[解決 TypeScript x Redux] Type '{}' is missing the following properties from type 'stateName': [propertyname], and 5 more

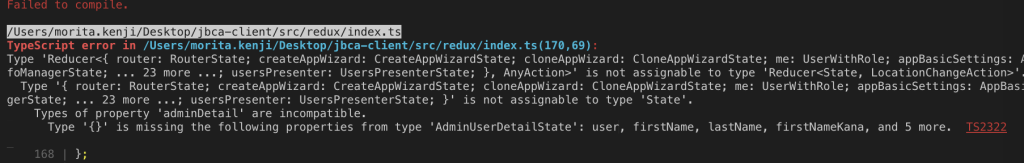
TypeScript error in /Users/morita.kenji/Desktop/jbca-client/src/redux/index.ts(170,69):
Type 'Reducer<{ router: RouterState; createAppWizard: CreateAppWizardState; cloneAppWizard: CloneAppWizardState; me: UserWithRole; appBasicSettings: AppBasicSettings; appInfoManager: AppInfoManagerState; ... 23 more ...; usersPresenter: UsersPresenterState; }, AnyAction>' is not assignable to type 'Reducer<State, LocationChangeAction>'.
Type '{ router: RouterState; createAppWizard: CreateAppWizardState; cloneAppWizard: CloneAppWizardState; me: UserWithRole; appBasicSettings: AppBasicSettings; appInfoManager: AppInfoManagerState; ... 23 more ...; usersPresenter: UsersPresenterState; }' is not assignable to type 'State'.
Types of property 'adminDetail' are incompatible.
Type '{}' is missing the following properties from type 'AdminUserDetailState': user, firstName, lastName, firstNameKana, and 5 more.
A compilation error occurred when creating a reducer
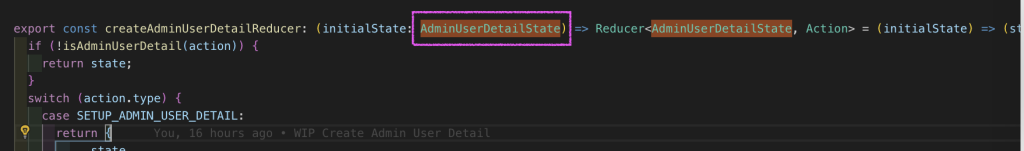
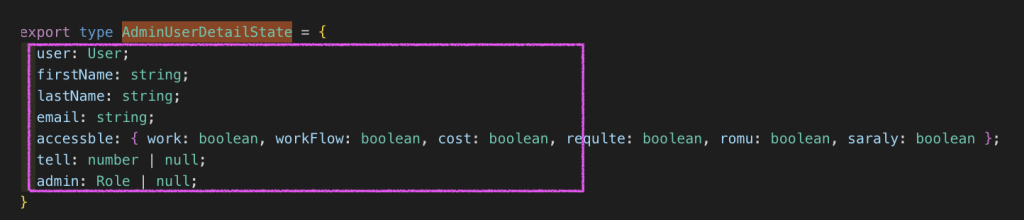
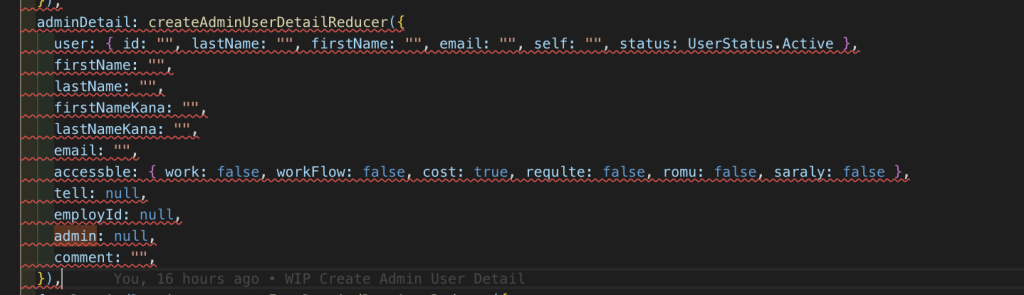
i check intialState and reducer
This problem is due to the difference between the types of state and initial state that are passed to reducer's arguments. Check if there is any property key missing or wrong name
「武骨日記の」プライバシーポリシーに関して
・プライバシーポリシー
・個人情報取り扱いに関して
・サイトTOP
・私は何者か
・29歳よしもと芸人がWebデザイナー未経験で学校に通い5年後フリーランスのフロントエンドエンジニアになるためにやった9つのこと
・フロント記事
・フロントエンドエンジニア
・フロントエンド記事(タグ)
・TypeScript
・TypeScript練習問題集
・【TypeScript】TypeSript中級者になる為に知っておくと良い108個のこと
・JavaScript練習問題
・styled-componentsの使い方
・SCSS問題集
・GraphQL「Apollo x Relay-Style-Cursor-Pagination(リレースタイルカーソルページネーション)」
・recomposeと仲良くなりたい
・機動戦士FlowType
・初めてReactNativeWebを触ってみて
・Ramda.jsシグネチャの読み方
・環境変数の話
・いちごタルトの作り方
・フロントエンドエンジニア豚汁の作り方
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。