「React」タグアーカイブ
【react-router-redux】これが出てきたら:<IndexRoute> should not have a "path" prop in IndexRoute
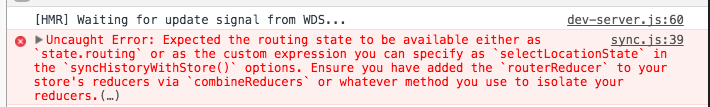
【react-router-redux】エラーを解決:sync.js:39 Uncaught Error: Expected the routing state to be available either as `state.routing` or as the custom expression you can specify as `selectLocationState` in the `syncHistoryWithStore()` options. Ensure you have added the `routerReducer` to your store's reducers via `combineReducers` or whatever method you use to isolate your reducers.

state.routingか、もしくはsyncHistoryWithStore()オプション内のselectLocationStateとして指定できるカスタム式として利用可能なrouting state を期待している
reducersを分離するために使うメソッドがなにか、もしくは、combineReducersを通じてstoreのreducersにrouterReducerが追加されたか確認してください。
自分の場合
上記の
「the routing state to be available either as `state.routing`」
ができていないくて、
reducerをまとめるjs内で、
下記のようになっていた。
reducers/index.js
[code language="javascript"]
import { combineReducers } from 'redux'
import counter from './counterReducer'
import input from './inputReducer'
import { routerReducer } from 'react-router-redux'
export const appReducer = combineReducers({
counter: counter,
input: input,
router : routerReducer //ここ
})
export default appReducer
[/code]
store.routingとなるには
routeをroutingに修正
[code language="javascript"]
import { combineReducers } from 'redux'
import counter from './counterReducer'
import input from './inputReducer'
import { routerReducer } from 'react-router-redux'
export const appReducer = combineReducers({
counter: counter,
input: input,
routing: routerReducer //routingに修正
})
export default appReducer
[/code]
ここを参考に
ではーー
【Redux】「bindActionCreators」とは。使い方 Reduxドキュメント日本語訳
ReduxドキュメントのbindActionCreators
======================
bindActionCreators(actionCreators, dispatch)
同じキーを持つオブジェクトに、
その値をActionCreatorであるオブジェクトにして、
dispatchにラップされたすべてのActionCreatorを呼ぶので、
それらは直接実行できるようになります
通常はStoreインスタンス上のdispatchを直接呼ばなくてはなりません。
もしあなたがReactと一緒にReduxを使うなら、
それを直接呼べるようにreact-deduxもdispatch関数を提供します。
bindActionCreatorに対してのみの使用は、
Reduxが気づかない下のコンポーネントに多くのaction creatorを渡したい時や、
dispatchに渡したくない時、
Reduxがそれに対してstoreする時です。
便利なことに第一引数として一つの関数を渡すこともできますし、
返り値で関数を得られることもできます
Parameters
1. actionCreators (Function or Object)
返り値: An action creator, か action creatorを値に持つobject
2. dispatch (Function) : Storeインスタンス上で利用可能なdispatch関数
Returns
