Chrome (DeveloperTools)デベロッパーツールでJavaScript実行時エラー、処理を止めないようにブレイクポイント(使い方)編集、それをローカル保存する方法
実際にデバッグを覚えたい方への記事です。
こちらを使って。
環境
Mac、chromeです。
モチベーション
JS入りたての頃のわたしはデバッグ記事の少なさとそれをハンズオンで教えてくれる記事があまりないことに弱っていました。その頃英語記事アレルギーもありました。
実際デバッグの方法を細かく教えてもらえたらなぁ。っていう過去の自分みたいな方多いのではないかと思いました。
(今回の記事はデバッグの方法を全く知らない人向けではありませんが。。)
デバッグができるようになるとエラーに尻込みしなくなるし、時間が短縮されますよね。
今回は表題の通り
「chrome (developerTools)デベロッパーツールでJavaScript実行時エラー、処理を止めないようにブレイクポイント(使い方)編集、それをローカル保存する方法」
です。
やること
こちらをクリックしてください。gifアニメが動きます。(約2分, PC奨励)

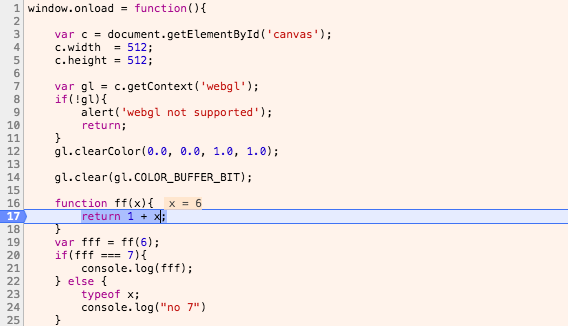
こちら何をしているか写真で説明しますので先ほどのコードをご用意してブラウザ上でindex.htmlを表示させてみてください。
ハンズオン
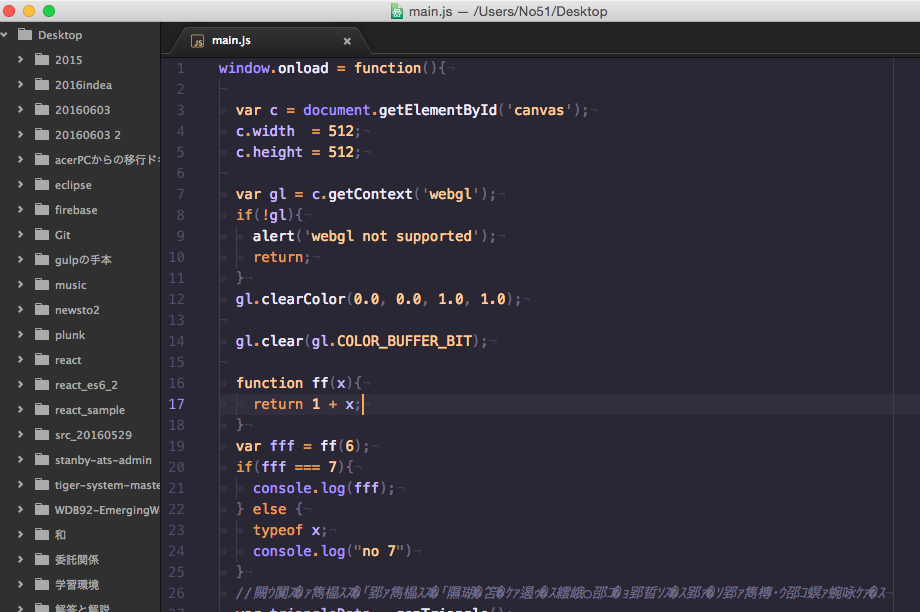
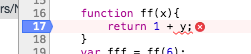
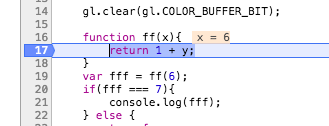
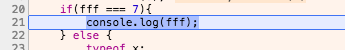
コード上のここ
にエラーを発生させています。

