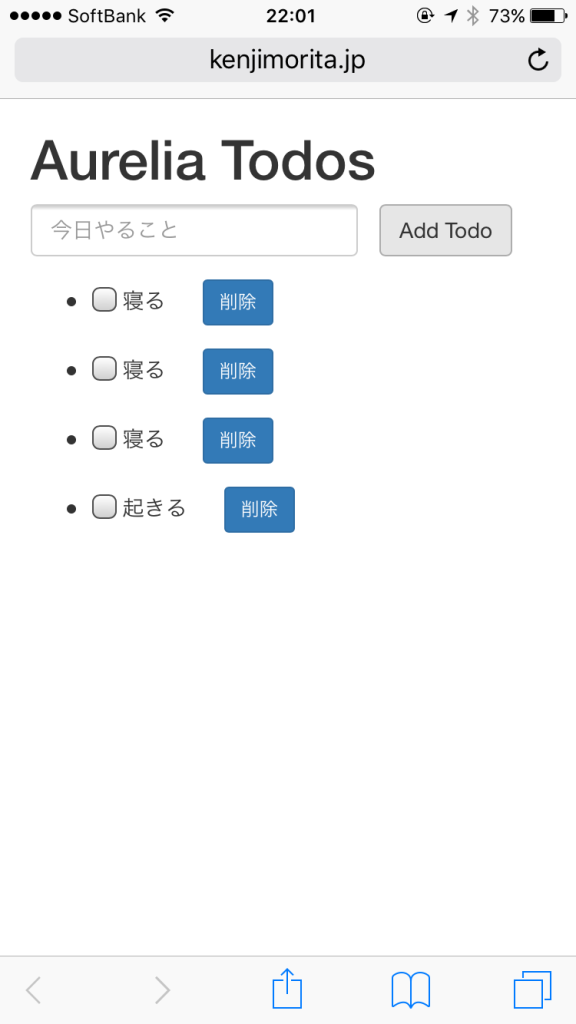
【Aurelia】ドキュメントのTodoアプリをなぞったけど
どのフレームワークもそうなのですが、
ここからですよね笑
データをどこが持つかどうやって渡すかどうやって更新するか、ルーティングや非同期や、
とか、
最初だけ簡単に作らせておいて「できるかも」て思わせて結構辛いの知っていますよわたしは。。
キャバ嬢だキャバ嬢
作っていて思ったのは
Angular2のチームだった人が先導して作っていることもあってdata-bindingとか、
attributeに書いちゃうとことかAngularに似ていますね
似てますけどなんかコードがすっきりしたような気がします。
Angularより学習コスト低い気がするのは簡単なTodoアプリだからでしょうか??
本格的に作らないとまだわかりませんが。。
もうちょっと能動的に作れるようになるまで勉強が必要ですね。
これを機にsample集つくりながら学ぼうかしら。。
ではまたーーー
【 関連記事 】
【REACT】REACTの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】