(関数かオブジェクト): 元のオブジェクトを模倣したオブジェクトで、対応するaction creatoreが返したactionを各関数がただちにdispatchingする
もしactionCreatorsとしての関数を渡したら、
一つの関数にもなる値を返します
Example
TodoActionCreators.js
[code language="javascript"]
export function addTodo(text) {
return {
type: 'ADD_TODO',
text
}
}
export function removeTodo(id) {
return {
type: 'REMOVE_TODO',
id
}
}
[/code]
SomeComponent.js
[code language="javascript"]
import { Component } from 'react'
import { bindActionCreators } from 'redux'
import { connect } from 'react-redux'
import * as TodoActionCreators from './TodoActionCreators'
console.log(TodoActionCreators)
// {
// addTodo: Function,
// removeTodo: Function
// }
class TodoListContainer extends Component {
componentDidMount() {
// Injected by react-redux:
let { dispatch } = this.props
// Note: これは動きません:
// TodoActionCreators.addTodo('Use Redux')
//あなたはただactionを作成する関数を呼んでいるだけです
//actionをdispatchもしなくてはいけません
// これは動きます
let action = TodoActionCreators.addTodo('Use Redux')
dispatch(action)
}
render() {
// Injected by react-redux:
let { todos, dispatch } = this.props
//これはbindActionCreatorsの良いユースケースです
// あなたはReduxが子コンポーネントを全く知らないようにしたいです。
let boundActionCreators = bindActionCreators(TodoActionCreators, dispatch)
console.log(boundActionCreators)
// {
// addTodo: Function,
// removeTodo: Function
// }
return (
<TodoList todos={todos}
{...boundActionCreators} />
)
// bindActionCreatorsの代りに渡すことです
// ただ子コンポーネントにdispatch関数を渡すだけです。
//action creatorsをimport、それらについて知っている必要がある
// return <TodoList todos={todos} dispatch={dispatch} />
}
}
export default connect(
state => ({ todos: state.todos })
)(TodoListContainer)
[/code]
Tips
・あなたは尋ねるかもしれない: どうして昔のFluxのようにaction creatorsをすぐにstorインスタンスに対してbindするの?
この問題はサーバー上でレンダーする必要があるAppでよく動かないためです。
ほとんどの場合、別のデータを準備することができるので、あなたはリクエスト毎に分けたStoreインスタンスを持ちたいでしょう。
でもそれは定義中にaction creatorsをバインドすることで、
すべてのリクエストに対して一つのstoreインスタンスで詰まってしまうことを意味します。
・もしES5を使うなら、 import * as 構文の代わりに require('./TodoActionCreators') を 第一引数としてbindActionCreatorsへ渡すことだけです。
それに対して気をつけることは actionCreators引数の値は関数ということだけです。
モジュールシステムは重要ではありません。
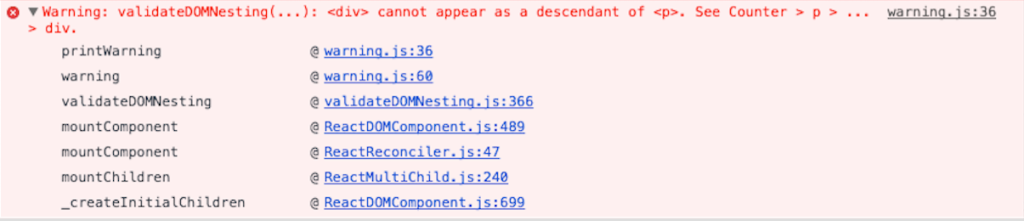
【React/Redux】このアラートが出てきたらすること/warning.js:36 Warning: validateDOMNesting(...): <div> cannot appear as a descendant of <p>. See Counter > p > ... > div.
React x Reduxを使っていて、
下記のようなものがコンソールに出てきたら、

