【sketch】勝手にダウンロードしてって!ハート型のSVG図形が欲しくて作った無料アイコン素材
※素材はこのページの一番下です。
今お世話になっているところでお気に入りのアイコンが画像で、色が変わるたびにその色の画像を配置して、レンダリングの際にその数だけリクエストするのが
許せなくて、
SVGとして一つのファイルで管理、属性で色を変えて埋め込んだらリクエストはしないし、色変える時もそこいじればいいし、ベクタ形式でくっきりだしいいなぁ。それやりたいなぁと思い
デザイナーさんに頼むのも忍びないので
慣れないSketchを駆使して自分で作りました。
ハートの作り方を知らなかった自分は
ハートの画像をレイヤーの下に敷いて上からパス引いてちょこちょこやっていましたがどうしてもいびつになります。
ちゃんと図形の組み合わせで作りたいものです。
ハートの作り方(sketch)
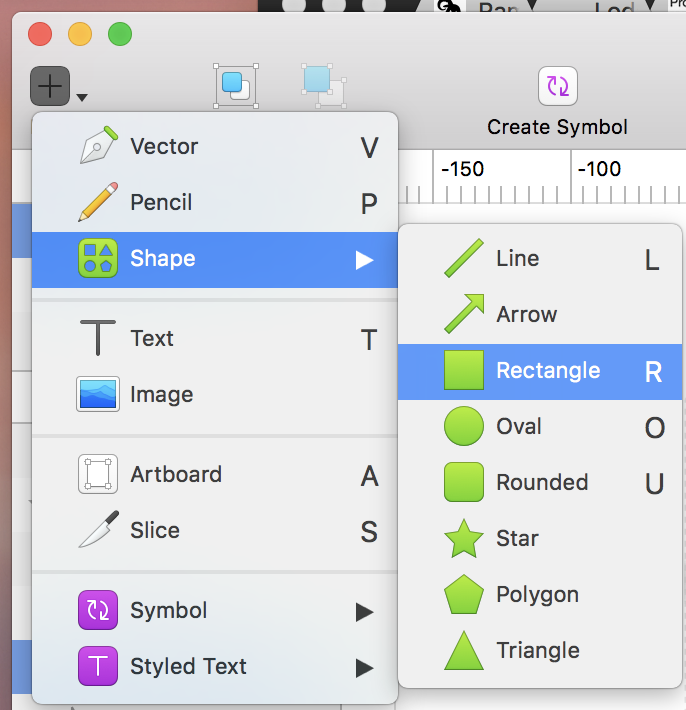
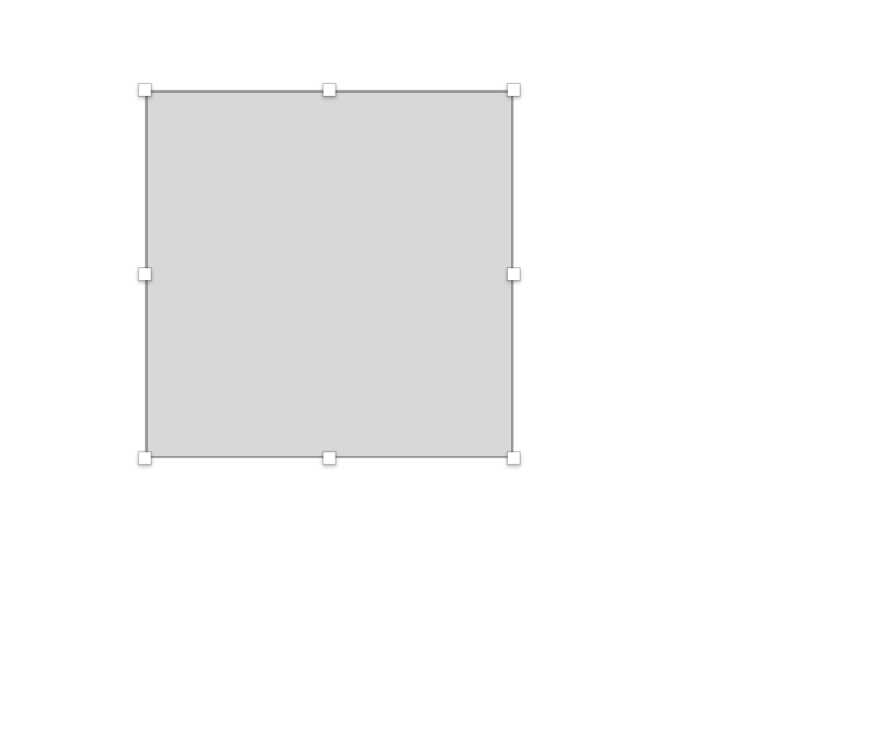
