「Angular2」カテゴリーアーカイブ
【Angular2】これもらって興奮する芸人はわたしぐらいかもしれない
Angular2ハンズオン勉強会いってきました。
終わりにこれもらいました。
続きを読む
Angular2 for TypeScriptのお勉強-sample(11)【ngIf】

チュートリアルでいうここを読んでます
気をつけること
・「*ngIf」 アスタリスクを付けること
When NgIf is false, Angular physically removes the element subtree from the DOM.
・DOMはvisivilityではなくnone、隠れるのではなく削除されるということ、それによりリソースを解放してパフォーマンスを向上させている
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(12)【ngStyleとstyle属性にbindingの違い】

style属性をbindingする方法とngStyleとの違いは何なのか。
これは前回のclass属性をbindingするのとビルドインdirectiveのngClassとの違いと似ていますね。
のhtmlとtsファイルに書き起こしました。
Style属性をbinding
<div [style.font-size]="isSpecial ? 'x-large' : 'smaller'">This div is x-large.</div>
「""」のテンプレートステートの中で値をセットしています。
この方法だと2、3つとなった場合htmlを汚してしまいます(class使えよなのですが、、)
ビルドインdirectiveのngStyle
こちらのbild-in-directiveの方ngStyleは同時に多くのinline-styleを定義したい場合有効なのですね。
下の様に関数で呼び出して返り値でtrueなstyleを有効にしている。
htmlはこうで、
<div [ngStyle]="setStyle()"> This div is italic, normal weight, and extra large (24px)</div>
componentの方は(インデント整ってなくてごめんなさい。なんかできない)
export class ChildComponent {
canSave:boolean = true;
isUnchanged: boolean = false;
isSpecial: boolean = true;
setStyle(){
let styles = {
'font-style': this.canSave ? 'italic' : 'normal' ,
'font-weight': this.isUnchanged ? 'bold' : 'normal',
'font-size' : this.isSpecial ? '24px' : '8px',
};
return styles;
}
}
のようにして、
三項演算子で値をsetしていますね。
ngClassの回と同じですね。
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(11)【class,NgClassの使い方】

チュートリアルでいうここを読んでます
class,NgClassの使い方
class="isSpecial"
と
[class.isSpecial]="isSpecial"
と
[ngClass]="isSpecial"の違いについて。
下の今回のコードを見て貰うと一目瞭然なのですが、
今回のコード
例えば
<div class="pl30 fs20 w100 block" >は通常のclass付与
<div class="pl30 fs20 w100 block" [class.primary]="isPrimary">
これはclass名primaryにisPrimaryがtrueの際付与されます。
この場合どうでしょうか
<div class="block" [class.block]="!isblock">
もしisblockがtrueを返して!でfalseになるとclass="block"の方は適応されません。
簡単にいうとclass=""属性という書き方は[class.something]という書き方に負けるということですね
NgClassは何に使えるのかというとチュートリアルを見ると、
複数のclassを管理するといいとのことです。
<div [ngClass]="setClass()">のようにすると、
componentの方のメソッド定義で
setClass(){
let classes = {
saveable: this.canSave,
modified: !this.isUnchaned,
special: this.isSpecial
}
}
のようにsaveable、modified、specialなど任意の数だけbooleanで制御できてこういう場合はtrueにして返す、みたいなことができるのですね、
classのtoggleなどは1つのclass、
先程の
<div [class.block]="!isblock">
のような方法がgoodらしいです。
詳しくは
のapp.childComponent.tsとapp.childComponent.htmlの関係性を見て頂ければ〜
今日はclassでしたー
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(10)【NgForm and template reference variables、{{}}と[]、""の違いとか】

