前回までのあらすじ
ある日僕の飼っている猫「にゃーちゃん」がjavascriptを覚えたいっていうんだ。 javascript?javascriptってのはプログラミング言語なんだけど、なんでにゃーちゃんが教えて欲しいのかは まだよく分かっていないんだ。 とりあえずほっぺた舐められちゃったから「しょーがないな、、」って感じで教えているんだよ。 僕も猫に教えたことはないからゆっくり丁寧に教えているつもりだよ。 え??あなたも猫??なんで猫ばかりくるんだろう。。
前回までの話
ある日僕は猫にjavascriptを教えることになった第1話
ある日僕は猫にjavascriptを教えることになった第2話(実際に書いてみよう)
ある日僕は猫にjavascriptを教えることになった第3話(変数の中身を出力する)

にゃーちゃん前回の続きからやるよ??にゃーちゃんどうしたの?そんな変な顔して。 ![]() 桜桜ってなんでみんな桜が好きなんだい?? にゃーちゃん、桜はね、短い期間しか咲かない、春の象徴なんだよ、綺麗だし、温かくなる頃に咲いてさ、冬で寒い寒いゆってた、つまり「冬ごもり」していた、
桜桜ってなんでみんな桜が好きなんだい?? にゃーちゃん、桜はね、短い期間しか咲かない、春の象徴なんだよ、綺麗だし、温かくなる頃に咲いてさ、冬で寒い寒いゆってた、つまり「冬ごもり」していた、 ![]() もういいよ。早くjavascript教えてくれよ にゃーちゃんは桜より話が散るの早いね
もういいよ。早くjavascript教えてくれよ にゃーちゃんは桜より話が散るの早いね ![]() そーゆのもいいから早く教えてよ じゃあ今日もここのサイトかもしくは直接下のやつに書いていこうか(スマホの人は頑張って書いてね)
そーゆのもいいから早く教えてよ じゃあ今日もここのサイトかもしくは直接下のやつに書いていこうか(スマホの人は頑張って書いてね)
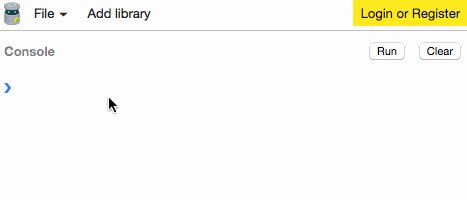
この前は
と書いたんだったよね。じゃあちょっと書いてない人は書いてみよう
これは変数(箱)に文字(文字列)を入れて(代入して)いるのでした。
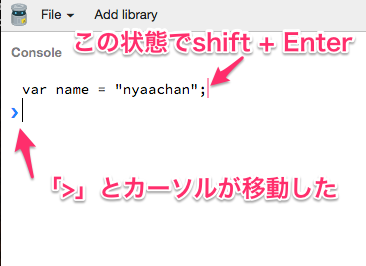
じゃあこの状態でカーソルの下を押した後、shift + Enterを打ってみようか。 ![]() 矢印と点滅が下にきたにゃー!
矢印と点滅が下にきたにゃー!

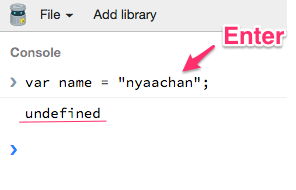
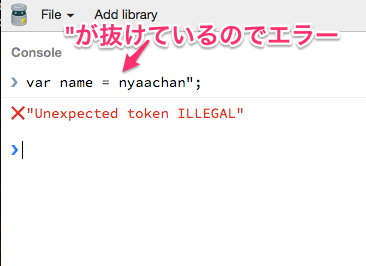
まちがったところでEnter押すとこうなるよ

