styles = {
'font-style': this.canSave ? 'italic' : 'normal' ,
'font-weight': this.isUnchanged ? 'bold' : 'normal',
'font-size' : this.isSpecial ? '24px' : '8px',
};
return styles;
}
}
のようにして、
三項演算子で値をsetしていますね。
ngClassの回と同じですね。
でわまた〜〜
【React × ECMAScript2015】Object.assign,Array.includesがiOS8.1.1、Androidで使えない!ES6(ECMAScript2015)でのpolyfillの意味と使い方
今日Reactでmodalを作っているとsetStateする値をオブジェクトそのままで保持しておく必要があって、さらにもし他のstateが更新されたら一緒にsetStateをする必要があった。
objectとobjectをマージしなくてはならなかったし、objectを非破壊メソッドでコピーしておかなければならなかった。
この2つができるObject.assign
なのですが、
これがiOS9からで8やAndroidには対応していない。
じゃあJSON.parse(JSON.stringify(obj))でコピー作ろうと思ったんだけど、
調べるとfunctionやundefinedをkey値にしてはいけないなどいろいろあるみたい。そもそもオブジェクトコピーするだけでJSONオブジェクトってなんかあれですよねってことで、
やはりObject.assign使いたい!
polyfillの意味は壁の穴を埋めるための物のようです。まさにブラウザのバージョンの差異を埋めるためのもの。
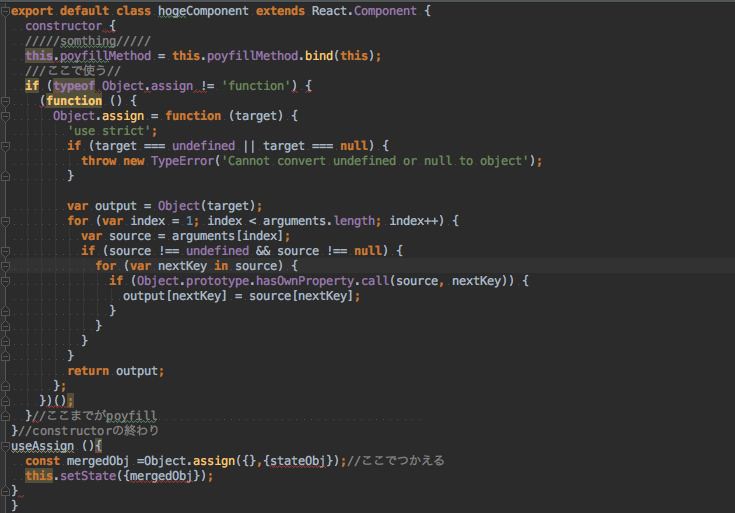
でES6でどこにどう書くんだと思った。
・constructor内にpolyfillを入れる(初期化時にObjectがもっているかどうか判定して持っていなかったらfunctionを代入している)
iphoneをMacにつないでwebインスペクタのコンソールでObject.assignが使えたらOK
よかったね!
