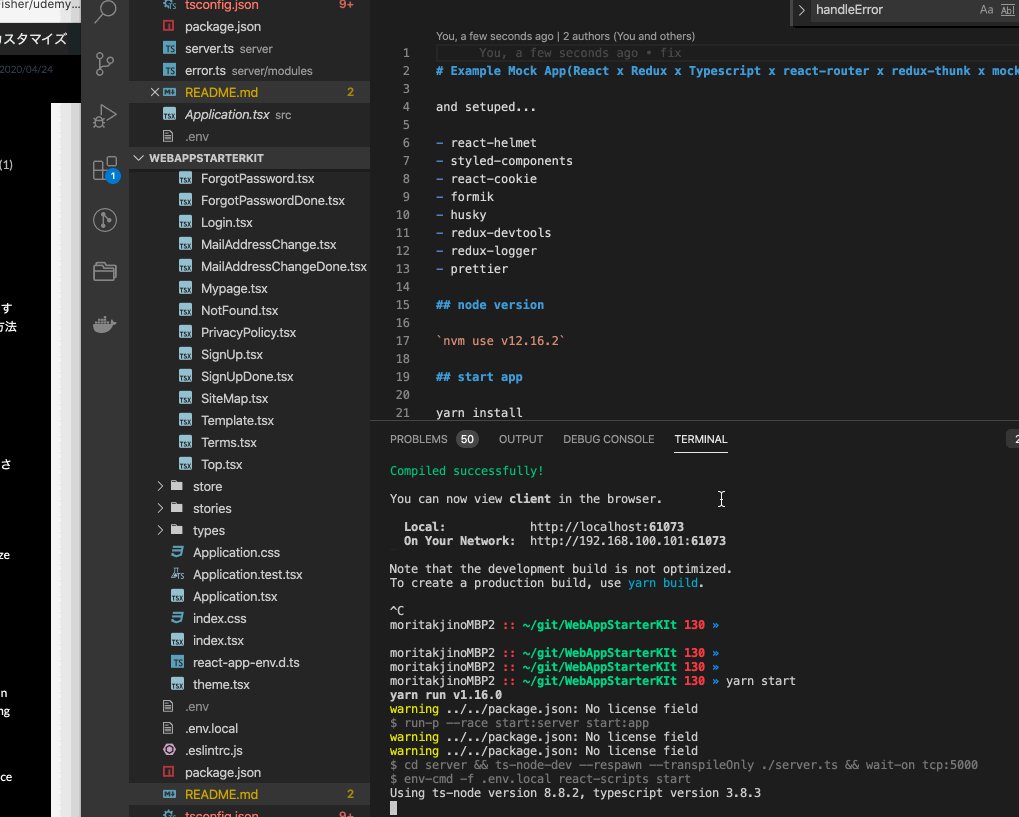
Example Mock App(React x Redux x TypeScript x react-router x redux-thunk x mock-server)

Whenever I tried to try something, I needed to set up Redux, react-router, server, etc. as well as React and TypeScript, so I made it from the directory structure.
-For those who want to try different technologies easily
-For those who want to make a simple application but I want something that is set up
いつも何かを試そうとすると、ReactとTypeScriptはもちろんredux、react-router、serverなどのセットアップが必要だったのでディレクトリ構造から作りました。
- 簡単に違う技術を試したい方向け
- 簡単なアプリを作りたいけどセットアップがされているものが欲しい方向け
https://github.com/kenmori/WebAppStarterKit
node -v (12.16.2) // 2020.4.19
yarn install
yarn start

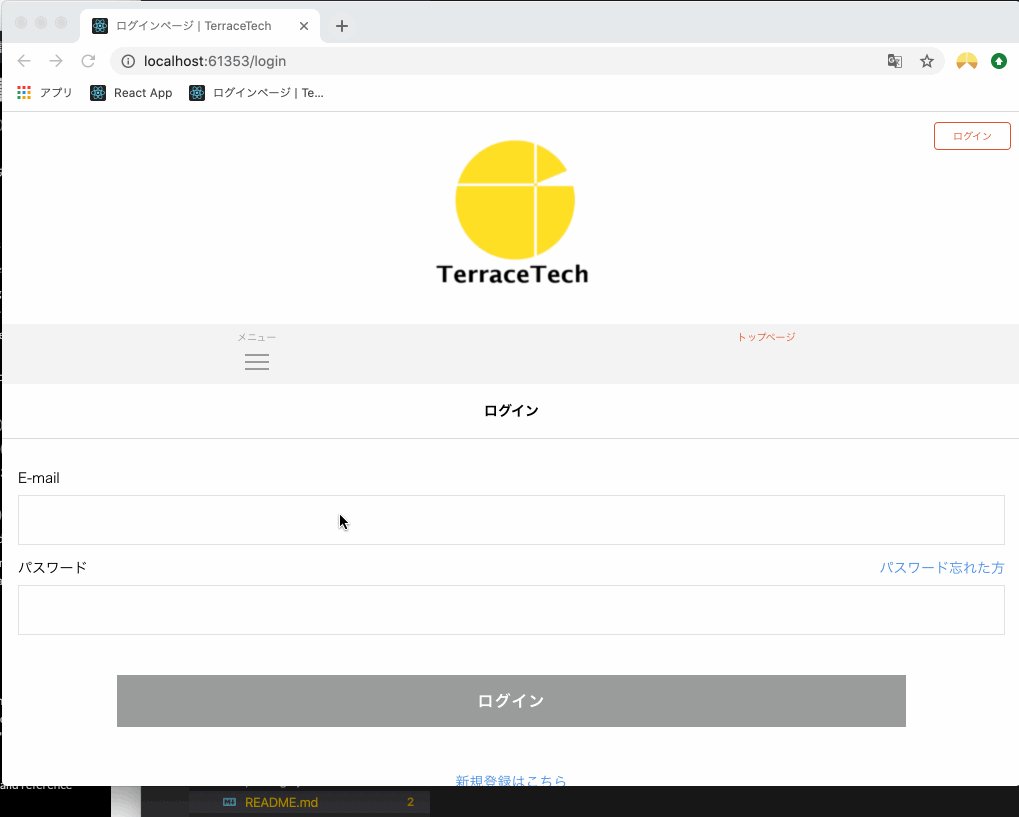
Already created page is
- Top
- SignUp
- Login
- ForgetPassword
- Menu
- NotFound
NOTE:
- I have some knowledge of domain code, but please change it there
- If it helps, please give me a star

you can try to sandbox
and setuped...
- react-helmet
- react-cookie
- formik
- husky
- styled-components
- redux-devtools
- redux-logger
- prettier
https://github.com/kenmori/WebAppStarterKit
「武骨日記の」プライバシーポリシーに関して
・プライバシーポリシー
・個人情報取り扱いに関して
・サイトTOP
・私は何者か
・29歳よしもと芸人がWebデザイナー未経験で学校に通い5年後フリーランスのフロントエンドエンジニアになるためにやった9つのこと
・フロント記事
・フロントエンドエンジニア
・フロントエンド記事(タグ)
・TypeScript
・TypeScript練習問題集
・【TypeScript】TypeSript中級者になる為に知っておくと良い108個のこと
・JavaScript練習問題
・styled-componentsの使い方
・SCSS問題集
・GraphQL「Apollo x Relay-Style-Cursor-Pagination(リレースタイルカーソルページネーション)」
・recomposeと仲良くなりたい
・機動戦士FlowType
・初めてReactNativeWebを触ってみて
・Ramda.jsシグネチャの読み方
・環境変数の話
・いちごタルトの作り方
・フロントエンドエンジニア豚汁の作り方
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。