1.図形で四角を作る
左上の+印アイコン→Shape→Rectangle選ぶ

2.はい

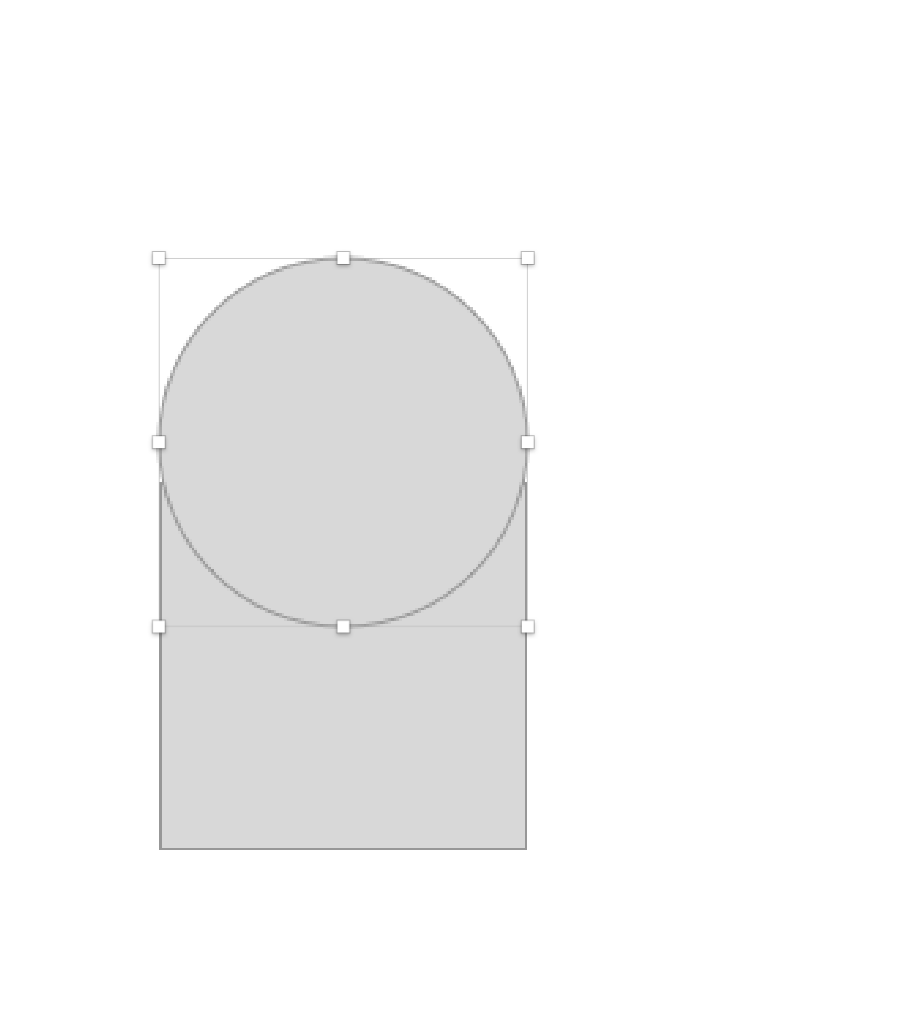
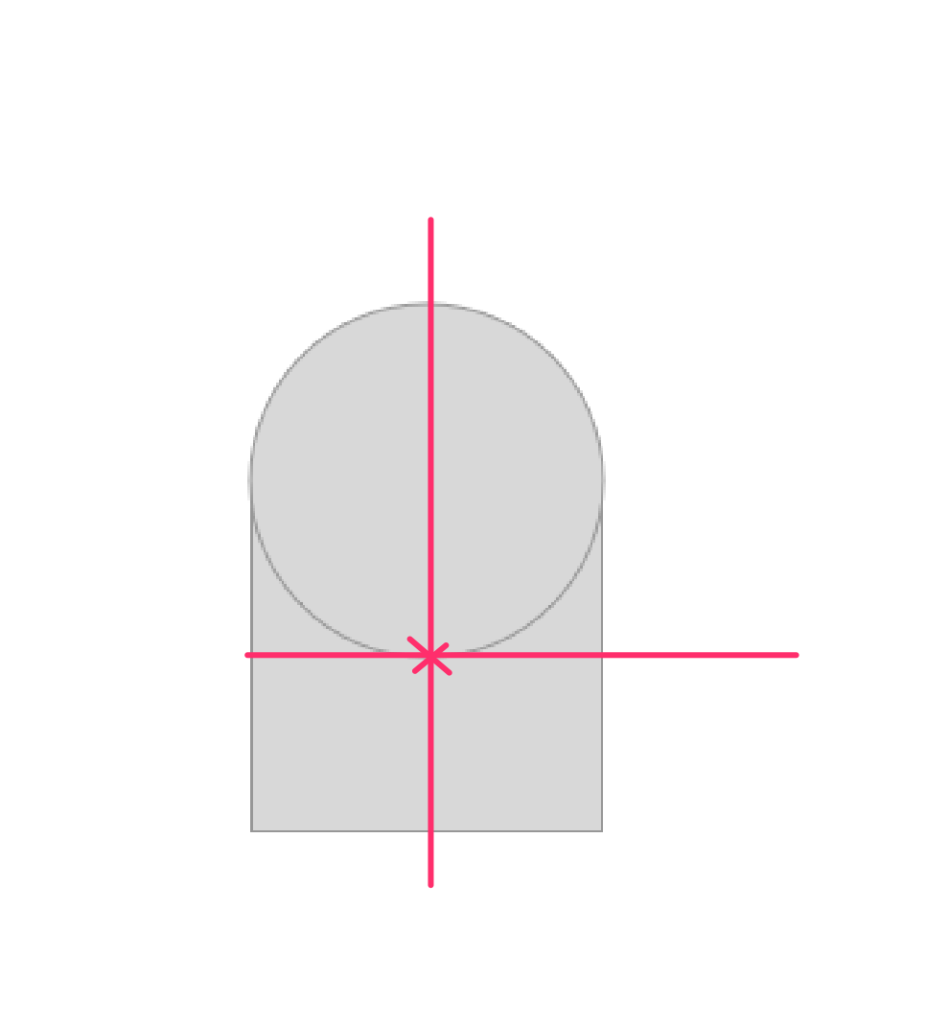
3.同じようにして丸を作る
4.四角の中心に丸を合わせます