でわまたーーーー
Angular2 for TypeScriptのお勉強-sample(11)【class,NgClassの使い方】

チュートリアルでいうここを読んでます
class,NgClassの使い方
class="isSpecial"
と
[class.isSpecial]="isSpecial"
と
[ngClass]="isSpecial"の違いについて。
下の今回のコードを見て貰うと一目瞭然なのですが、
今回のコード
例えば
<div class="pl30 fs20 w100 block" >は通常のclass付与
<div class="pl30 fs20 w100 block" [class.primary]="isPrimary">
これはclass名primaryにisPrimaryがtrueの際付与されます。
この場合どうでしょうか
<div class="block" [class.block]="!isblock">
もしisblockがtrueを返して!でfalseになるとclass="block"の方は適応されません。
簡単にいうとclass=""属性という書き方は[class.something]という書き方に負けるということですね
NgClassは何に使えるのかというとチュートリアルを見ると、
複数のclassを管理するといいとのことです。
<div [ngClass]="setClass()">のようにすると、
componentの方のメソッド定義で
setClass(){
let classes = {
saveable: this.canSave,
modified: !this.isUnchaned,
special: this.isSpecial
}
}
のようにsaveable、modified、specialなど任意の数だけbooleanで制御できてこういう場合はtrueにして返す、みたいなことができるのですね、
classのtoggleなどは1つのclass、
先程の
<div [class.block]="!isblock">
のような方法がgoodらしいです。
詳しくは
のapp.childComponent.tsとapp.childComponent.htmlの関係性を見て頂ければ〜
今日はclassでしたー
でわまた〜〜
【cssnextをすぐ触りたい】2016年夏。cssnextがgulpで動かしてざっくり理解する

「cssnextとは」というのは他の良記事にお任せします。
とにかくよくわからないけど触っとこう、という説明書読まない派の為に動くものを外国の方のgithub見てこれを作りました。(gulpfile以外ほぼまま)
以下cssnextに対しての現時点での理解。(勉強つう)
PostCSS-cssnext(PostCSSのプラグイン群)っていうプラグインのパッケージ名がcssnextで、ブラウザ間で解釈が違うプロパティ(-webkit-などのプリプロセッサー)や、まだ未実装なプロパティをトランスパイルすることで次世代のCSSを先取りできる。ブラウザの実装を待たなくていい。(ECMAScript2015をbabelでトランスパイルしてレガシーなのにも対応できるように)、自分で定義したプロパティをSassのように変数にして使えたり、ネストも使えたりできる。
CSSにそれらの「nextの記法」を直接書いて、トランスパイルして、生成されたCSSを使う。
例1
したの様にrootに「カスタムプロパティ」をCSS内で定義(今のところの決まり事)して、
:root {
--fontSize: 1rem;
--mainColor: #12345678;
--highlightColor: hwb(190, 35%, 20%);
}
--[customePropertyName]と書く。
↓
var()で値の箇所で呼び出す。calcは返された値を計算してくれるメソッド
body {
color: var(--mainColor);
font-size: var(--fontSize);
line-height: calc(var(--fontSize) * 1.5);
padding: calc((var(--fontSize) / 2) + 1px);
}
トランスパイルされた出力
↓
body {
color: rgba(18, 52, 86, 0.47059);
font-size: 16px;
font-size: 1rem;
line-height: 24px;
line-height: 1.5rem;
padding: calc(0.5rem + 1px);
}
例2
定義
↓
/* custom selectors */
@custom-selector :--heading h1, h2, h3, h4, h5, h6;
:--heading { margin-top: 0 }
custom-selectorというプラグインで--headingというセレクタを定義、値をh1,h2、、としている
:で呼び出し、使っている。(custom selectorsは当然var()ではない。)
生成されるCSS
↓
/* custom selectors */
h1,
h2,
h3,
h4,
h5,
h6 { margin-top: 0 }
と理解しました。
cssnextのplayground
https://cssnext.io/playground/
cssnextの記法
