【JsonServerとDHC】PromiseやAsync/Await書く人の為の「非同期処理のサンドボックス」作った
目的
・機能を実装する際非同期処理が欠かせない環境になってきた
・ローカルサーバー立ててやる環境で練習できないものかと考えた
・PromiseやAsync/Awaitやgeneratorなどもいろいろ書き方あるみたいなので試したい。
・実際のレスポンスを処理する書き方も学びたい
・rxとかもゴリゴリ書きたい
等、
環境を作ることから始めてあとはゴリゴリ書き続ける。
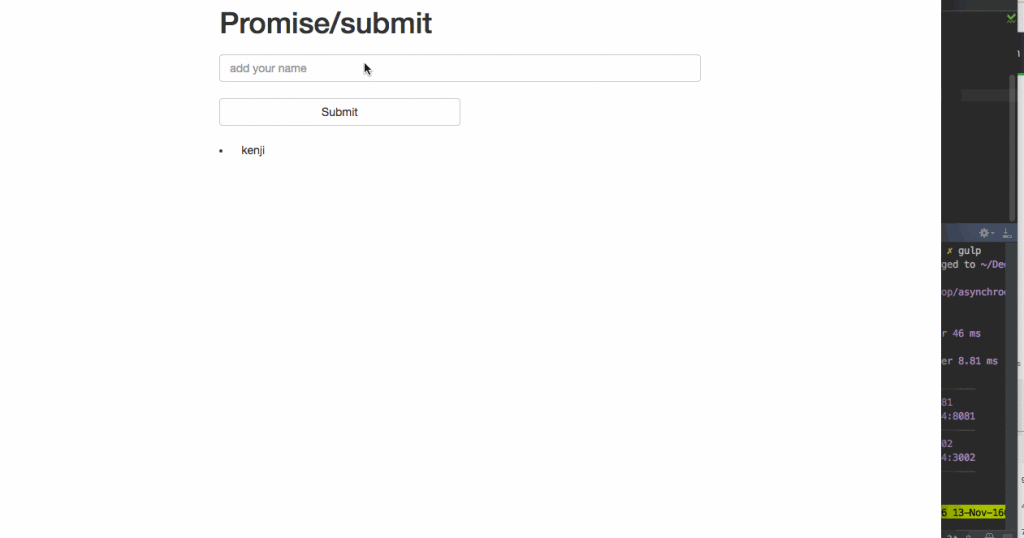
下のgifアニメ画像をクリックしてください(PC奨励)

やっていること
1. ページ遷移時に非同期通信してリストを描画する
2.inputに適当な文字列を入力してsubmit
3.APIの値をうつす
4.確認
・DHCで実際にPOSTされているか確認。
・「ローカルのデータベース」db.jsonに入力値がPOSTされているか確認。(json-serverで実現)
・先ほどのページに入力値が更新されているか確認
これからのこと
・gulpを使用しているがwebpackとpackage.jsonだけでやりたい。
・react,reduxの環境でやりたい
・ECMAScript2017を使いたい(今回はPromise)
最低限の環境は整ったのでどしどし書いていこうと思う。
関連記事
・【API/DHC/使い方】APIテストに便利!「JSONserver」をlocalに立ててAPIを返しローカルエディタや「DHC REST Client」でPOSTやGETリクエストする
・【Chrome/Ajax,Promise/ローカルサーバー】これが出たらやる9つのこと「XMLHttpRequest cannot load localhost:3000/sub/comments. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource」