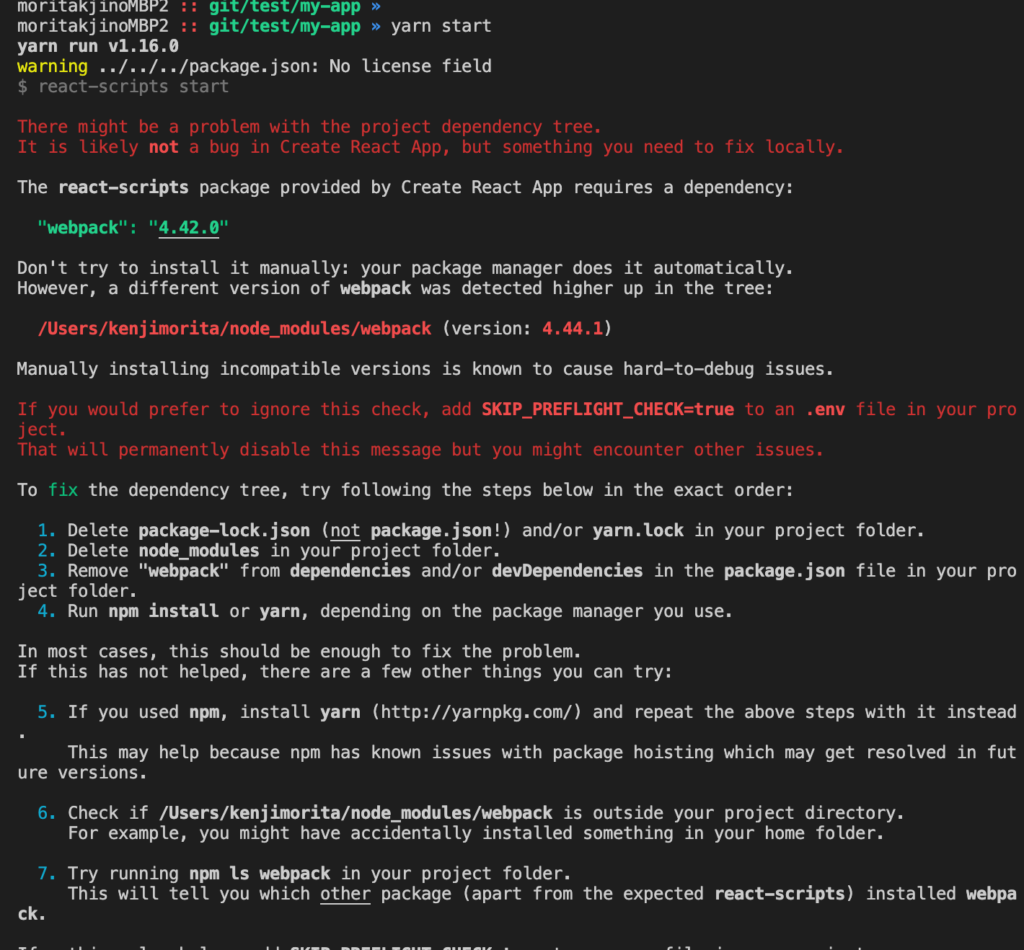
【解決】React。「There might be a problem with the project dependency tree. It is likely not a bug in Create React App, but something you need to fix locally.」

これが出た時の対処法。
提供されているcreate React Appは
"webpack": "4.42.0"
が依存パッケージで必須です。
ただ参照しているpathのところのwebpackのバージョンがあっていないよと伝えています

There might be a problem with the project dependency tree.
It is likely not a bug in Create React App, but something you need to fix locally.
The react-scripts package provided by Create React App requires a dependency:
"webpack": "4.42.0"
Don't try to install it manually: your package manager does it automatically.
However, a different version of webpack was detected higher up in the tree:
/Users/kenjimorita/node_modules/webpack (version: 4.44.1)
Manually installing incompatible versions is known to cause hard-to-debug issues.
If you would prefer to ignore this check, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project.
That will permanently disable this message but you might encounter other issues.
To fix the dependency tree, try following the steps below in the exact order:
1. Delete package-lock.json (not package.json!) and/or yarn.lock in your project folder.
2. Delete node_modules in your project folder.
3. Remove "webpack" from dependencies and/or devDependencies in the package.json file in your project folder.
4. Run npm install or yarn, depending on the package manager you use.
In most cases, this should be enough to fix the problem.
If this has not helped, there are a few other things you can try:
5. If you used npm, install yarn (http://yarnpkg.com/) and repeat the above steps with it instead.
This may help because npm has known issues with package hoisting which may get resolved in future versions.
6. Check if /Users/kenjimorita/node_modules/webpack is outside your project directory.
For example, you might have accidentally installed something in your home folder.
7. Try running npm ls webpack in your project folder.
This will tell you which other package (apart from the expected react-scripts) installed webpack.
If nothing else helps, add SKIP_PREFLIGHT_CHECK=true to an .env file in your project.
That would permanently disable this preflight check in case you want to proceed anyway.
P.S. We know this message is long but please read the steps above :-) We hope you find them helpful!
1から7をやってみて、何も助けにならなかったら
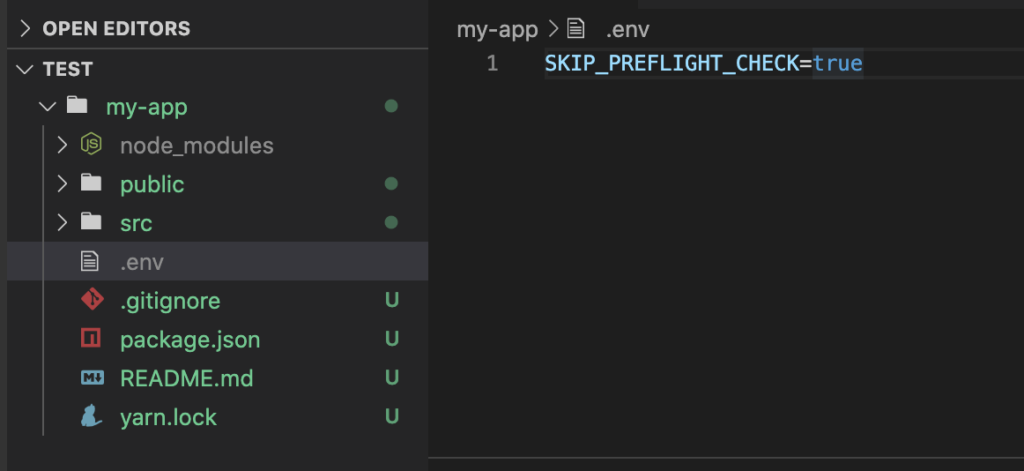
.env
SKIP_PREFLIGHT_CHECK=trueというファイルを作り、プロジェクト直下に置いてください
こういうこと

「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。