「web備忘録」カテゴリーアーカイブ
普段はwebのほうの仕事も多いのでそちらのお勉強の際のちょっとしたメモ書きです。
【JavaScript】Object.crateとassignを使ってnewしないでインスタンスを作る「FactoryFunction」
大変興味深い記事見つけました
ざっくり何をいっているかというと
「あなたがprototypeを理解していないならJavaScriptを理解していない」
衝撃的。。
classの継承はprototypeの継承と同じことですか??スタイルの違いですか??
No
classは青写真、設計図、subクラスとの関係。
いいかえるならclassがないとインスタンスは作れない
インスタンスメソッドはそれ自体class定義されていないと実行できない
まずインスタンスを作ってインスタンス上でメソッドを実行しなくてはならない。
prototype継承は
他のインスタンスから継承しているインスタンス。
prototype委譲して使っている。
インスタンスのprototypeを設定するとオブジェクトへの参照をもつ
オブジェクトは他のオブジェクトへのリンクをもつようになる。(concatenative inheritance 連接継承)
A class is a blueprint.
A prototype is an object instance.
Aren’t classes the right way to create objects in JavaScript?
クラスがオブジェクトを作る正しい方法なの??
No
let animal = {
animalType : "brown",
discribe (){
console.log("fafa")
}
}
これにprototpeに委譲させるObject.createを使って。
let animal = {
animalType : "brown",
discribe (){
console.log("fafa")
}
}
let mouse = Object.assign(Object.create(animal), {animalType: 'mouse'});
mouse.discribe()
//fafa
//mouseに別オブジェクト内のdiscribeメソッドがprototype委譲されている
//animalは「delegate prototype」となる
mose.animalType
//mouse
//自身のpropertyとして持っているのでprototypeチェーンを辿らない
JS Bin on jsbin.com
Object.createは
このまえやりました。
「we could attach delegate prototypes without using constructors and the `new` keyword」
この場合animalをnewとconstructorなしに、prototype委譲できる
「Don’t you need a constructor function to specify object instantiation behavior and handle object initialization?」
細かい初期設定や振る舞いを書くコンストラクターは必要ないってこと??
No
「Any function can create and return objects. When it’s not a constructor function, it’s called a factory function.」
どんな関数も作成、オブジェクトを返せる。それがコンストラクタではないとき、ファクトリー関数といわれる
JS Bin on jsbin.com
記事では
・privacy propertyのもち方
・new keywordが何をしているか
・instance of は嘘つきだ
・newはきもい!
・newを使うときとcreateではパフォーマンスに違いはあるのか
なども解説されています。
面白いし、英語記事から学ぶと英語とコードの勉強になって一石二鳥ですね。
でわまたーーー
【Scss】こんなんあったんだね「sassmeister」で一通りScss構文書いてみる

いままでplaygroundは自分の環境でgulp走らせて試していた。(cssnextの台頭で頑張っているのかしら)
一通りscss関数書いてみる
Play with this gist on SassMeister.
【Scss】こんなんあったんだね「sassmeister」で一通りScss構文書いてみる
https://www.sassmeister.com/
【Swift2/JavaScript】「A Swift Toure」をJavaScriptの書き方と比較しながらSwift2文法を眺める2
とゆうか今先端はSwift3らしいですね。3ではデクリメント演算子が廃止されるって騒がれてますね。
コツコツここを眺めていきます。
?? operator
??はその後の変数をデフォルトvalueとすることとしている。
もしnickNameがnilならfullNameを参照する
↓
let nickName: String? = nil
let fullName: String = "John Appleseed"
let informalGreeting = "Hi \(nickName ?? fullName)"
switch文
JSと違うところはcaseの所に複数マッチするところの書き方かな??
JSの場合case節は、
case "fafa" :
case "fefe" :
とやればどちらかにmatchすればそのブロックを実行する。
swiftの場合は下のように第二引数みたいに書く。
let vegetable = "red pepper"
switch vegetable {
case "celery":
print("Add some raisins and make ants on a log.")
case "cucumber", "watercress":
print("That would make a good tea sandwich.")
case let x where x.hasSuffix("pepper"):
print("Is it a spicy \(x)?")
default:
print("Everything tastes good in soup.")
}
上のここ
let x where x.hasSuffix("pepper"):
は何しているかってhasSuffixっていう関数は引数に渡された後ろからの文字列にマッチしていればtrueを返すようです。
例
let url = "https://kenjimorita.jp"
print(url.hasSuffix("p")) // true
print(url.hasSuffix("jp")) // true
print(url.hasSuffix("net")) // false
なので上の場合trueが返る
whereは返り値がfalseの場合else節に行くようです。
上の場合trueなのでxに割り当てられる
今日はちょっと五輪観ますのでこの辺でーー
でわまたーーー。
【JavaScript】"true"や"false"という文字列をBoolean型に変換、評価する方法
これどうするんだろうって調べていたのですが、日本語記事が見当たらなかったので書きます
【JavaScript】HistoryAPI(PushStateの使い方)demoあり
ちゃんと勉強する。作る。