間違った場合、undefinedか赤い文字が出るよ。
もしくは下のように赤い文字が出た場合はどこかの記述が間違っていることを意味するよ。


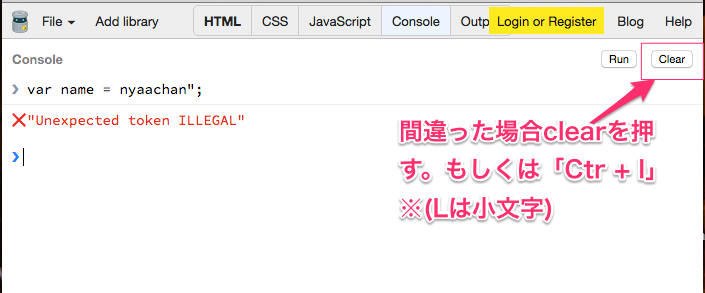
間違えてしまった場合、右上にある「clear」を押せば綺麗になるし、 ctrl + L でも綺麗になるよ。使い方は慣れてね笑
undefinedが出てしまった場合は気にしないでキーボードの上を押してみて??前に書いたものが復活するからこんどはカーソルと矢印を下に持ってきてね(shift + Enter)
![]() できたけど、慣れるためにわざと間違えたにゃー!ほんとだキーボードの上を押すと前回書いたものが出てくるにゃーー!
できたけど、慣れるためにわざと間違えたにゃー!ほんとだキーボードの上を押すと前回書いたものが出てくるにゃーー!
さらに上を押すとさらにさかのぼるよ。カーソルが下に移動して「入力待ち状態」になった??
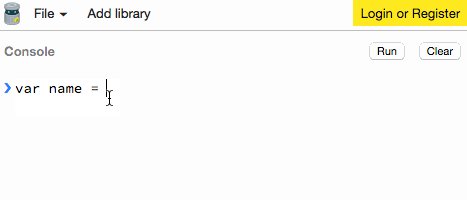
そのような状態になったら、さらに
と打ちEnter;

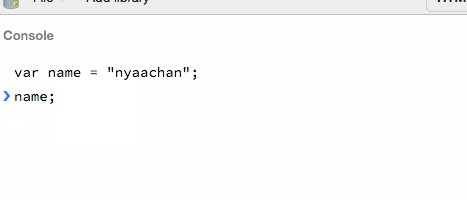
name;
これは何をしているかというと
その後、nameと書くことで「出力」しようとしているよ。
nameという「箱の中身を参照して出しそう(実行しよう)としている
じゃあ下のコードで
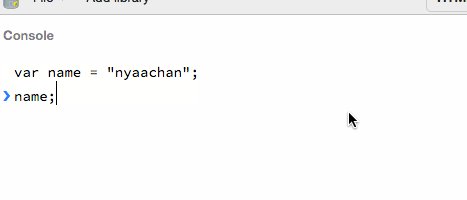
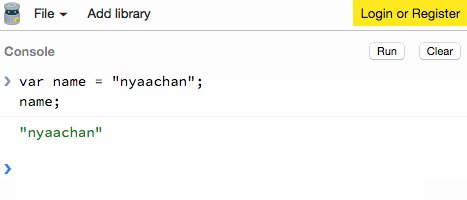
実際にEnterで実行してみようか ![]() "nyaachan" ってでたにゃーー!
"nyaachan" ってでたにゃーー!

"nyaachan"と出た。実行して箱の中身が参照され出力されたんだね
![]() でもこれがなんだっていうんだにゃー??毛並み揃えている方が楽しいにゃー??
でもこれがなんだっていうんだにゃー??毛並み揃えている方が楽しいにゃー??
これだけだと確かに毛並み揃えていた方が楽しいよね。 ただこれが毛並み揃えているより楽しくなるはずだよ
いいよ。じゃあ今日のまとめ。
今日のまとめ
この動き、
var name = "nyaachan";//箱に入れる
name;//ここで実行すると前の行に書いたnameの中身が参照されて出力される
何をしているかだけ覚えようか。 意味が分からない場合は昨日の記事に戻ろう。 さらに実行した際に その箱の中身が参照(調べられ)出力される。
前回までの話