1

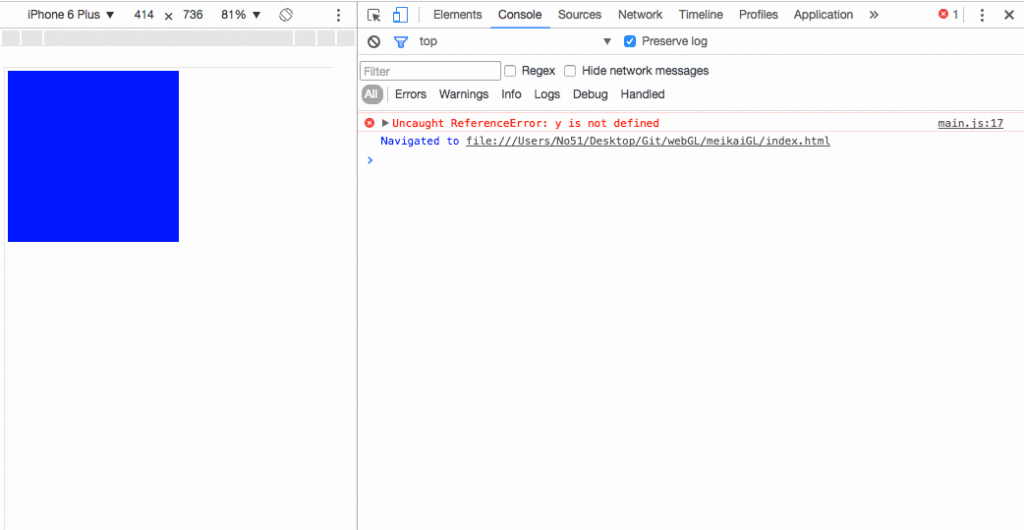
・ファイルをロードするとコンソールにエラーが出ています。(yが未定義のようです)

2
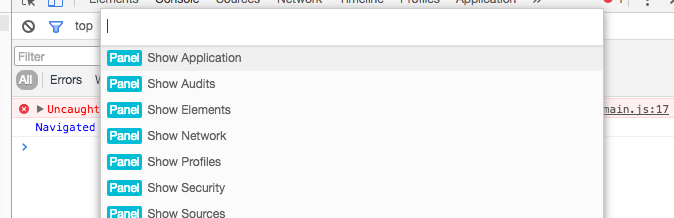
・ここでshift + cmd + p押してください

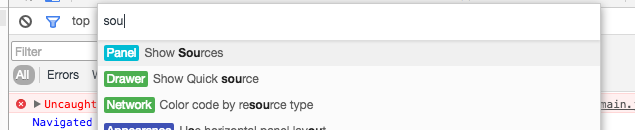
で「sou」まで打ってパーーンっとしてみてください。

ソースパネルまで飛んだと思います。
3
そのソースパネル上で、
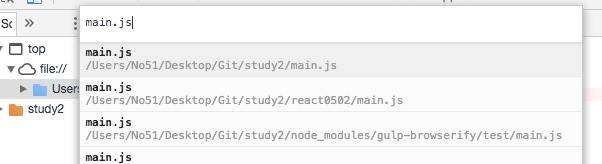
option + o 。をしてください。
ファイル検索できます。(いちいち左のツリーをクリックして探さなくていいってことです。)

余裕があったらソースパネル上で、
shift + cmd + o を押してみてください。
関数が出てくると思います。もしあらかじめffがおかしいと疑えてたらff()のところまでジャンプできます。
main.jsのエラーでしたのでmainまで打てば行けます
赤くなっています。。秋ですね。。

つまり1 + xと加算したかったのを
yを記述したせいで、
スコープ内にもyがない、、
辿っていったスコープ内にもない、、
グローバルスコープにもyがない、、
yは未定義。
とされてここで処理がとまっているのです。
ここをどうにか直したい。
どう直せばいいか分かっている場合、
ファイルに戻ってxと書き直すのもいいですが、
こちらが直ってもこの先にもし、
なんらかのエラーがあった場合また処理が止まります。
ここで編集して実行、反映させることで
・その先のエラーがあるかないかまで見れる。
・違う変数や処理を追加 or 削除などその場で試せる。
・ここでの修正をローカルファイルに反映することができる。
のですね。
4
ブレイクポイントを仕込んでください。赤くなっている箇所に行番号をクリックです

ブレイクポイントはその行で実行を止めて、スコープの範囲の変数に何が代入されているか、何を参照しているか確認できます。
※実際コンソールタブまで移動してcondole.log(y)とすればundefinedが返ってくると思います
話戻して、
5
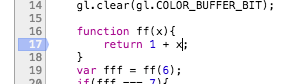
yをxと書き換えます。このように
※リロードしないでくださいね。

6
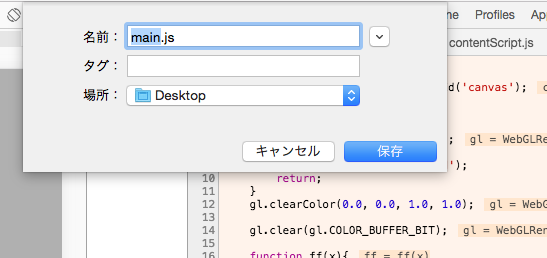
編集し終わったらsaveしてください(cmd + s)
するとファイルの背景がピンクになります(gifアニメーションではなりませんでしたが)

