【Chrome/Ajax,Promise/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
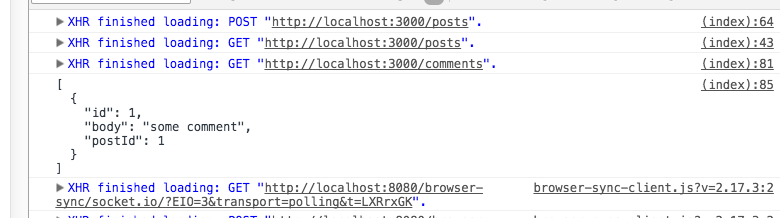
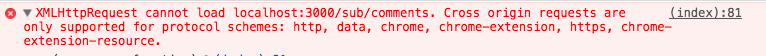
こちらの画像の通り、
 【Ajax/Promise】やっぱ?だめ??を解決「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Ajax/Promise】やっぱ?だめ??を解決「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
ローカルのJSONにアクセスしようとしたらエラー。
やること
まずリクエストかけているurlを確かめて
もし
localhost:3000/comments
だったりしたら
https://localhost:3000/comments
でやってみてください。(フォルダパスも確認)
それでもダメだったら以下。
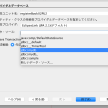
1 Automaterを立ち上げる。(shift+cmd+aで行った先にあるよ)
 【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
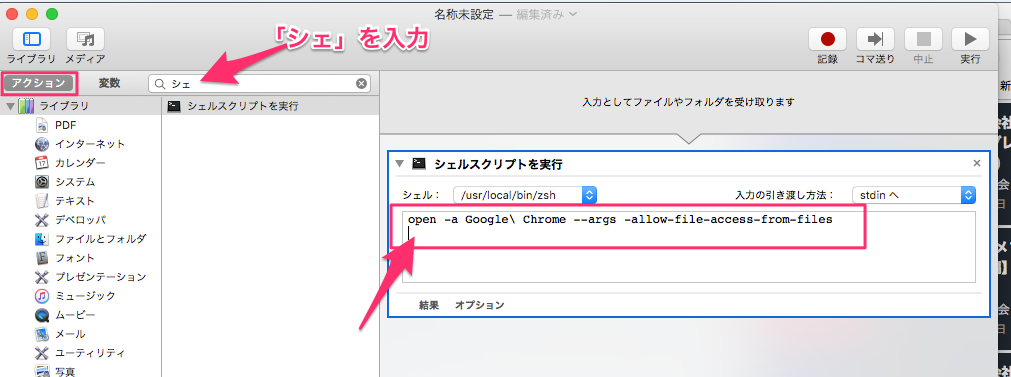
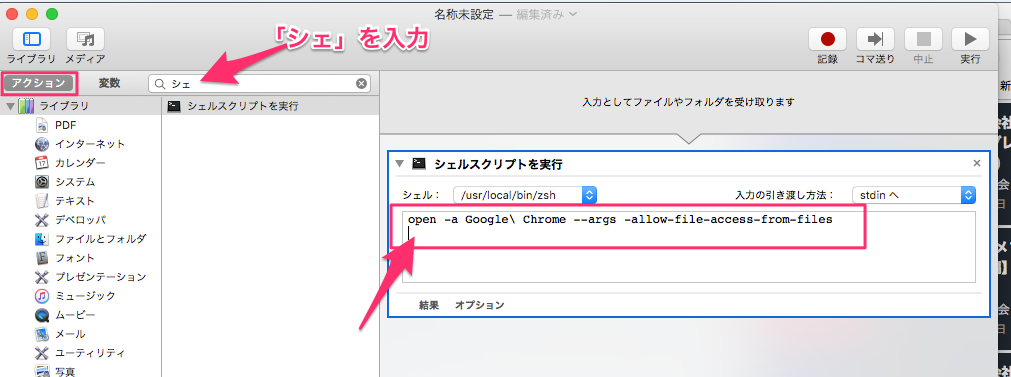
2 画像のようにシェを入力後、
下記のコードをコピペ
[code]
open -a Google\ Chrome --args -allow-file-access-from-files
