【JavaScript & TypeScript】bigint型とは(rounding errorと丸め誤差とは)
bigint型の説明の前にrounding errorと丸め誤差について


丸め誤差とは
丸め誤差とは1.9という数値を四捨五入や端数切り捨てをする(丸める、roundingする)際にでた0.1や0.9のこと
rounding Errorとは
実際の値1.9と2.0との間、丸め誤差の結果ででエラーが出ること
bigintとは
ES2020未満の環境では、数値は2の53乗しか扱えないが、
それ以上扱う時に使える型
2の53乗とは
2^53 (9007199254740992)9007199254740992
9000兆...
(それ以上を扱えるようになbigintな奴になりたいです)
TypeScript playground
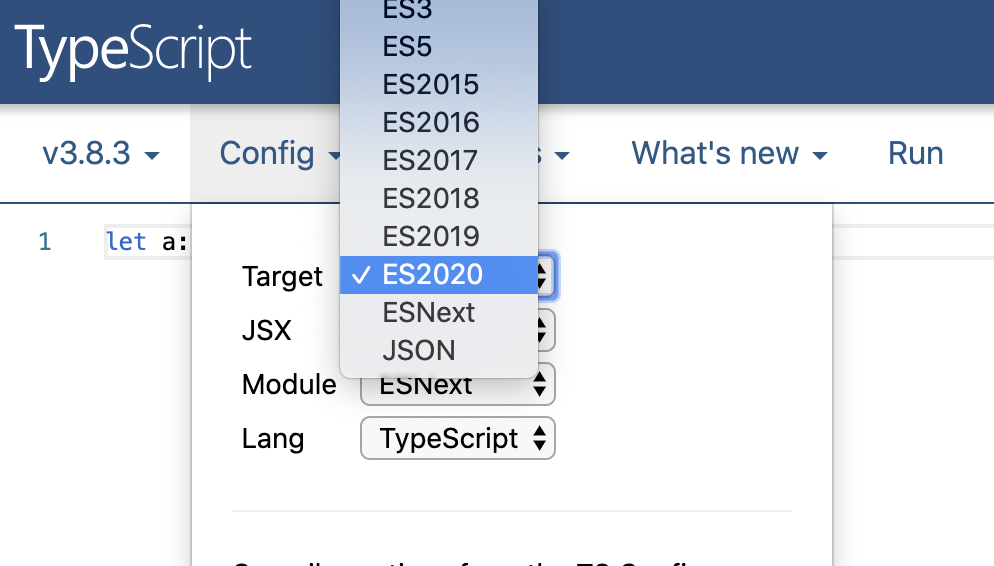
TypeScript playgroundで試してみましょう
https://www.typescriptlang.org/play/
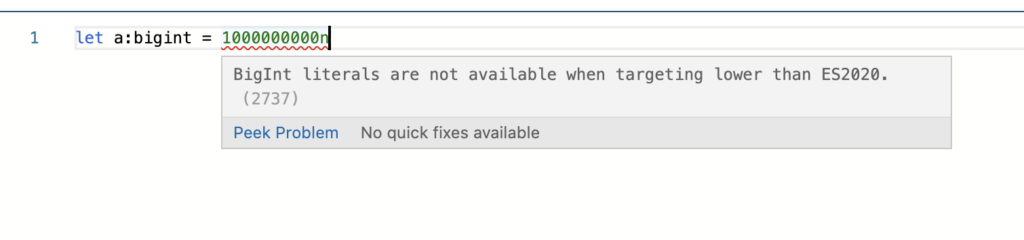
BigInt literals are not available when targeting lower than ES2020.(2737)
let a:bigint = 1000000000n通常これではエラーがでるようです
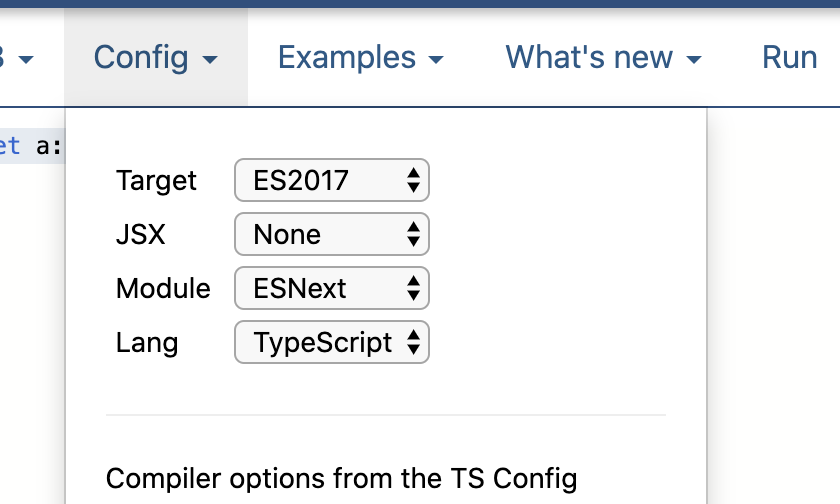
デフォルトではES2017になっているのでES2020にする