7
でここ押してください。(したの方で青くなっている矢印の横にある「step into next function」「関数の中に入って行って、一行一行処理を進めるボタン」です)![]()
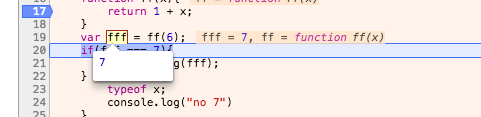
すると処理が進んでscopeの変数が7を返しているのがパネルからわかります。ローカル変数がxを参照して期待する通り、1 + x として加算されたのですね。

8
実際ホーバーしてみてください。代入されていることが確認できます。

先ほどのボタンを推し進めていくとconsole.logを実行する箇所がありますね。
先ほどまではここまでたどり着きませんでした。
なぜならエラーで処理がとまっていたからです。
このように処理を正しく記述、ブラウザ編集することで
その実行を止めないで進めることができます。

9
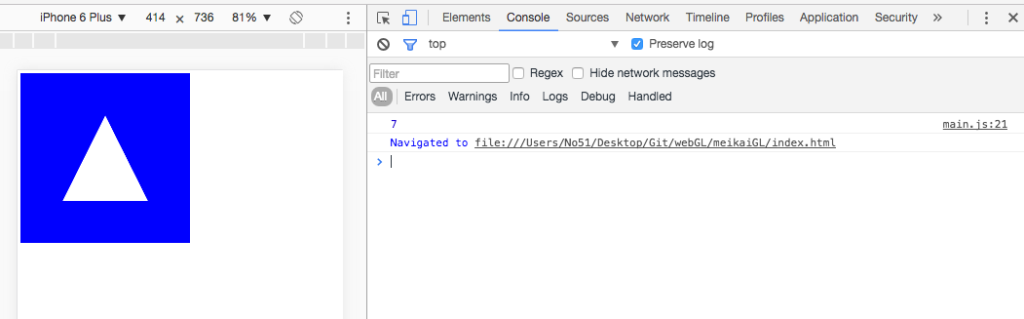
consoleタブに移動してコンソール出力をみてください。
7とあるはずです。
その先もエラーがなく処理を終えたみたいです。
10
先ほどの編集したJSファイルをセーブしましょう。

11
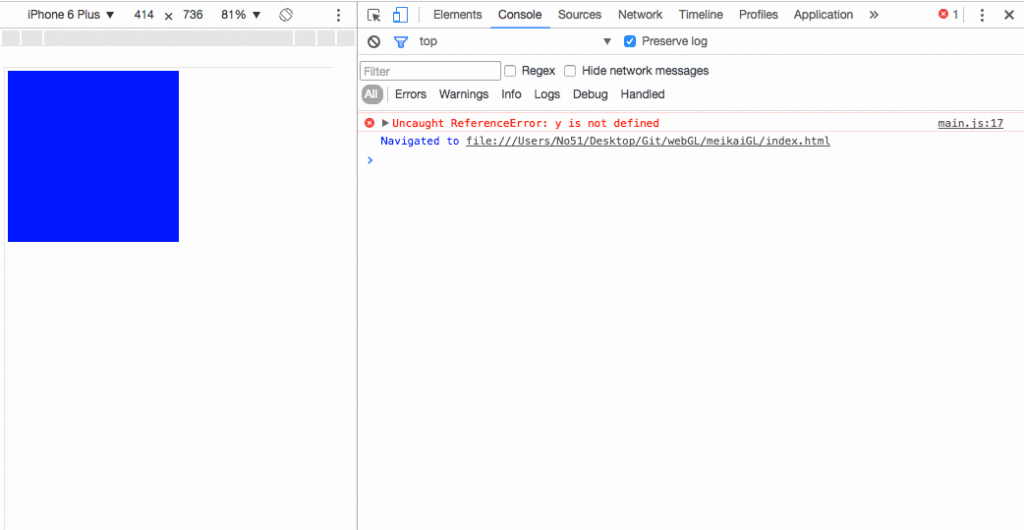
リロードすると。。

エラーが消えました。(ブラウザ上の編集がエディタのコードに反映されて)
※ローカルで編集しているファイルと実際の実行ファイルが同じ参照先にあれば同期されます。
※ミニファイやwebpackで書き出したファイルは大元のファイルを修正する必要が有るかもしれませんね。
Chrome (DeveloperTools)デベロッパーツールでJavaScript実行時エラー、処理を止めないようにブレイクポイント(使い方)編集、それをローカル保存する方法
でしたーー
実際のコード(エラーがでるコード)をこちらにあげておきますので、
ローカルにダウンロードして、確かめてみてくださいー。
ありがとうございましたーーー
ではーーー