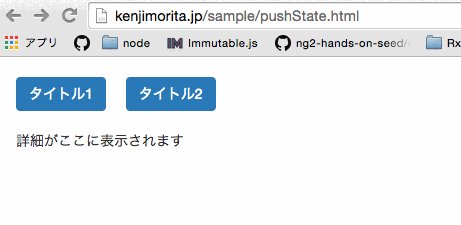
window.onpopstate が呼ばれたらeventがstateを持っているかどうかを判定して、
持っていなかったらdefaultのコンテンツ
持っていたらそのコンテンツを表示する
最初は当然持っていないのでdefault。
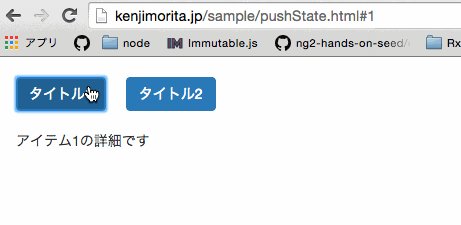
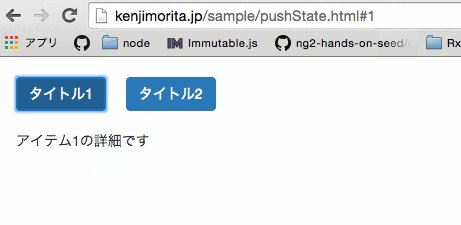
clickするとpushStateを実行。
第一引数にevent.stateのkey名、一意の値をsetされたobjectを渡す。
第二引数はタイトル
第三引数はurl。hashを変更する。ここだけ省略可能。省略された場合には履歴には残すがurlの変更はしない
ってゆーのを意識の上に再度登らせるために作りました
【JavaScript】ClassをnewするとかObject.createでインスタンスを作らずprototype継承する外人を見つけた
Why object literals in JavaScript are cool
なるほどなーっと思いましたーー。
でわまたーー。
【Angular2】これもらって興奮する芸人はわたしぐらいかもしれない
Angular2ハンズオン勉強会いってきました。
終わりにこれもらいました。
続きを読む
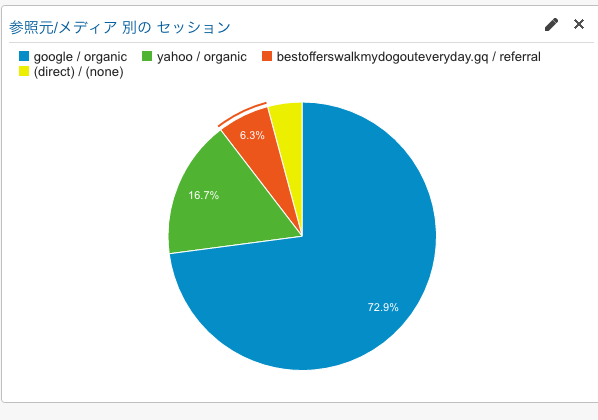
【注意】bestofferswalkmydogouteveryday.gq / referralがGAに出てきたらやる4つのこと
写真のようにある日突然覚えのないurlが入ってきたら。フィルタかけましょう。