今日はちょっと長い。
チュートリアルでいうここを読んでます
submitでわたされるのはngFormというオブジェクトみたいです。
template側
<form #theForm="ngForm" (ngSubmit)="onSubmit(theForm)">
<label for="name">Name</label>
<input required ngControl="firstName" [(ngModel)]="current.firstName">
{{current.firstName}}
<button type="submit" [disabled]="!theForm.form.valid">submit</button>
</form>
太字で示したtheFormとはHTMLFormElementです。
ngFormとはそのHTMLFormElementをNgFormとしてラップしたAngularのビルドインディレクティブです。
上記のコードはonSubmitとしてsubmit時theFormを渡しています。
Component側
export class ChildComponent {
onSubmit(formValue){
console.log(formValue);
}
}
で受け取り、
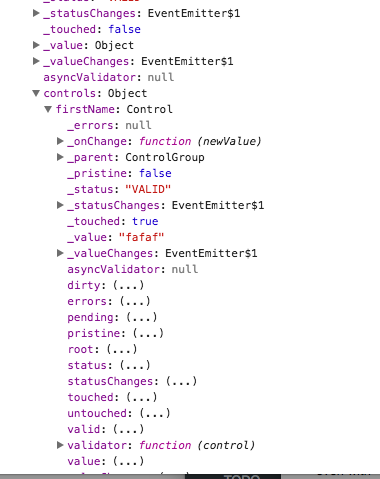
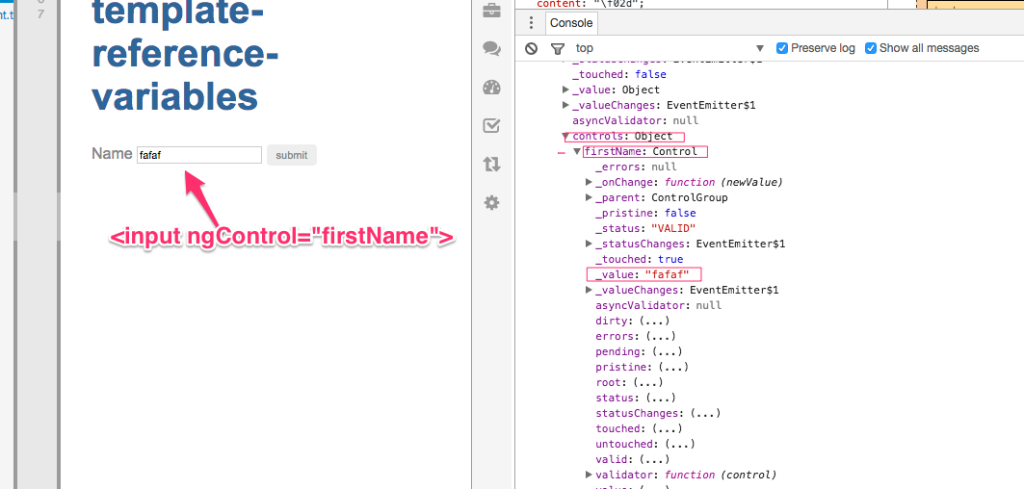
template側の記述に「ngControl="firstName" 」としているところがあると思います。
inputにng-controls="firstName"とすると
そのオブジェクトから参照できます
Input and output properties
This section concentrates on binding to targets, which are directive properties on the left side of the binding declaration. These directive properties must be declared as inputs or outputs.
bindingへのターゲット(=の左側にあるdirectiveプロパティ)は出力か入力として宣言されなければならない
データバインディングターゲットとデータバインディングソース
コード上「=」の左側にあるのがデータバインディングターゲット。
それらは[]か()、もしくは[()]される。
コード上「=」の右側にあるのがデータバインディングターゲット。
それらは""か{{}}される必要がある。
データバインディングソースは自動的にbindingされているので、特別にdirectiveのメンバーにtemplate expression({{}}。二重ブラケット)やstatement(""。二重符)の中でアクセスする必要はない
ちょっと脱線してAngular2によるデータの流れ
データの流れは3種類。
チュートリアルのここをよんでいます。
1.One-way from data source to view target(データソースからビューターゲットへの一方通行)
・{{expresson}}
・[target] = "expression"
・bind-target = "expression"
bindingできるタイプ
・Interpolation
・・Property
・Attribute
・Class
・Style
※PropertyとAttributeの違いが分からない方はこちら
※Interpolationというのはtemplate文中で{{}}で描画しているところですかね。それが直接component propertyを参照している
Interpolationは最初にAngular
2.One-way from view target to data source(ビューターゲットからデータソースへの一方通行)
・(target) = "statement"
・on-target = "statement"
ここで出てくるstatementと上のexpressionの違い
template-expressionのターゲットはhtml要素かcomponentか、directive。{{1+1}}。インターポレーションの中にかいた「1+1」の部分ね。
これらは評価して値をターゲットに返していますね。以前の記事参照
template-statementはここによると
componentやディレクティブ、要素にbindeingされたイベントに対応する。
例(event)="statement"
ここの左部分でeventをハンドリングするってことかな。
「この方法以外でイベントに対応するのは意味がない」と書かれています。
Responding to events is the other side of Angular's "unidirectional data flow". We're free to change anything, anywhere, during this turn of the event loop.
イベントの定義はAngularのdirective data flowの管理外。イベントループの間、どこでも自由に変えられる。
template expressonと statementの解析は異なる。
statementの方はJavaScriptのような「=」の代入や「;」や「,」が使える
だがstatement内で下記は使えない
・new
・increment and decrement operators, ++ and --
・operator assignment, such as += and -=
・the bitwise operators | and &
・the template expression operators
template statement は window、document、console、Math等の参照はもっていない。
(click)="onSave()"
こう書かれていたら、onSaveはcomponentのインスタンスメソッドにdata-bindingされているメソッドです。
それは
昨日の記事のようにobjectを渡すことができる:see
3.Two-way
・[(target)] = "expression"
・bindon-target = "expression"
※後日postします。
今日は長かったね〜。疑問点追っていったらこうなった。。
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(9)【inputの入力値を扱う。Referencing a template reference variable】