[/code]
画像のところに、
 【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
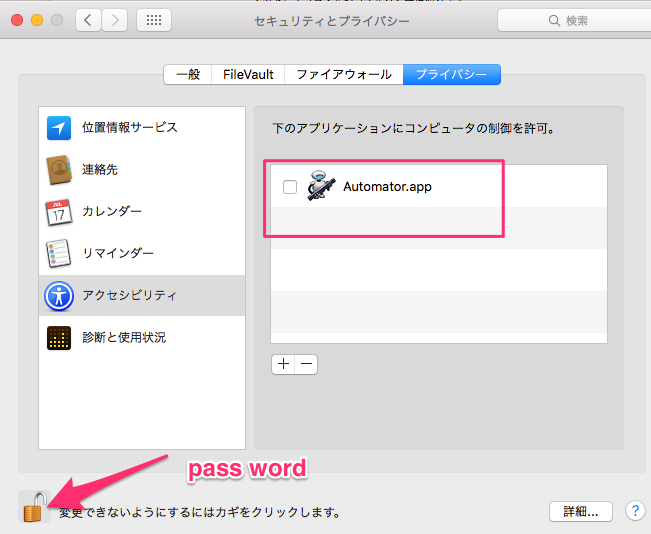
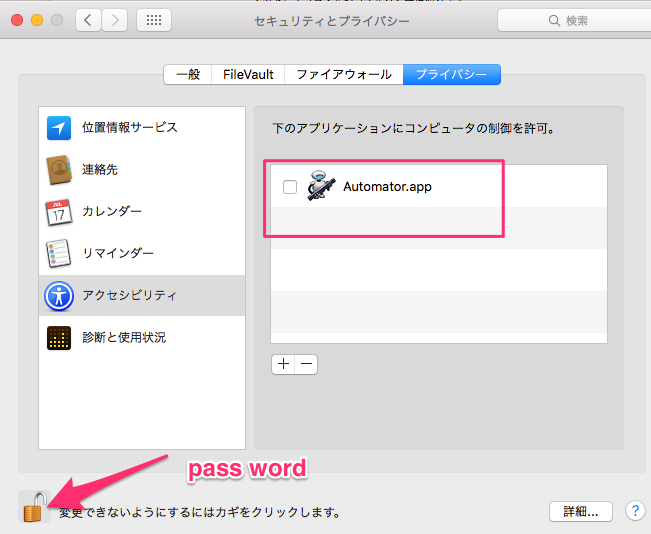
3 設定変えたからアクセスできる権限を与えといてね。(ここら辺は進んでいけば聞かれるはずだし、設定済みなら不要)
 【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
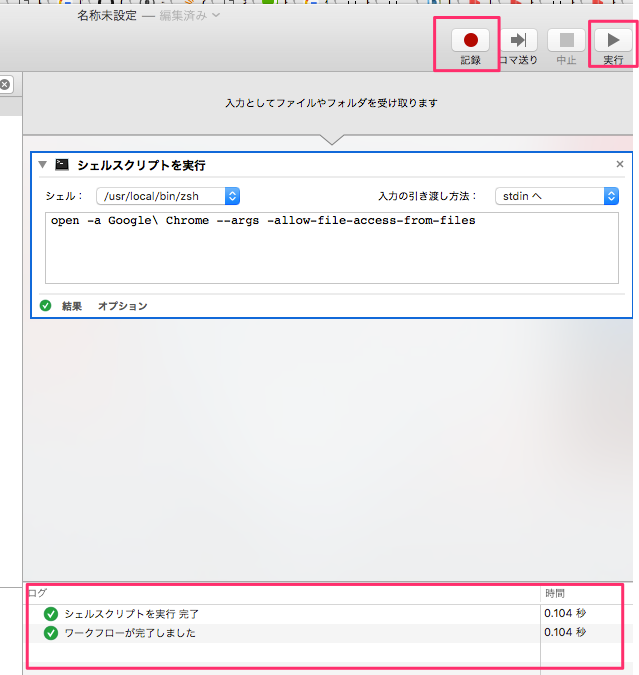
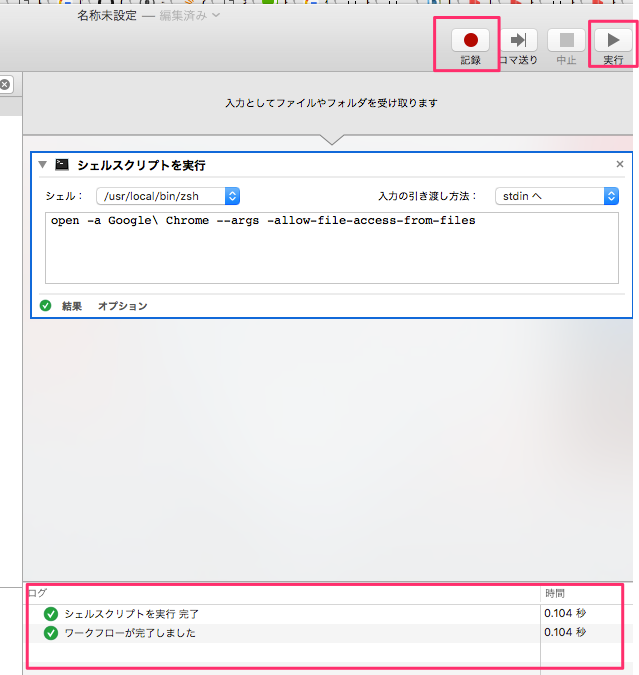
4 ぽちぽち押す
 【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
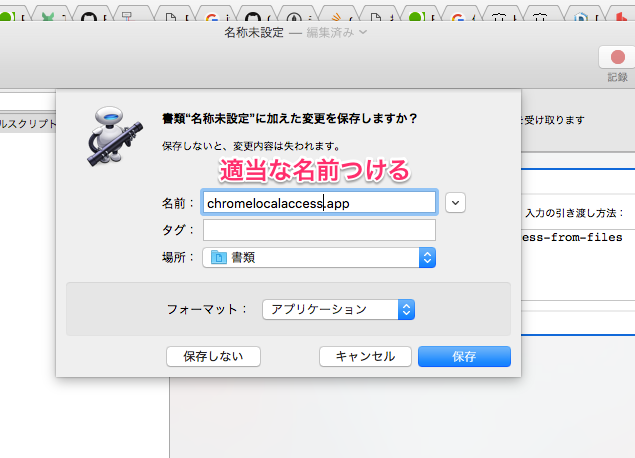
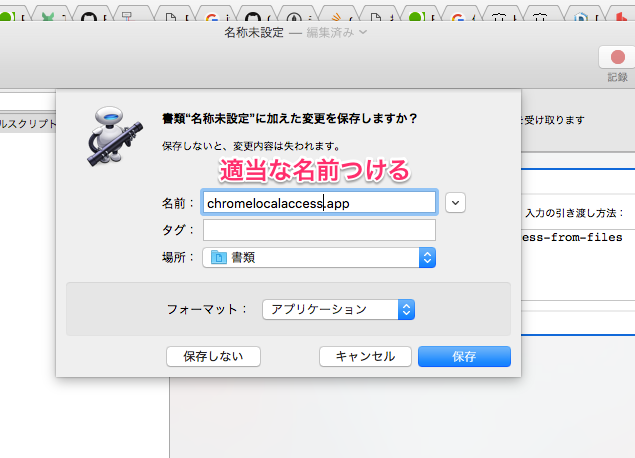
5 聞かれたら適当な名前つける
 【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
6 PC再起動、ローカルサーバーを立ち上げ直してもう一回ページ遷移してみて
gulpとかnpm startとか
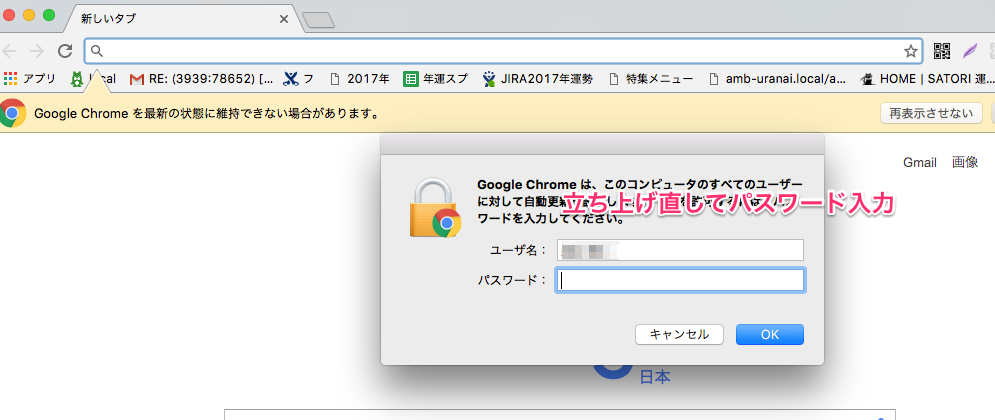
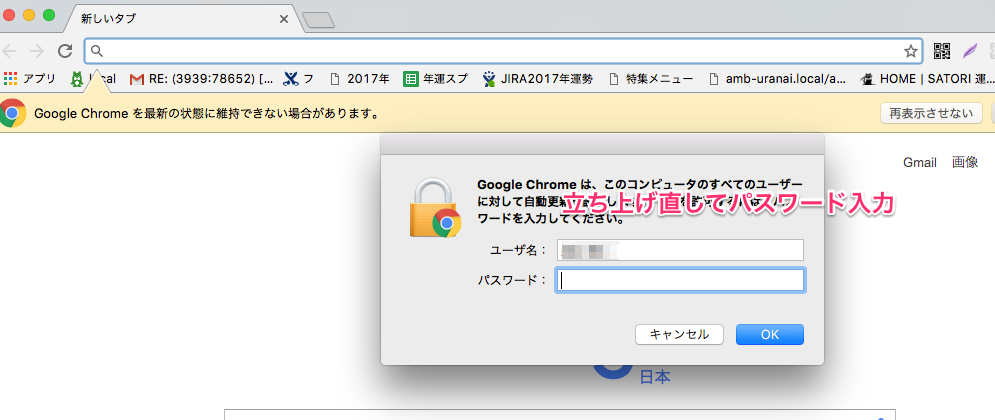
7 もしChromeに何か聞かれたらパスワードで入力して立ち上げて