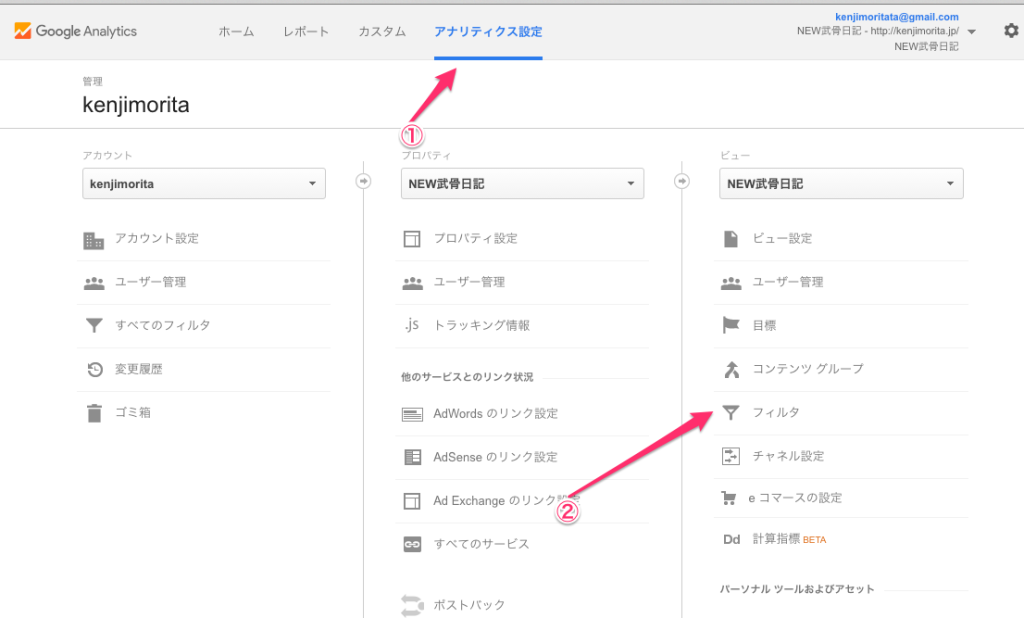
1、
アナリティクス設定→フィルタ

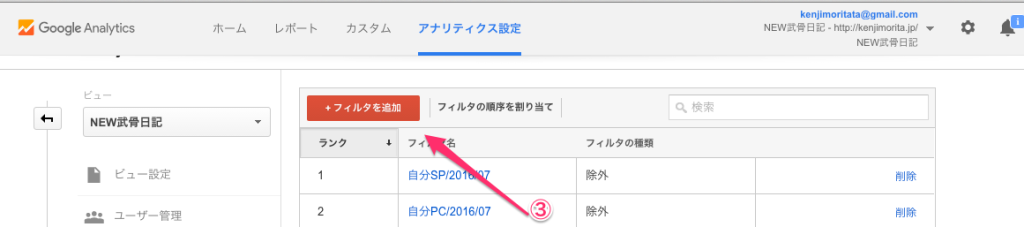
2,
フィルタ追加

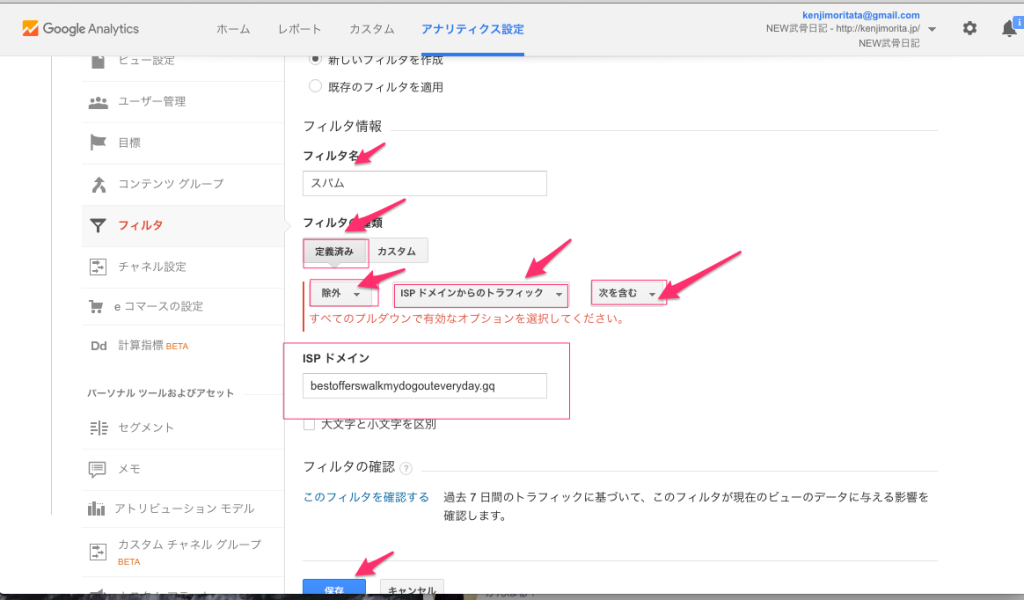
3、
写真の通りに

はい。「さようなら」と別れの挨拶しましょう。
おしまい
【Webpack】書いて覚えるWebpack.config/練習(webpackplayground)
webpackの設定ってあまり書きませんよね。基盤を作った人が最初に書いて、あとはだれかがちょこっと修正して、
全体が分からないでもそれなりにどこかを見ながら、、
でも実のところこれって何??っていうのが多くて、
ドキュメントみてもなんだこれ、誰かが作ったの参照しても「でもうちでは環境違うし」等、
webpackって多分もっと便利にな奴沢山あるはず。
という思いで作りました。
【Webpack】漢は黙って書いて覚えるWebpack.config/練習(webpackplayground)
手を動かして、
更から設定ファイルを作れるようになろうと思いました。
なんでもそうだけど何かを理解するためには作るしかない。
Angular2 for TypeScriptのお勉強-sample(11)【ngIf】

チュートリアルでいうここを読んでます
気をつけること
・「*ngIf」 アスタリスクを付けること
When NgIf is false, Angular physically removes the element subtree from the DOM.
・DOMはvisivilityではなくnone、隠れるのではなく削除されるということ、それによりリソースを解放してパフォーマンスを向上させている
でわまた〜〜
【React】ブラウザ間の差異をなくすcore.jsをReact内にimportする方法〜ES6,ES7のメソッドを快適に使う〜
以前の記事でObject.assignがios8で使えなくてpolyfillを使った話をしたのですけど、
core-jsで解決できるようなので試してみた。
ES6でimportして実際使ってみるまでの記事です。
読み込む
npm i -D core-js
//React内に読み込む
使いたいオブジェクト名の階層までのパスを書きメソッドを読み込む
import { findIndex, fill } from 'core-js/library/fn/array/virtual';
import { includes }from 'core-js/library/fn/array/';
import { assign } from 'core-js/library/fn/object';
const HelloReact = React.createClass({
render() {
console.log(Array(10)::fill(0).map((a, b) => b * b)::findIndex(it => it && !(it % 8)));
var obj = {a: "fa"};
console.log(assign({b: 'ooo'}, obj));
var array = ["","faf"]
console.log(array.includes("faf"));
return (
<div>
<div>
////
Angular2 for TypeScriptのお勉強-sample(12)【ngStyleとstyle属性にbindingの違い】