input値をbuttonに仕込んだイベントから参照、イベントに渡す方法です。
チュートリアルのここです。
#として設定
<input #phone placeholder="phone number">
<button (click)="callPhone(phone.value)">call</button>
ref-prefixとして設定
<input ref-fax placeholder="fax number">
<button (click)="callFax(fax.value)">Fax</button>
input要素に#phoneとすることでbutton要素がphoneへの参照を可能にしています。
ref-faxもやはりbutton要素からfaxへの参照を可能にしています。
上記のことは同じ要素か、兄弟要素か、子要素に対してできるようです。
試してみたのがこちら
<button ref-oneself (click)="callOneself(oneself.value)" value="it's me!">it's me!</button>
自分自身のvalueを参照しています。
コンポーネント側
export class ChildComponent {
callPhone(value){
alert(value);
}
callFax(value){
alert(value);
}
callOneself(value){
alert(value)
}
}
なるほどですねーー。
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(8)【requireTemplate and TemplateUrlの違い。moduleIdとは】

templateとtemplateUrlは知っていたのですが、
templateUrl
1、
@Component({
selector : 'fafa-faf',
moduleId : module.id,
templateUrl : '.app/app.childComponent'
})
とする場合と
require template
2、
@Component({
selector : 'fafa-faf',
moduleId : module.id,
template : require('.app/app.childComponent'),
moduleId: module.id
})
とする場合は何が違うのでしょう。
ここによると
1の場合はhtmlへの PATH。
2の場合はstring。文字列が返り値。templateに割り当てている。なので同じ結果に。
requireを使いたいときは"template"としなくてはいけません。
moduleId
moduleIdを付けることで、Angularがルートからファイルを探し始める代わりに現在のフォルダから探し始めます。
つまり
app/app.childComponent.html
app/app.childComponent.ts
こういう階層になっていた場合
moduleId: module.id
を設定するだけで
Angularは呼び出し元のファイルから同階層のファイルを探す。
なので記述が
2の例だと
@Component({
selector : 'fafa-faf',
moduleId : module.id,
template : require('app.childComponent'),
moduleId: module.id
})
こうなるわけ。見やすい!!
moduleIdについてはここ
今回は
・templateUrlとtemplate requireの違い
・moduleId
を覚えました。
moduleIdは積極的に設定しましょう!
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(7)【boundとinterporation】

ここのページの「Binding syntax: An overview」を読んでいます。
[]と{{}}が何をしているのか理解します。
チュートリアルでいうここです。
[]=""はそのDOMが持つプロパティを""でbindしている。
これはわかりやすい例。bindStyleはそのコンポーネント内でpropertyとして読み書きできる{{}}はそのproperty値を動的に出力しています
このことを説明するもうひとつの例
<span>{{lunch}}is good!!</span>
と
<span><span [innerHTML]="lunch"></span>is good!!</span>
は同じ意味ですね。
@Component({
selector: 'contacts-header',
templateUrl: `./app/app.childComponent.html`
})
export class HeaderComponent {
lunch: string = "lunch";
constrctor (){
}
}
なんか薄い感じでごめんなさい。ちょっとずつやっていっています
Angular2 for TypeScriptのお勉強-sample(6)【classの置き換え,override】

classを修正するのはよくするところなのでそこらへん。
チュートリアルのここ見ながら確認
今回やっていること
・普通にclassとして要素に記述する
・それをリセットして反映させる[class]
・メタデータにstylesとして子directiveのstyle制御
・子directiveをtemplateUrlとしてhtmlファイルで管理する
app.childComponent.html
<nav class="navbar-fixed"><span class="">Contacts</span></nav>
app.component.ts
@Component({
selector: 'contacts-header',
templateUrl: `./app/app.childComponent.html`,
styles: ['.navbar-fixed { position:fixed; }']
})
export class HeaderComponent {
colorBlue: string = "colorBlue";
constrctor (){
}
}
なんてことないですが、ちょっとずつ確認してこーと思います
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(5)【ngClass,*ngIf,directives】