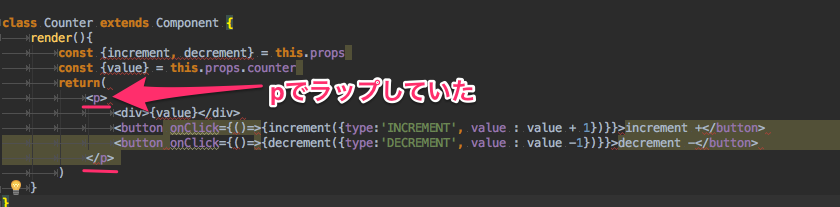
したのようにpで返している箇所ありませんか??

ブロック要素が必要ならdivにしてください。
お願いします。
【関連記事】
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】
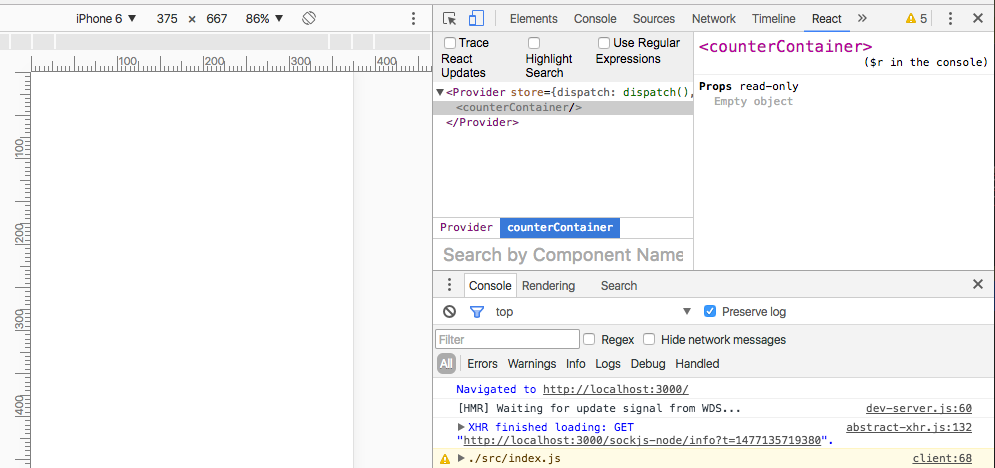
【React/Redux】Propsがread-onlyでEmpty Object。。connectとか疑った後,Container内のComponentが何も返してくれない時
エラーにもならないで、静かに訴えています。。

写真のようにaddOnで見ると、、Propsがread-onlyでEmpty Object。。connectとか疑った後,Container内のComponentが何も返してくれない時

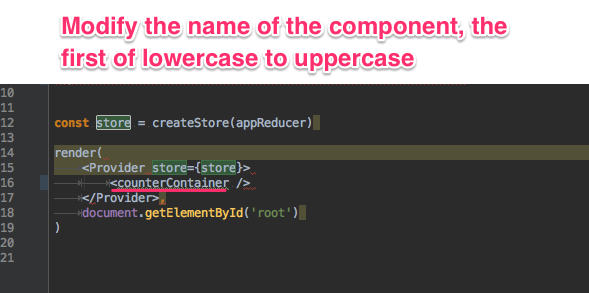
コンポーネントの最初の文字が小文字だった。。
ではーーーー
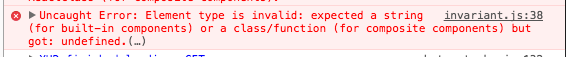
【Redux】これハマった。。invariant.js:38 Uncaught Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined.
ヒントもうちょっと欲しい。。って思いながら、、ハマった箇所。
2つの可能性があります。
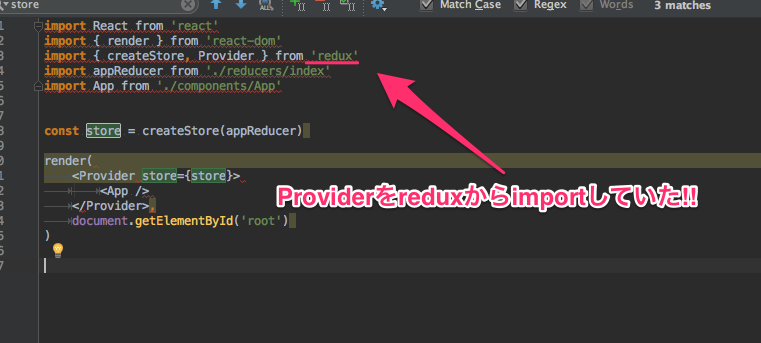
①export, importを間違えている可能性
②setState内の記述が誤っている可能性
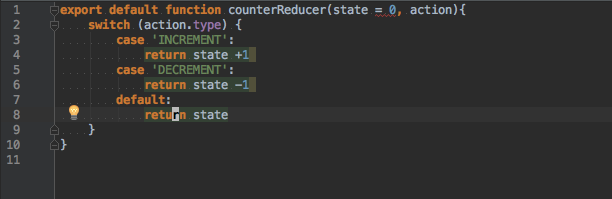
例えば
this.setState({
value: this.state - 1;
})
こう書いちゃっているとか
正しくは、、
this.setState({
value: this.state - 1
})
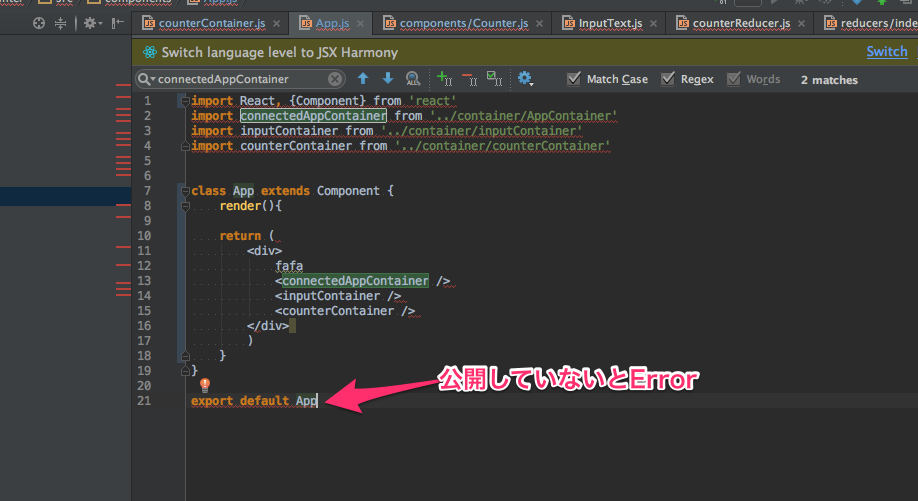
今回は①の場合、、

