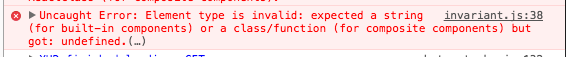
【Redux】これハマった。。invariant.js:38 Uncaught Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined.
ヒントもうちょっと欲しい。。って思いながら、、ハマった箇所。
2つの可能性があります。
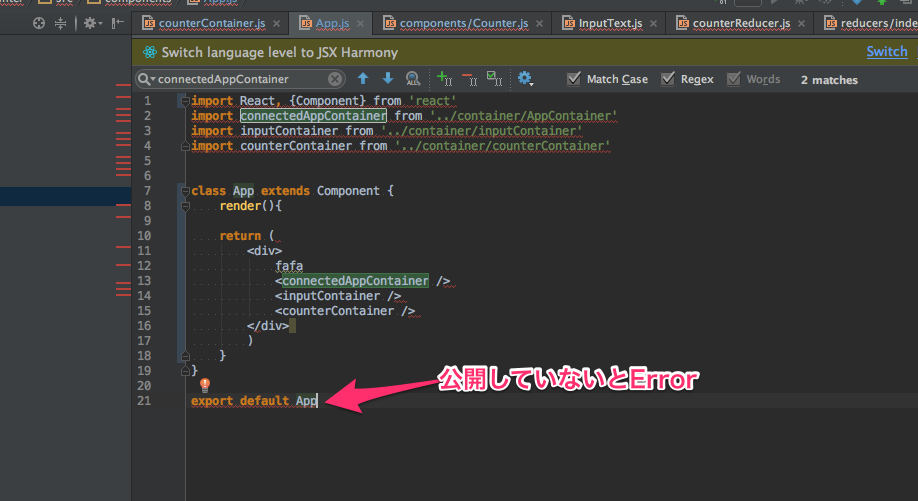
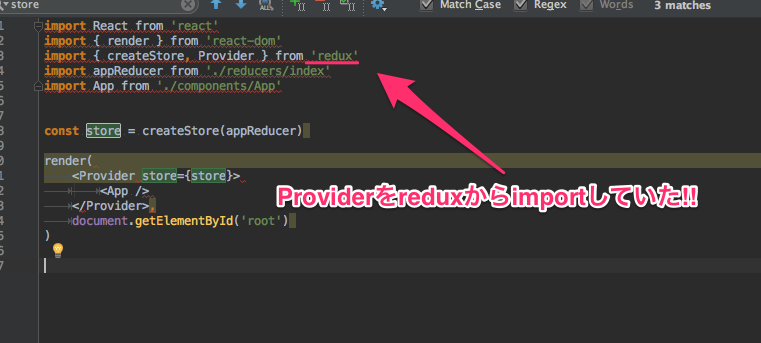
①export, importを間違えている可能性
②setState内の記述が誤っている可能性
例えば
this.setState({
value: this.state - 1;
})
こう書いちゃっているとか
正しくは、、
this.setState({
value: this.state - 1
})
今回は①の場合、、

componentはElementを返さなくてはいけませんよっ、ただundefinedですよ。
っていうことだと思うので、ひたすらContainerやComponentのrenderがreturnしているか
をチェックした。
react-reduxからimportにしてないケース

外部に公開していないケース
ではーーーー