ngClass,*ngIfはよく使う。ので最初に押さえておきたい。。
今回やったこと
・子component(directives)として親で描画
・クリック時にisCheckedを判定してfalseだったら子componentをhide
・isCheckedによってスタイルとテキストを変える
import { Component } from '@angular/core';
import { ChildComponent } from './app.childComponent';
import { Ngif } from 'angular/common';
@Component({
selector: 'my-app',
template: `
<h1 style="height:45px">WIP</h1>
<div [style.color]="isChecked ? '#e3e3e3': 'red'">{{isChecked ?'now is true' : 'now is false'}}</div>
<child-component *ngIf="isChecked"></child-component>
<input type="checkbox" [(ngModel)]="isChecked" />
{{isChecked}}
`,
directives: [ChildComponent]
})
export class AppComponent {
isChecked:boolean;
constructor(){
this.isChecked = !this.isChecked;
}
}
・サブツリーを削除する
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(4)【双方向バインディング】

Angularを使い始めてこれが一番驚いた記憶あるのですが、Angular2ではどのように書くのかと思い
チュートリアルのここらへん読みました。というか多分ここのページが全てだと思うので今後ここのやつ一通りやりたいと思います。
input内に入力するとその場でdirtyチェック?走ってリアルタイムに書き出されるのはAngularでもそうでしたが、
ngModelを[(ngModel)]="name"として定義するのですね。
また(click)="save($event)"としてクリック時$eventを渡すのですね($を書き忘れてなんでだってなりました)
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(3)【clickしたら挨拶が変わるtoggleClick】
今日2回目の更新で、いっきにこのまま月曜まで一人ハッカソンやろうかな。今年最初の猛暑日みたいです。

こういうのみたりこういうのみたりしてました。
で
なるほどなと思ったのは、
今回下のようなコードかいたのです。
これはclickしたらコンバンワかこんにちわを判定して変えるものです。
@Component({
selector: 'my-app',
template: `<h1>{{greeting}}</h1><div>
<button (click)="getGreetingEvening()">click</button></div> `
})
export class AppComponent {
greeting: string;
constructor(){
this.getGreeting();
}
getGreeting(){
this.greeting = "ohayou";
}
getGreetingEvening() {
if(this.greeting == 'ohayou'){
this.greeting = "konbanwa";
} else {
this.greeting = "ohayou";
}
}
}
onClick属性でやっていたら動かなかったのですがみてのとおり(click)としなくてはいけないのですね。
あと2回目ででてきたアプリケーションロジックには何も書きませんでしたが、今回templateにアクションごとに描画させたくて
greetingを変えることをやってみました。
ReactでいうrenderのJSXですねtemplateは
でわーまたー
Angular2 for TypeScriptのお勉強(2)
前回からやや日が経ちましたが、
わたしのAngular2への想いは毎日のお昼ご飯ぐらい変わりません!(結構変わる)

これにいこうとおもっていて。ちょっと予習もかねてお勉強
今回はよく記述することになるあそこが何しているかチュートリアルの「Step 2: Our first Angular component」から読んでいく
よく書くこれ。
@Component({})
export class AppComponent {}
これが何しているのか。なんですぐ下にclassを記述するのか。。
以下チュートリアル読んだメモ書き。
-------------------------------
デコレーターファンクション
@Component({
//メタデータ
selector : ‘my-app’,
template: ‘<h1>ふぁふぁふぁ</h1>'
})
export class AppComponent {} ←componentクラスにデコレーターファンクションを適応させている
メタデータはAngularにcomponentのつくり方と使い方を教えている
{
selector : ‘my-app’ ←このcomponentの要素は’myapp’と命名されている
//htmlがこのセレクターを読み込んだ時、AngularはAppComponentのインスタンスを描画させる
template : ‘
’ //componentのHTMLの拡張されたtemplateでAngularにこのcomponentの描画を教えている
}
//export class AppComponent{}←アプリケーションロジック(このcomponentの振る舞い)を書けるが今回は描画だけ。
自分へのメモをそのままブログにしてすみません。
今回のコード
ふぁふぁふぁにしただけ。
でわまた〜〜
Angular2 for TypeScriptのお勉強(1)【Angular2愛】

初めまして。こんにちわ。
表題のとおり今日からやっていきたいと思います。
個人的にAngular2とTypeScriptやりたいのです。
Angular1.5とTypeScript実務でいじっていた経緯があって、
個人的にはこっちの方向に賭けているんです。
暫くReactをいじれる環境で学べて、大変嬉しいのですが、
やはりAngular2やりたくて、
ちょっとお勉強しないとなと思い、
このように「連載」でやることで、追い込もうとしています。
チュートリアルなぞりながら
ここのリポジトリでやっていこうと思います。
3ヶ月後に基本的なことをすらすらできることを目標にしています。
でわ〜