componentはElementを返さなくてはいけませんよっ、ただundefinedですよ。
っていうことだと思うので、ひたすらContainerやComponentのrenderがreturnしているか
をチェックした。
react-reduxからimportにしてないケース

外部に公開していないケース
ではーーーー
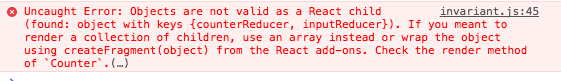
【Redux】Uncaught Error: Objects are not valid as a React child (found: object with keys {counterReducer, inputReducer}). If you meant to render a collection of children, use an array instead or wrap the object using createFragment(object) from the React add-ons. Check the render method of `Component`.(…)

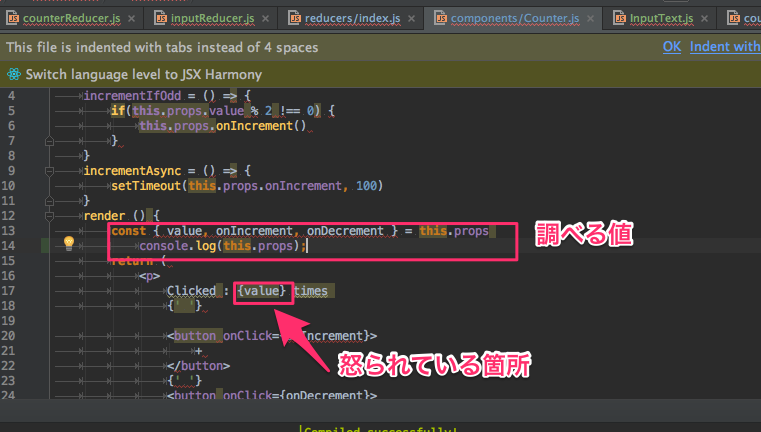
値の型が違う風に渡ってきている。該当の`Component`のrenderメソッド内を確認してみて!
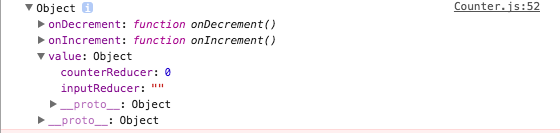
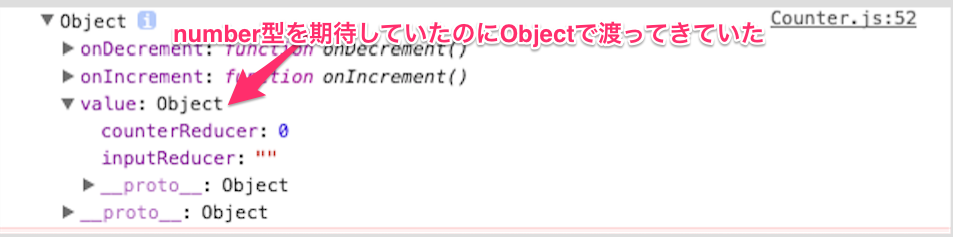
render関数のなかでreturnする前にconsole.log()でそのなかで使っている変数調べたら
propTypesでnumberにしていたのにObjectが渡ってきたよ。