なので
configから

にしましょう
numberはアサインできません
let a:bigint = 1
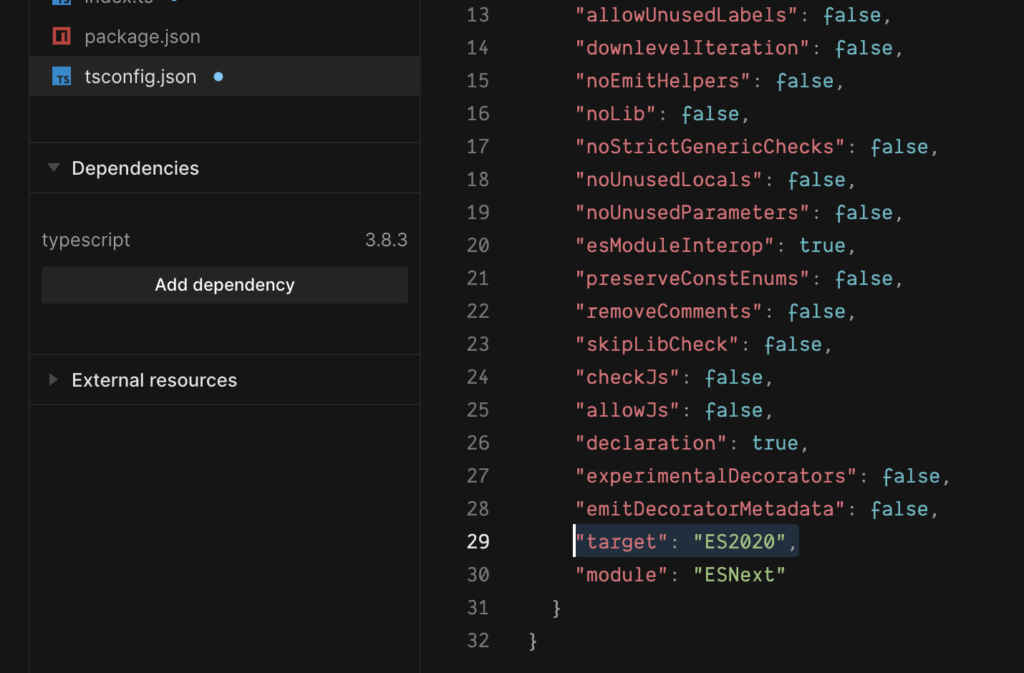
// Type '1' is not assignable to type 'bigint'.codesandboxでは
tsconfigのtargetを2020にすること

あとはごにょごにょしてくださいね
ではーーー
「武骨日記の」プライバシーポリシーに関して
・プライバシーポリシー
・個人情報取り扱いに関して
・サイトTOP
・私は何者か
・29歳よしもと芸人がWebデザイナー未経験で学校に通い5年後フリーランスのフロントエンドエンジニアになるためにやった9つのこと
・フロント記事
・フロントエンドエンジニア
・フロントエンド記事(タグ)
・TypeScript
・TypeScript練習問題集
・【TypeScript】TypeSript中級者になる為に知っておくと良い108個のこと
・JavaScript練習問題
・styled-componentsの使い方
・SCSS問題集
・GraphQL「Apollo x Relay-Style-Cursor-Pagination(リレースタイルカーソルページネーション)」
・recomposeと仲良くなりたい
・機動戦士FlowType
・初めてReactNativeWebを触ってみて
・Ramda.jsシグネチャの読み方
・環境変数の話
・いちごタルトの作り方
・フロントエンドエンジニア豚汁の作り方
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。