 【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
8 それでも同じエラーでるようだったら
https://stackoverflow.com/questions/27742070/angularjs-error-cross-origin-requests-are-only-supported-for-protocol-schemes(英語記事)
ここでは
localhost:3000/comments
なっている箇所を
https://localhost:3000/comments
https://からリクエスト
もしくは
filename確認。
とか言っている。(わたしはこれが原因でした)
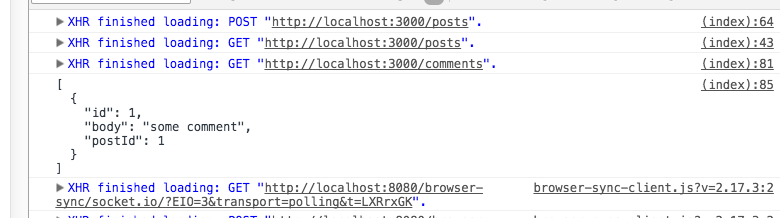
9
いけた。
 【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
【Chrome/Ajax/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」
いかがでしたでしょうか?
解決されましたら幸いです。
実は自分は芸人をしています。もしよろしかったらこちらの記事も読んでいただけると幸いです
【関連記事】
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】
React × Flux × ECMAScript2015 LINE風チャット
他のReact記事
フロントエンド記事
GitHub
qiita




















![【Webpack/babelrc/babel-loader】これが出たら。Module build failed: ReferenceError: [BABEL] [filePath] Unknown option: ./index.js.babelrc.preset](https://kenjimorita.jp/wp-content/uploads/2016/11/d0d4818c4e971880cd2ddefbda3a1d94-108x108.png)
![【WordPress】解決!!ローカル環境移行したら管理画面(login画面)が表示されない「configuration error: couldn’t perform authentication. AuthType not set!: /[folderName]/wp-login.php」](https://kenjimorita.jp/wp-content/uploads/2016/12/acd74e789a80370f4e22de5d10ced5f8-1024x306-108x108.png)
![【WordPress】「localhost では現在このリクエストを処理できません。」の原因。db-cache-reloaded-fix。[error] [client ::1] File does not exist: /Applications/MAMP/htdocs/docs-assets。もしくは[error] [client ::1] client denied by server configuration: /Applications/MAMP/htdocs/.DS_Storeが出てきたら](https://kenjimorita.jp/wp-content/uploads/2016/11/9f4aa3563c1853b5d572239f67df7a3f-108x108.png)