みてみると

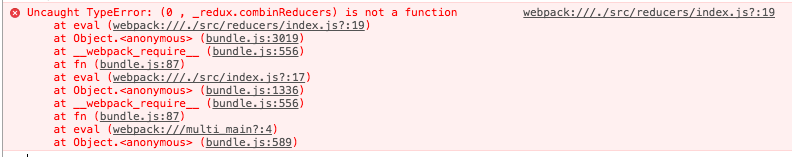
【Redux/combineReducers】これが出たら真っ先に疑う箇所「Uncaught TypeError: (0 , _redux.combinReducers) is not a function」

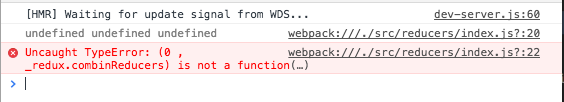
Uncaught TypeError: (0 , _redux.combinReducers) is not a function
そのreducer、関数ではないよ。やだよ関数じゃないと。と言われています。
呼び出し側と呼び出し元の不一致のはず。
not mutch called flie and call file
罰としてドキュメント読む。
try to read document of combineReducers
Arguments
reducers (Object): An object whose values correspond to different reducing functions that need to be combined into one. See the notes below for some rules every passed reducer must follow.
引数:reducerオブジェクト 。値は一つに結合される必要がある異なるreducer関数
Earlier documentation suggested the use of the ES6 import * as reducers syntax to obtain the reducers object. This was the source of a lot of confusion, which is why we now recommend exporting a single reducer obtained using combineReducers() from reducers/index.js instead. An example is included below.
早期のドキュメントではreducersオブジェクトを取得するためにES6 import * as reducers構文の使用を提案してました。
これは多くの混乱の元です。わたしたちは 代わりに、combineReducers()を使ってreducers/index.jsから取得する一つのreducerとしてexportすることをお勧めします。
Returns
(Function): A reducer that invokes every reducer inside the reducers object, and constructs a state object with the same shape.
返り値:関数
reducersオブジェクト内で同じ形状を持ったstateオブジェクトをもつ、reducer毎に実行するreducer
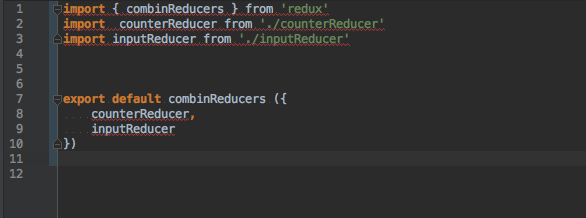
//reducer/index.js

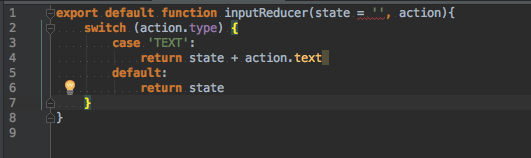
other file is ..
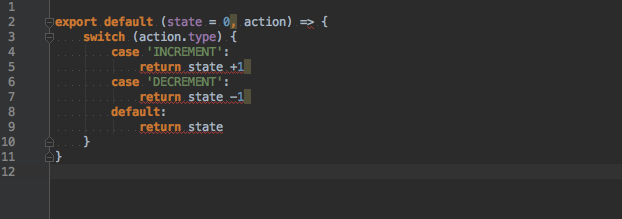
//reducer/counterReducer.js

