【簡単!!】swaggerモックサーバーをローカルに立ち上げて、データ作って叩きたい

背景
APIを使い、実際の開発に似たことを教えたくて、リアルなデータが返ってくるモックサーバーを作ることにした
実際のコード
詰まったらこれをクローンしてください
https://github.com/kenmori/sandbox/tree/feature/swagger/swagger-server
let's create swagger local server
ディレクトリを作る
mkdir swagger-server
swagger.yamlをダウンロード
wget http://petstore.swagger.io/v2/swagger.yaml
hostを変更
- change host property in
swagger.yamlashost: "localhost:8081"
swagger-codegenをインストール
- install swagger-codegen
brew cask install java
brew install swagger-codegen
環境を作る
- create environment
swagger-codegen generate -i swagger.yaml -l nodejs-server
npm install
サーバーを走らせる
- run server
node index.js
訪れてみる
- visit
docs
http://localhost:8080/docs/
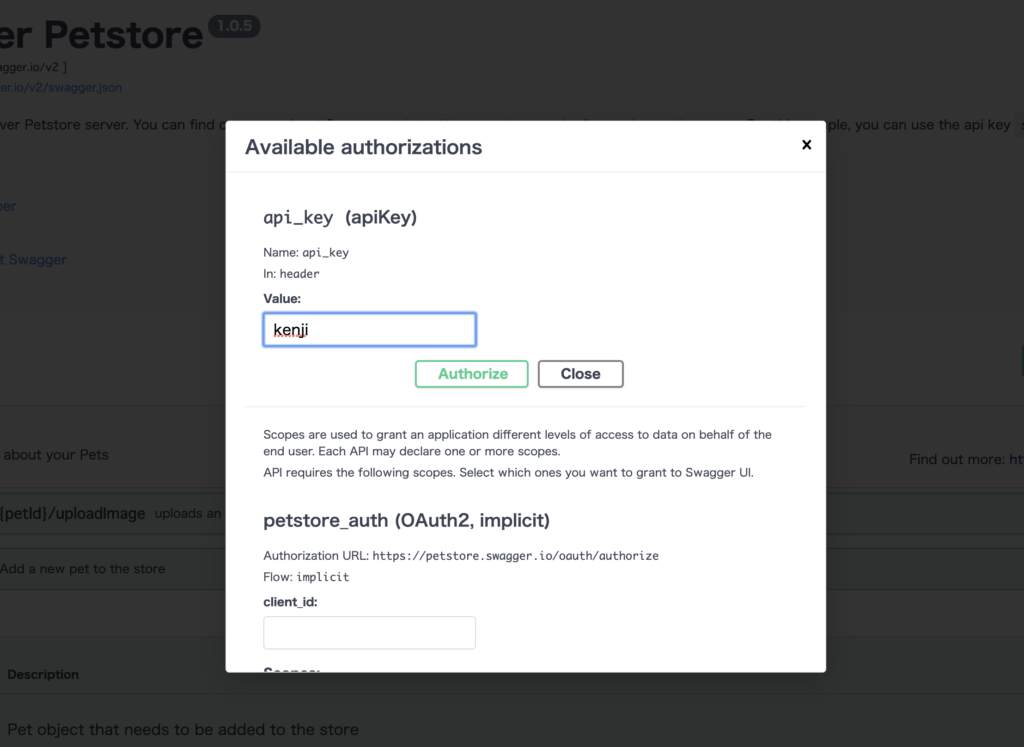
API keyを作る
8 create api key
Any api key


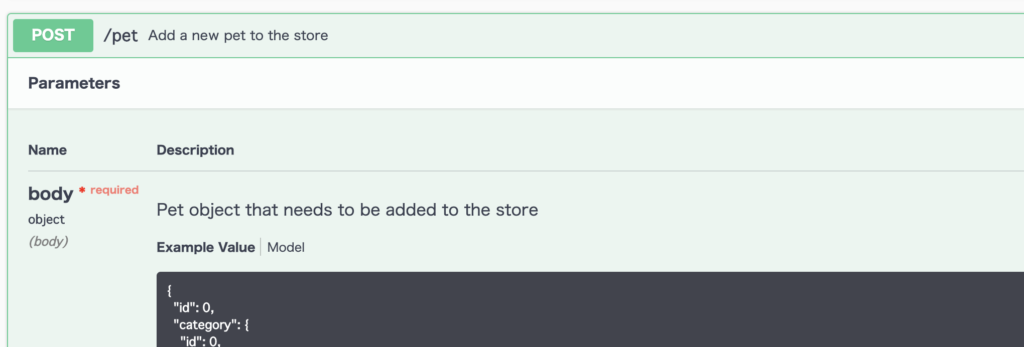
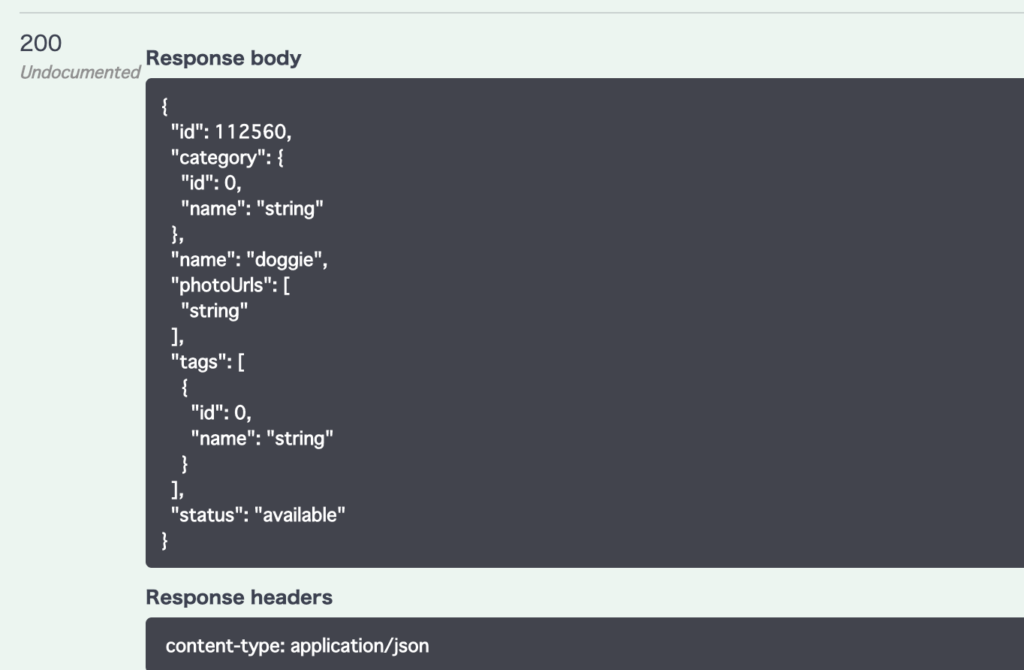
試す(POST)
- request
post







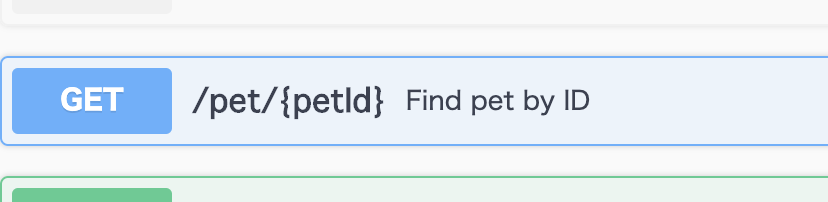
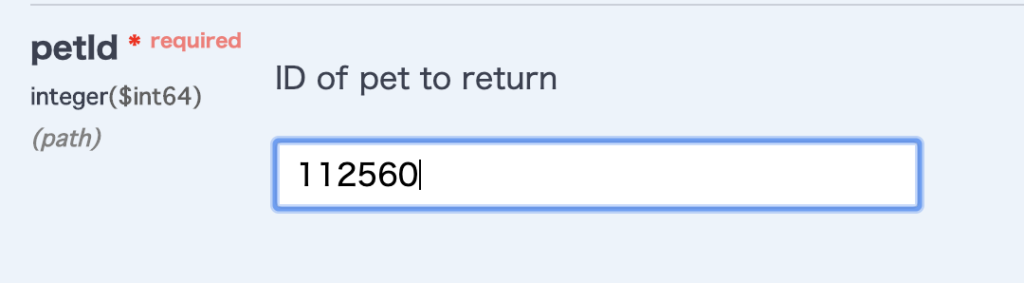
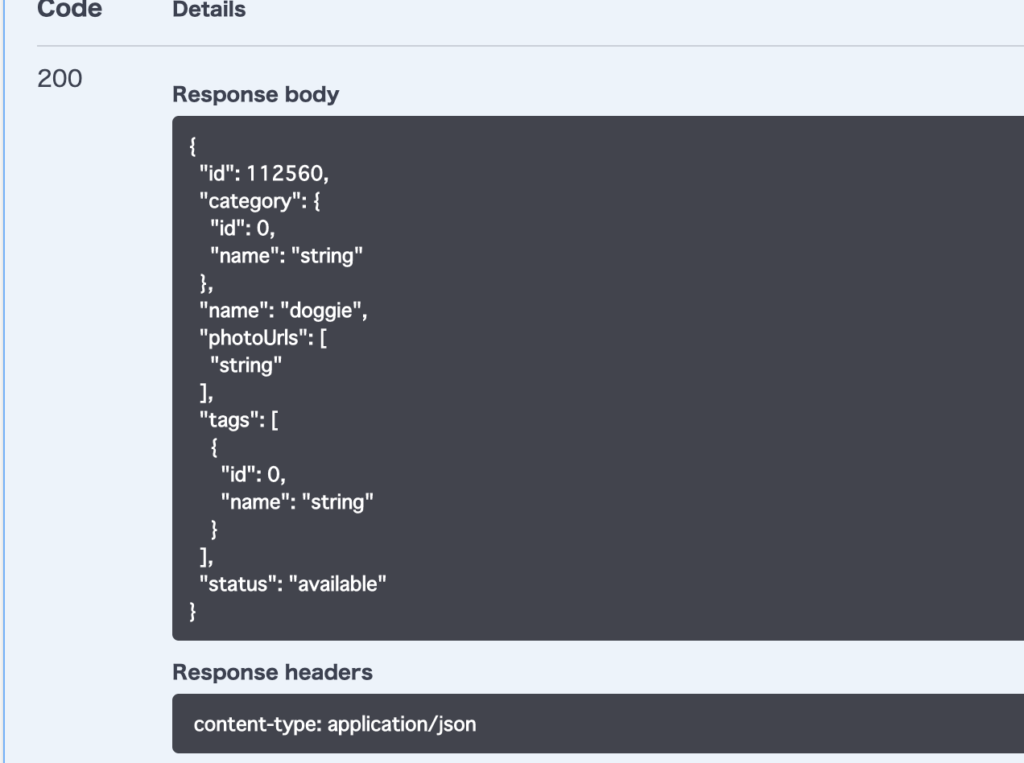
試す(GET)
10 request get


https://github.com/kenmori/sandbox/tree/feature/swagger/swagger-server
をクローンしてor app.jsを作って
実行する。
app.js
ref
https://qiita.com/oukayuka/items/0021f8bfb45d072fd107
「武骨日記の」プライバシーポリシーに関して
・プライバシーポリシー
・個人情報取り扱いに関して
・サイトTOP
・私は何者か
・29歳よしもと芸人がWebデザイナー未経験で学校に通い5年後フリーランスのフロントエンドエンジニアになるためにやった9つのこと
・フロント記事
・フロントエンドエンジニア
・フロントエンド記事(タグ)
・TypeScript
・TypeScript練習問題集
・【TypeScript】TypeSript中級者になる為に知っておくと良い108個のこと
・JavaScript練習問題
・styled-componentsの使い方
・SCSS問題集
・GraphQL「Apollo x Relay-Style-Cursor-Pagination(リレースタイルカーソルページネーション)」
・recomposeと仲良くなりたい
・機動戦士FlowType
・初めてReactNativeWebを触ってみて
・Ramda.jsシグネチャの読み方
・環境変数の話
・いちごタルトの作り方
・フロントエンドエンジニア豚汁の作り方
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。