でわまたーー
Angular2 for TypeScriptのお勉強-sample(10)【NgForm and template reference variables、{{}}と[]、""の違いとか】

今日はちょっと長い。
チュートリアルでいうここを読んでます
submitでわたされるのはngFormというオブジェクトみたいです。
template側
<form #theForm="ngForm" (ngSubmit)="onSubmit(theForm)">
<label for="name">Name</label>
<input required ngControl="firstName" [(ngModel)]="current.firstName">
{{current.firstName}}
<button type="submit" [disabled]="!theForm.form.valid">submit</button>
</form>
太字で示したtheFormとはHTMLFormElementです。
ngFormとはそのHTMLFormElementをNgFormとしてラップしたAngularのビルドインディレクティブです。
上記のコードはonSubmitとしてsubmit時theFormを渡しています。
Component側
export class ChildComponent {
onSubmit(formValue){
console.log(formValue);
}
}
で受け取り、
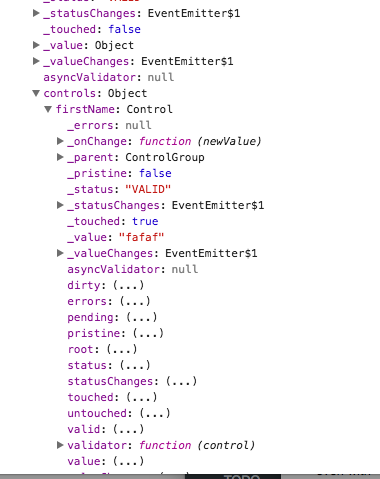
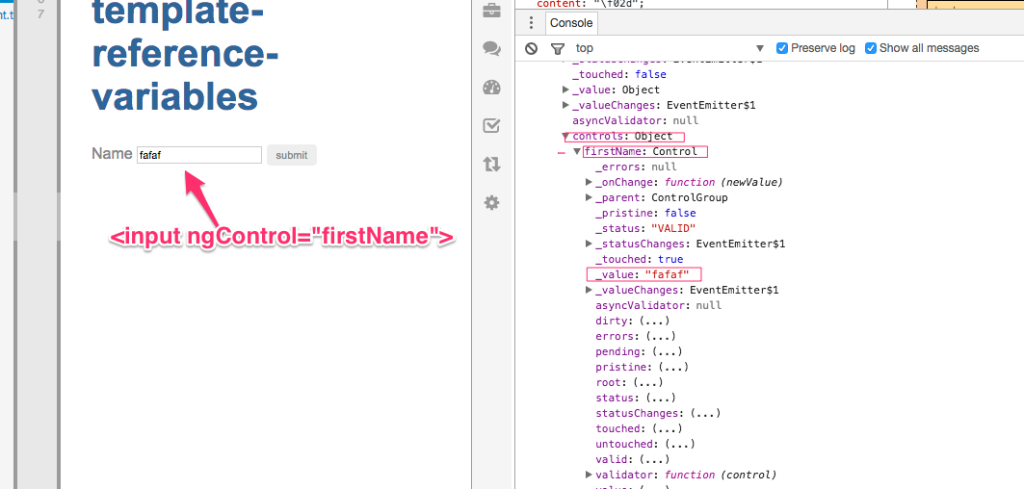
template側の記述に「ngControl="firstName" 」としているところがあると思います。
inputにng-controls="firstName"とすると
そのオブジェクトから参照できます
Input and output properties
This section concentrates on binding to targets, which are directive properties on the left side of the binding declaration. These directive properties must be declared as inputs or outputs.
bindingへのターゲット(=の左側にあるdirectiveプロパティ)は出力か入力として宣言されなければならない
データバインディングターゲットとデータバインディングソース
コード上「=」の左側にあるのがデータバインディングターゲット。
それらは[]か()、もしくは[()]される。
コード上「=」の右側にあるのがデータバインディングターゲット。
それらは""か{{}}される必要がある。
データバインディングソースは自動的にbindingされているので、特別にdirectiveのメンバーにtemplate expression({{}}。二重ブラケット)やstatement(""。二重符)の中でアクセスする必要はない
ちょっと脱線してAngular2によるデータの流れ
データの流れは3種類。
チュートリアルのここをよんでいます。
1.One-way from data source to view target(データソースからビューターゲットへの一方通行)
・{{expresson}}
・[target] = "expression"
・bind-target = "expression"
bindingできるタイプ
・Interpolation
・・Property
・Attribute
・Class
・Style
※PropertyとAttributeの違いが分からない方はこちら
※Interpolationというのはtemplate文中で{{}}で描画しているところですかね。それが直接component propertyを参照している
Interpolationは最初にAngular
2.One-way from view target to data source(ビューターゲットからデータソースへの一方通行)
・(target) = "statement"
・on-target = "statement"
ここで出てくるstatementと上のexpressionの違い
template-expressionのターゲットはhtml要素かcomponentか、directive。{{1+1}}。インターポレーションの中にかいた「1+1」の部分ね。
これらは評価して値をターゲットに返していますね。以前の記事参照
template-statementはここによると
componentやディレクティブ、要素にbindeingされたイベントに対応する。
例(event)="statement"
ここの左部分でeventをハンドリングするってことかな。
「この方法以外でイベントに対応するのは意味がない」と書かれています。
Responding to events is the other side of Angular's "unidirectional data flow". We're free to change anything, anywhere, during this turn of the event loop.