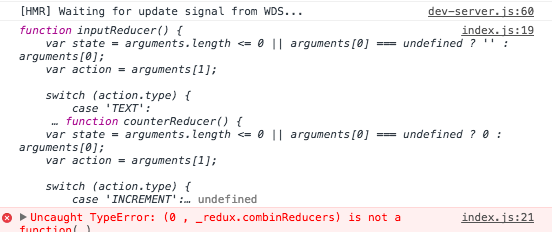
combinReducerを使っているファイルでこのようにしてみる。
in file which used function of combineReducer,
write console.log()
console.log(inputReducer, counterReducer, combinReducers);

undefined x 3 なので 読み込まれていない
see undefined *3
ここに習って
see document redux combineReducers
https://redux.js.org/docs/api/combineReducers.html
それぞれのファイル間でのexport import 書き直す
fix file like this


export default function fafa () {}
情けない。
今度は読み込まれた
combinReducersだけまだ読み込まれていない(undefined)
なぜなら綴りが違うから(this is typo)
情けない。
fix
combinReducers
↓
combineReducers
エラーは解消されて幸せ。
はい。つぎつぎ
【関連記事】
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】
【Redux】たまに何をやっているか絵にする方が理解してないところが分かる
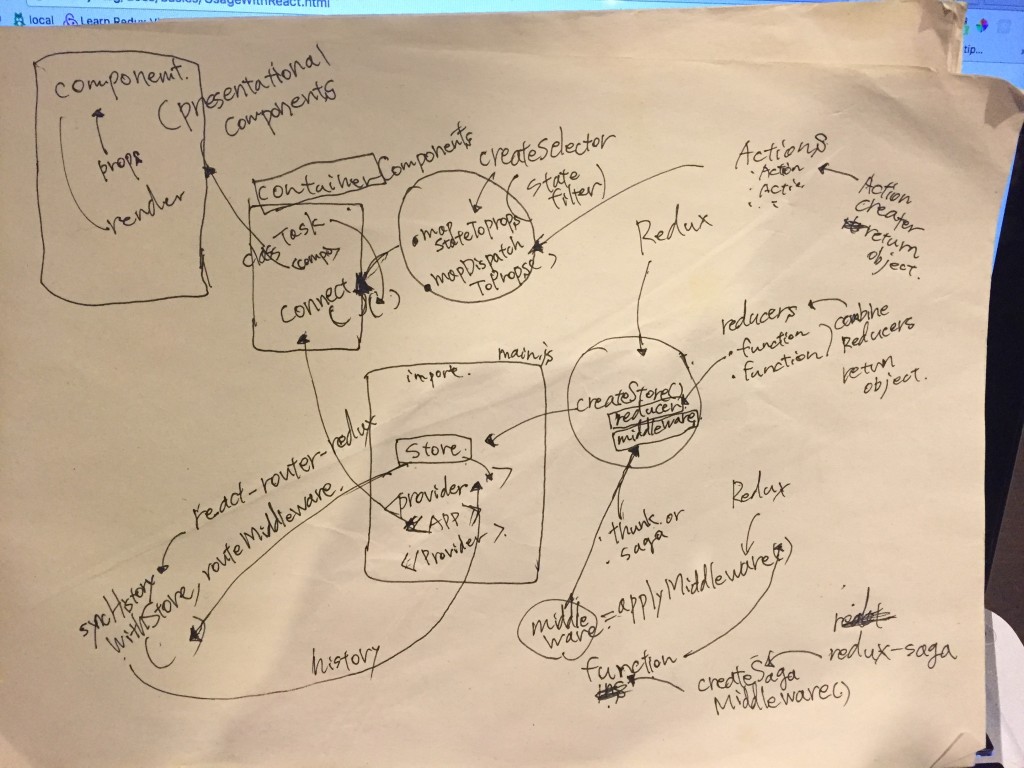
Reduxとredux-sagaなどMiddlewareの呼び方とかを絵にした。Fluxのときもそうだったけど、、
・reselect
・applyMiddleware
・redux-saga
・redux-thunk
それぞれ何を解決しているかとかやりたいこと、argumentsとreturnとか、概要は理解した。
引き続き細かいAPI仕様を読んでいこう。。
でわーーー
【React/Redux】わたしもみている | Container Components
Container Components | @chantastic