style属性をbindingする方法とngStyleとの違いは何なのか。
これは前回のclass属性をbindingするのとビルドインdirectiveのngClassとの違いと似ていますね。
のhtmlとtsファイルに書き起こしました。
Style属性をbinding
<div [style.font-size]="isSpecial ? 'x-large' : 'smaller'">This div is x-large.</div>
「""」のテンプレートステートの中で値をセットしています。
この方法だと2、3つとなった場合htmlを汚してしまいます(class使えよなのですが、、)
ビルドインdirectiveのngStyle
こちらのbild-in-directiveの方ngStyleは同時に多くのinline-styleを定義したい場合有効なのですね。
下の様に関数で呼び出して返り値でtrueなstyleを有効にしている。
htmlはこうで、
<div [ngStyle]="setStyle()"> This div is italic, normal weight, and extra large (24px)</div>
componentの方は(インデント整ってなくてごめんなさい。なんかできない)
export class ChildComponent {
canSave:boolean = true;
isUnchanged: boolean = false;
isSpecial: boolean = true;
setStyle(){
let styles = {
'font-style': this.canSave ? 'italic' : 'normal' ,
'font-weight': this.isUnchanged ? 'bold' : 'normal',
'font-size' : this.isSpecial ? '24px' : '8px',
};
return styles;
}
}
のようにして、
三項演算子で値をsetしていますね。
ngClassの回と同じですね。
でわまた〜〜
Container#eachDecl is deprecated. Use Container#walkDecls instead.
eachDeclは廃止されたので代わりにwalkDeclsを使え
var opacity = function (css, opts) {
css.eachDecl(function(decl) {
if (decl.prop === 'opacity') {
decl.parent.insertAfter(decl, {
prop: '-ms-filter',
value: '"progid:DXImageTransform.Microsoft.Alpha(Opacity=' + (parseFloat(decl.value) * 100) + ')"'
});
}
});
};
gulp.task('css', function () {
var processors = [
cssnext({browsers: ['last 2 version']})
//ここ
];
return gulp.src('./src/*.css')
.pipe(postcss(processors))
.pipe(gulp.dest('./dest'));
});
いったんチュートリアルのまるまるもってきたから、その時のバージョンと現在の差異があるらしい、とりあえずopacityは使わないし、バージョンアップも激しいだろうから一旦、上記「ここ」でopacityをタスクとから外したなくした(解決にはなっていない)
ここでみんな騒いでいる
Angular2 for TypeScriptのお勉強-sample(11)【class,NgClassの使い方】

チュートリアルでいうここを読んでます
class,NgClassの使い方
class="isSpecial"
と
[class.isSpecial]="isSpecial"
と
[ngClass]="isSpecial"の違いについて。
下の今回のコードを見て貰うと一目瞭然なのですが、
今回のコード
例えば
<div class="pl30 fs20 w100 block" >は通常のclass付与
<div class="pl30 fs20 w100 block" [class.primary]="isPrimary">
これはclass名primaryにisPrimaryがtrueの際付与されます。
この場合どうでしょうか
<div class="block" [class.block]="!isblock">
もしisblockがtrueを返して!でfalseになるとclass="block"の方は適応されません。
簡単にいうとclass=""属性という書き方は[class.something]という書き方に負けるということですね
NgClassは何に使えるのかというとチュートリアルを見ると、
複数のclassを管理するといいとのことです。
<div [ngClass]="setClass()">のようにすると、
componentの方のメソッド定義で
setClass(){
let classes = {
saveable: this.canSave,
modified: !this.isUnchaned,
special: this.isSpecial
}
}
のようにsaveable、modified、specialなど任意の数だけbooleanで制御できてこういう場合はtrueにして返す、みたいなことができるのですね、
classのtoggleなどは1つのclass、
先程の
<div [class.block]="!isblock">
のような方法がgoodらしいです。
詳しくは
のapp.childComponent.tsとapp.childComponent.htmlの関係性を見て頂ければ〜
今日はclassでしたー
でわまた〜〜