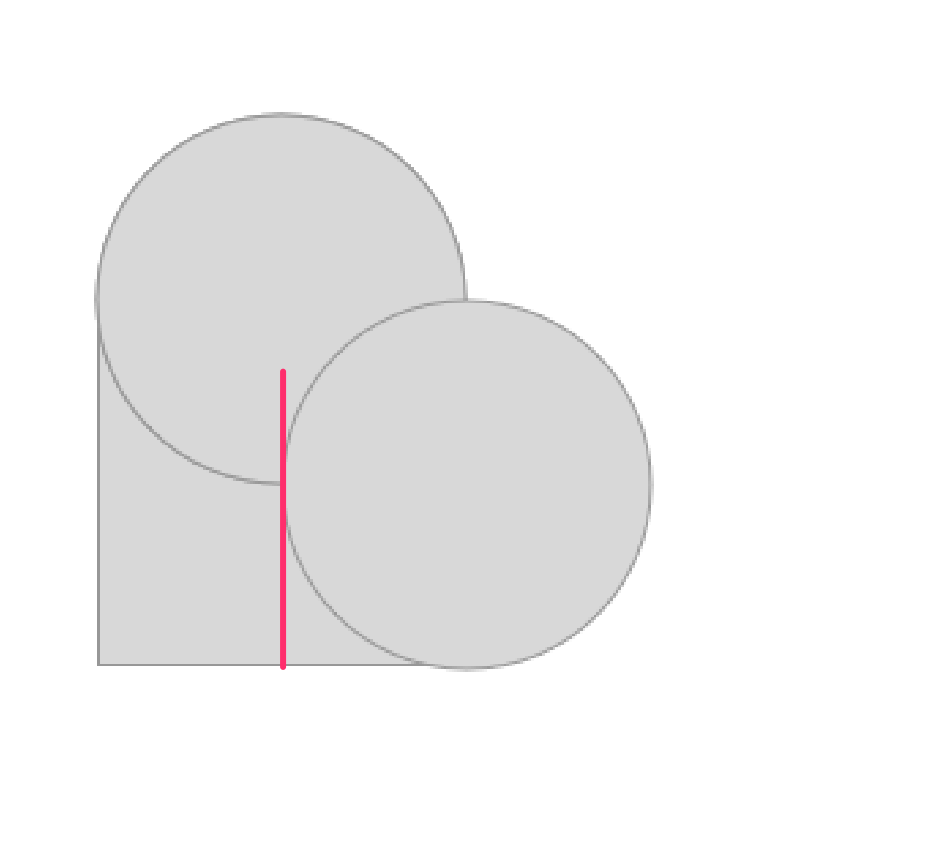
6.二つ目も

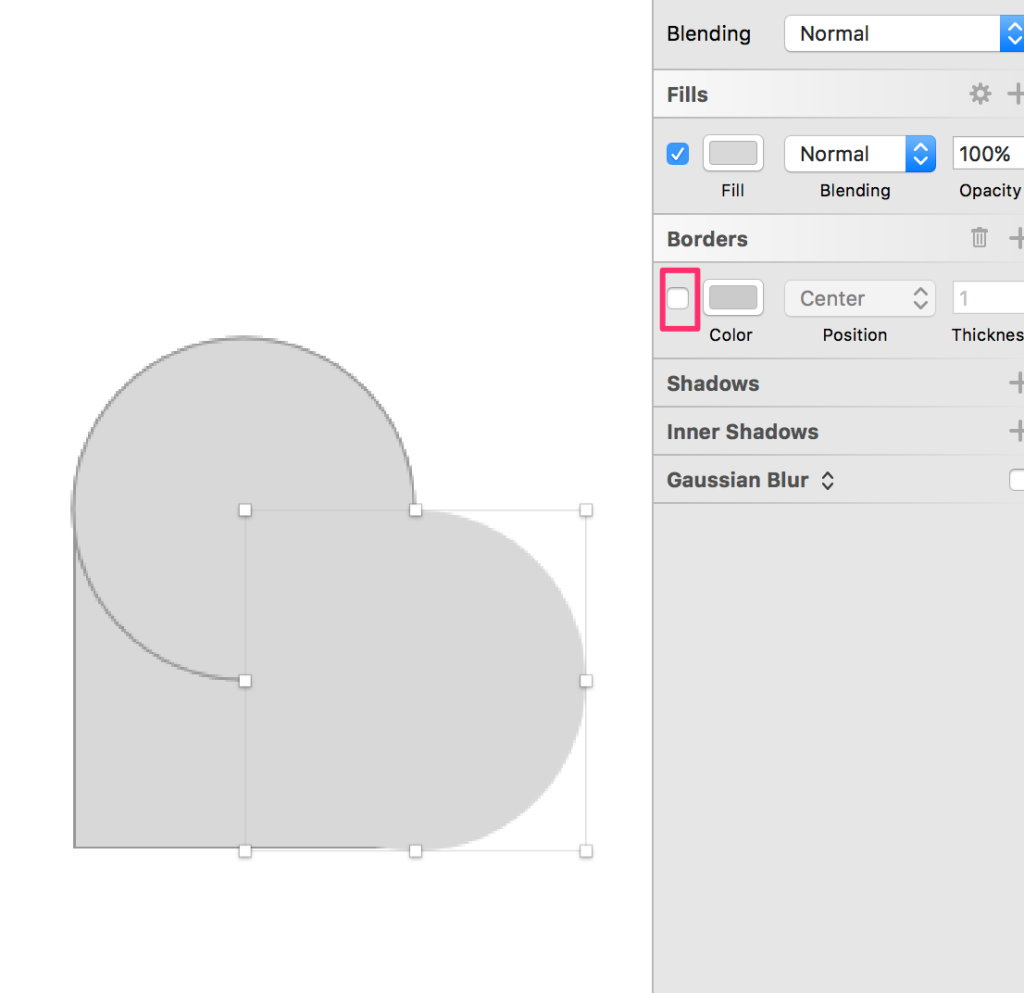
7.ボーダーを消す

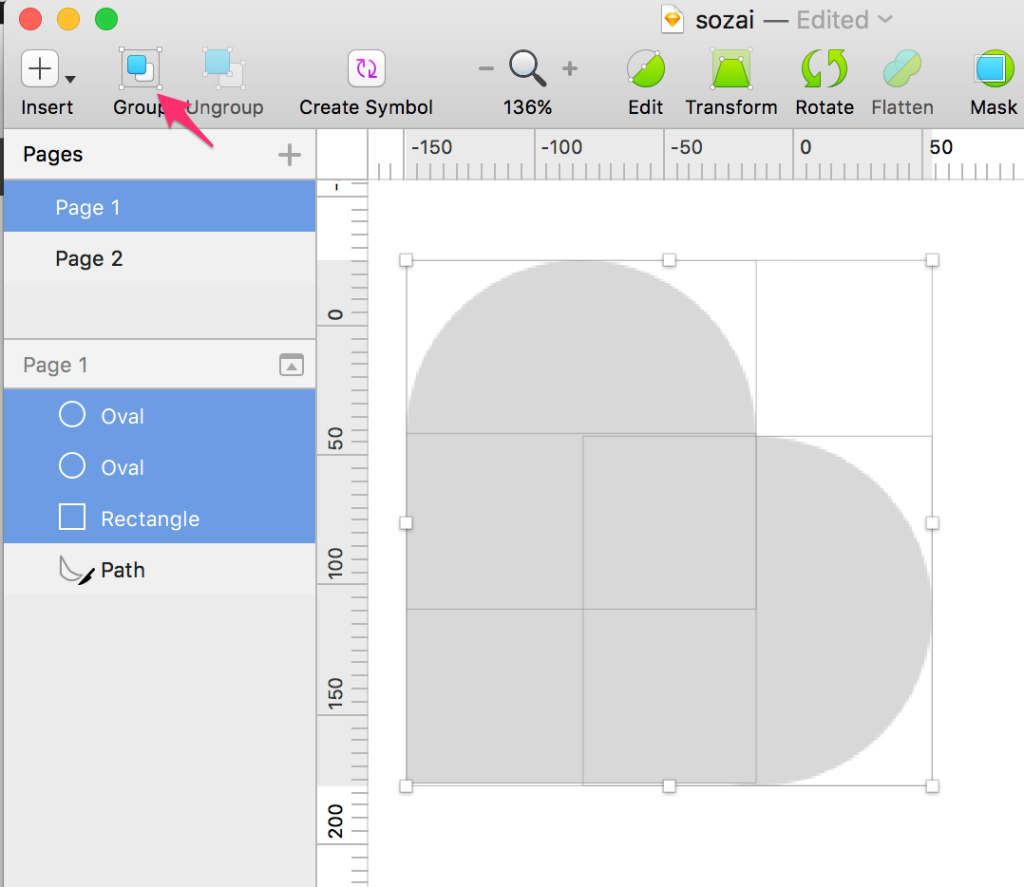