記事はこのコードについて悪くはないがReactの利点を見逃していると述べています。
[code language="javascript"]
// CommentList.js
class CommentList extends React.Component {
constructor() {
super();
this.state = { comments: [] }
}
componentDidMount() {
$.ajax({
url: "/my-comments.json",
dataType: 'json',
success: function(comments) {
this.setState({comments: comments});
}.bind(this)
});
}
render() {
return
<ul> {this.state.comments.map(renderComment)} </ul>
;
}
renderComment({body, author}) {
return
<li>{body}—{author}</li>
;
}
}
[/code]
これをContainerとComponentを分ける。
なぜ分けるか
・データフェッチとレンダリングの関心を分ける→読みやすいとか保守しやすい
・再利用性が高まる
・型定義を使える(PropsType)
Container
→fetchして子コンポーネントに渡すだけ。stateを扱う
Component
→子コンポーネントはrenderするだけ。propsを扱う
Data structure
Your markup components should state expectations of the data they require. PropTypes are great for this.
コンポーネントはコンテナーからどんなデータが期待されて渡ってくるかを前もってPropTypesとして書いておくことで予想できてバグを見つけられたり、学習コストを下げるのですね。
コンテナー
[code language="javascript"]
// CommentListContainer.js
class CommentListContainer extends React.Component {
constructor() {
super();
this.state = { comments: [] }
}
componentDidMount() {
$.ajax({
url: "/my-comments.json",
dataType: 'json',
success: function(comments) {
this.setState({comments: comments});
}.bind(this)
});
}
render() {
//CommentListとして切り出す。
return <CommentList comments={this.state.comments} />;
}
}
[/code]
コンポーネント
[code language="javascript"]
// CommentList.js
class CommentList extends React.Component {
constructor(props) {
super(props);//props継承する
}
render() {
return
<ul> {this.props.comments.map(renderComment)} </ul>
;
}
renderComment({body, author}) {
return
<li>{body}—{author}</li>
;
}
}
[/code]
これはgoodだそうです。
ただ「この記事」に言わせるとここからが本番らしいです。
※「この記事」はReduxのチュートリアルにリンクされている記事で、リンク先の「Presentational and Container Components」文中で、Reduxを学ぶ上で一読すべき記事として書かれています。
ちょっと今日はここまで
でわーー
reference
Container Components | @chantastic
【関連記事】
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】
【Redux】ReactでもAngularでもとにかくRedux

Redux。。(ついこないだFlux理解したのに...)
続きを読む
【React】子供のメソッドを親から呼びたい!!ref/refs使ったら「Uncaught Invariant Violation: addComponentAsRefTo(...): Only a ReactOwner can have refs. You might be adding a ref to a component that was not created inside a component's `render` method, or you have multiple copies of React loaded」
親のコンポーネントからレンダー内で読み込んでいる子コンポーネント内のメソッドを呼びたいのですが、
上のようなエラー出ることがあります。
続きを読む
【React】bugg??もしもreact-slickがあるページかつiphoneのsafari,chomeのみinput値を入力中にスタイルが崩れたら「if you encounter in the safari,chrome browser in iPhone, when you typing text in input, (the page are using the react-slick)(react bug input safari iPhone react-slick javascript onChange onBlur)」
【phenomenon】
入力しようとすると(If you try to enter)

画面が背景色になる(The screen is the background color)

- Screen of style is lost when you enter the character
- Only iphone of safari
- There is a react-slick page
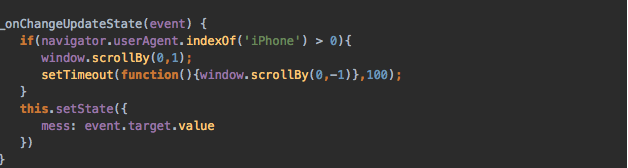
you have to put this code in onChange method
It seems to have destroyed the style of the react-flick apparently causing the reflow when the iphone of the editor has entered a character. Maybe
I'm worried more than a day
【 併せて読みたい 】
【REACT】REACTの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】