【解決】勝手に追加されてただけ。Error: Storybook preview hooks can only be called inside decorators and story functions.
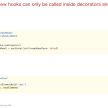
開発してるとよくでてくる、「Error: Storybook preview hooks can only be called inside decorators and story functions.」
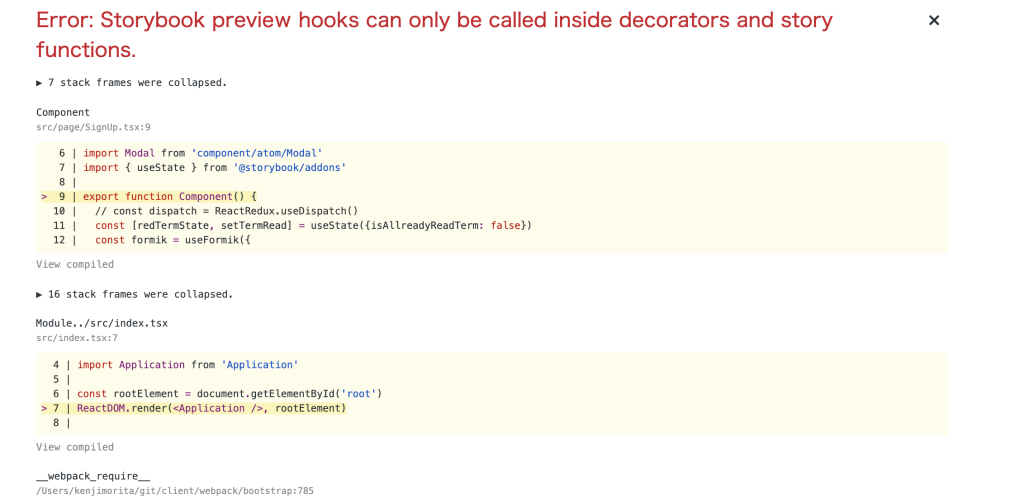
なのですが、VScodeをよく見てください

useStateを記述したときに勝手に補完、importされてつかわれているuseStateはStoryBookのそれのになっています

多くの場合正しくはReactから読み込みたいはずです

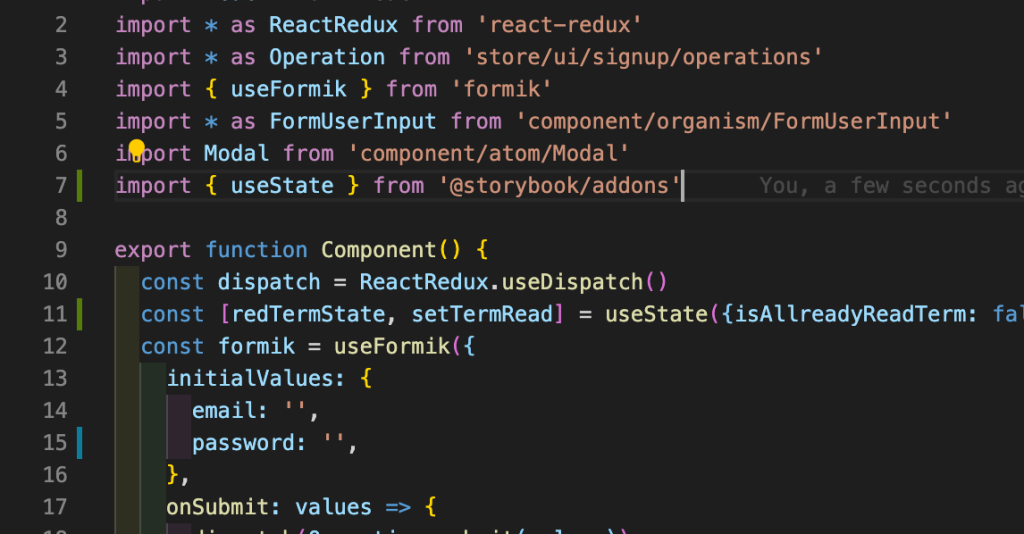
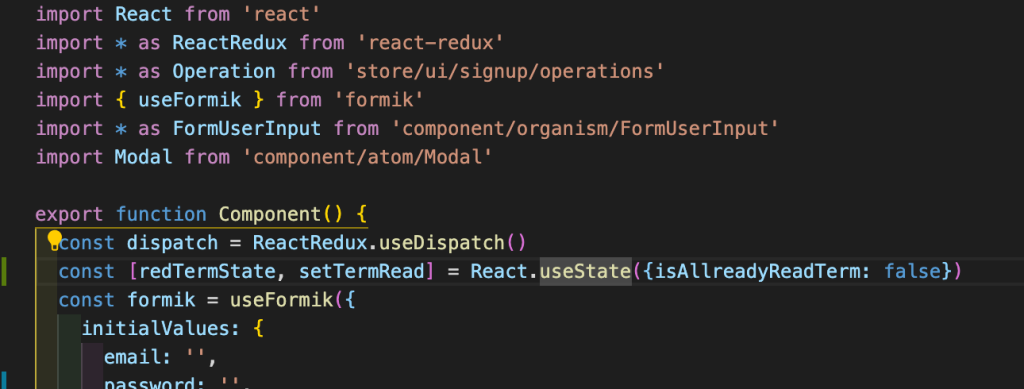
それを消してReactから読み込みましょう
```
import { useEffect } from '@storybook/addons';
を
import React, { useEffect } from 'react';
```
とか useStateならそこはuseStateになります。
ではまたーーー
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。