8.グループ化する

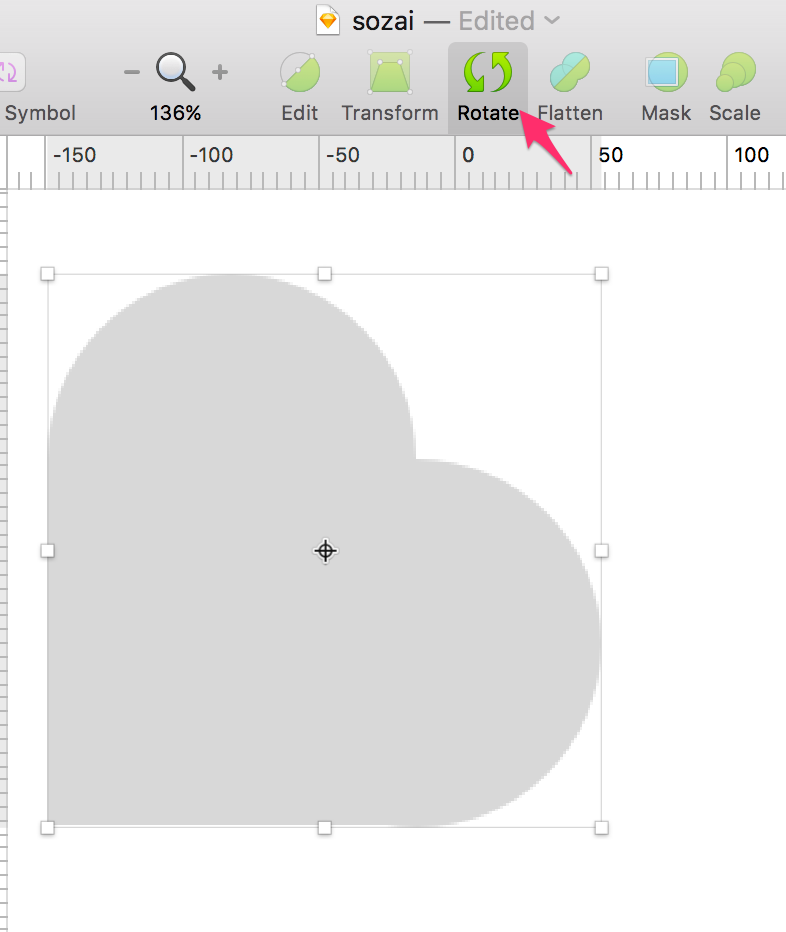
9.回転させる

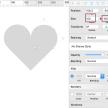
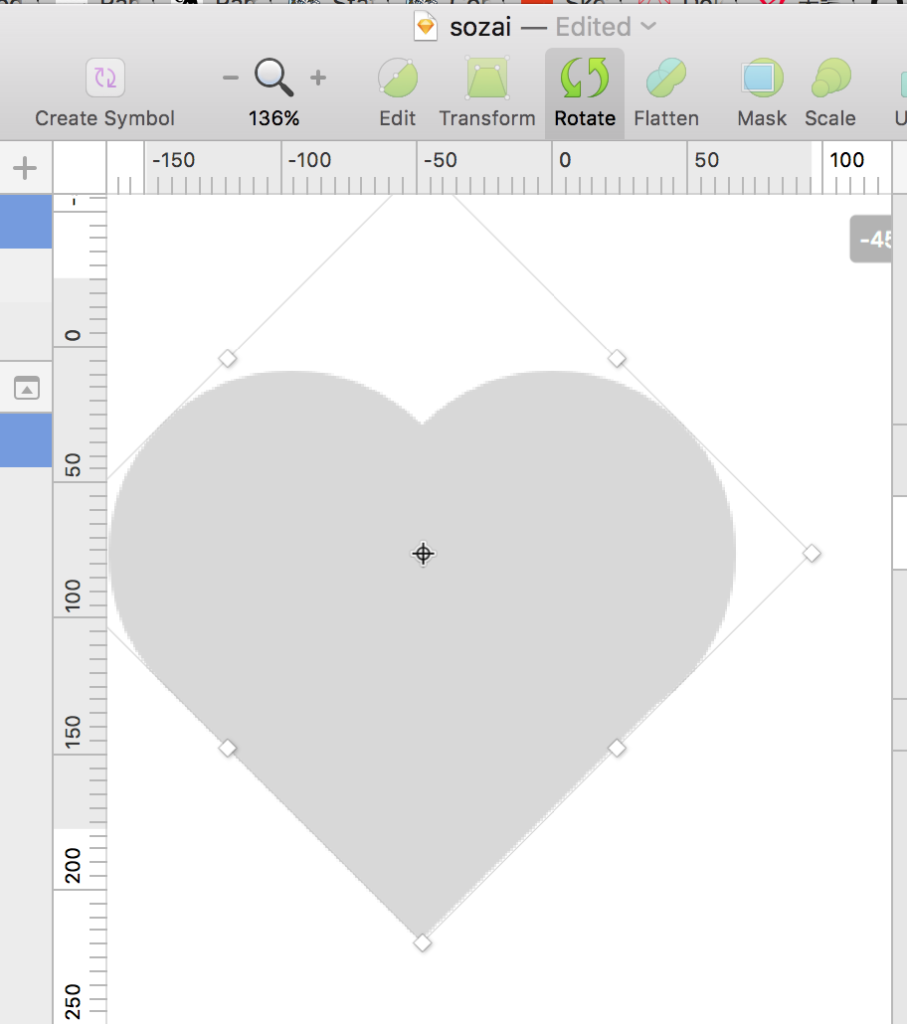
10.おおお

11.出来上がり