イベントの定義はAngularのdirective data flowの管理外。イベントループの間、どこでも自由に変えられる。
template expressonと statementの解析は異なる。
statementの方はJavaScriptのような「=」の代入や「;」や「,」が使える
だがstatement内で下記は使えない
・new
・increment and decrement operators, ++ and --
・operator assignment, such as += and -=
・the bitwise operators | and &
・the template expression operators
template statement は window、document、console、Math等の参照はもっていない。
(click)="onSave()"
こう書かれていたら、onSaveはcomponentのインスタンスメソッドにdata-bindingされているメソッドです。
それは
昨日の記事のようにobjectを渡すことができる:see
3.Two-way
・[(target)] = "expression"
・bindon-target = "expression"
※後日postします。
今日は長かったね〜。疑問点追っていったらこうなった。。
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(9)【inputの入力値を扱う。Referencing a template reference variable】

input値をbuttonに仕込んだイベントから参照、イベントに渡す方法です。
チュートリアルのここです。
#として設定
<input #phone placeholder="phone number">
<button (click)="callPhone(phone.value)">call</button>
ref-prefixとして設定
<input ref-fax placeholder="fax number">
<button (click)="callFax(fax.value)">Fax</button>
input要素に#phoneとすることでbutton要素がphoneへの参照を可能にしています。
ref-faxもやはりbutton要素からfaxへの参照を可能にしています。
上記のことは同じ要素か、兄弟要素か、子要素に対してできるようです。
試してみたのがこちら
<button ref-oneself (click)="callOneself(oneself.value)" value="it's me!">it's me!</button>
自分自身のvalueを参照しています。
コンポーネント側
export class ChildComponent {
callPhone(value){
alert(value);
}
callFax(value){
alert(value);
}
callOneself(value){
alert(value)
}
}
なるほどですねーー。
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(8)【requireTemplate and TemplateUrlの違い。moduleIdとは】

templateとtemplateUrlは知っていたのですが、
templateUrl
1、
@Component({
selector : 'fafa-faf',
moduleId : module.id,
templateUrl : '.app/app.childComponent'
})
とする場合と
require template
2、
@Component({
selector : 'fafa-faf',
moduleId : module.id,
template : require('.app/app.childComponent'),
moduleId: module.id
})
とする場合は何が違うのでしょう。
ここによると
1の場合はhtmlへの PATH。
2の場合はstring。文字列が返り値。templateに割り当てている。なので同じ結果に。
requireを使いたいときは"template"としなくてはいけません。
moduleId
moduleIdを付けることで、Angularがルートからファイルを探し始める代わりに現在のフォルダから探し始めます。
つまり
app/app.childComponent.html
app/app.childComponent.ts
こういう階層になっていた場合
moduleId: module.id
を設定するだけで
Angularは呼び出し元のファイルから同階層のファイルを探す。
なので記述が
2の例だと
@Component({
selector : 'fafa-faf',
moduleId : module.id,
template : require('app.childComponent'),
moduleId: module.id
})
こうなるわけ。見やすい!!
moduleIdについてはここ
今回は
・templateUrlとtemplate requireの違い
・moduleId
を覚えました。
moduleIdは積極的に設定しましょう!
でわまた〜〜