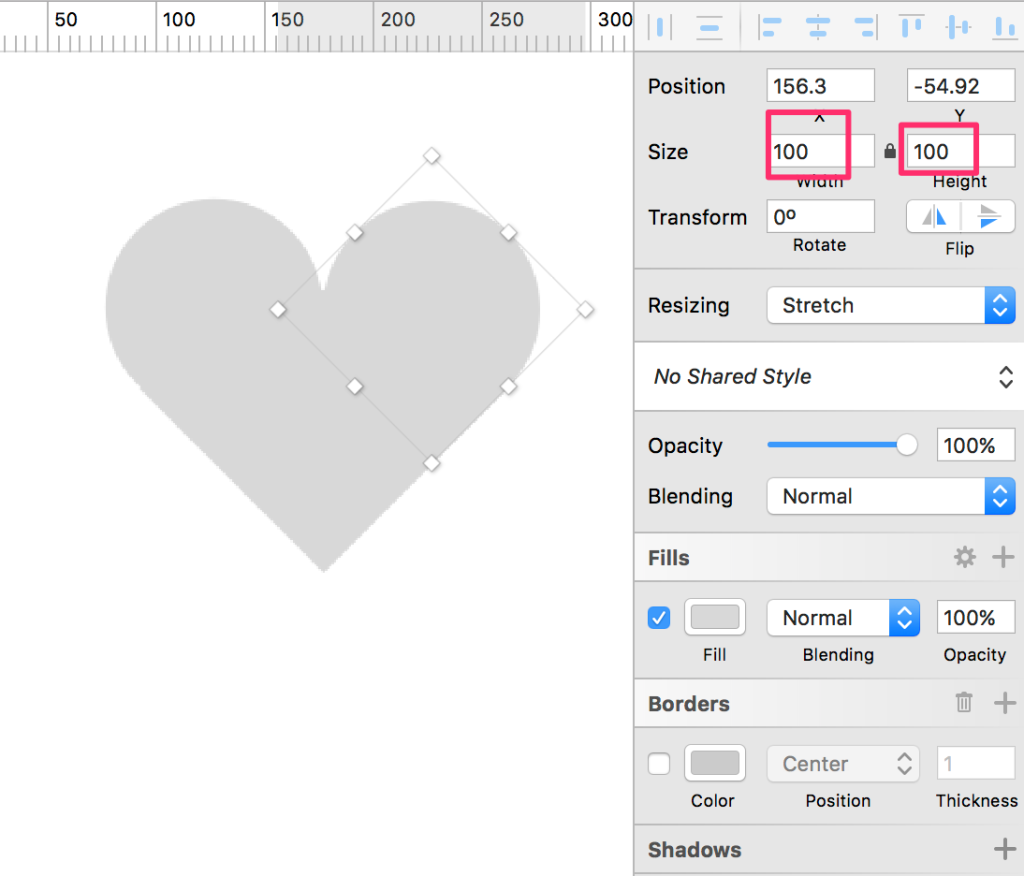
11.お好みで調整(sizeからちゃんとやったほうがいいよ)

素材
ハートのSVG画像
ここから
ハート(くぼみ付)SVG
ここから
スケッチファイル(編集したかったら)
ここから
スケッチファイル(ハートくぼみ)
ここから