【Aurelia】todoアプリ作ってたらsystem.js:4 Uncaught (in promise) Error: (SystemJS) Error: Template markup must be wrapped in a <template> element e.g. <template> <!-- markup here --> </template>(…)が出たら確かめること
こういうことらしいので、aurelia触っていたんです

Aureliaのtodoアプリ
https://aurelia.io/hub.html#/doc/article/aurelia/framework/latest/quick-start/1をやっていたのですが、
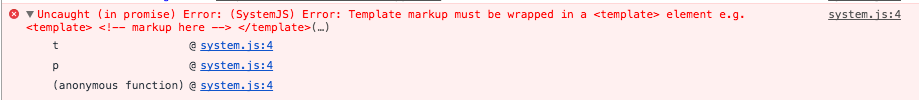
renderの際、ブラウザコンソールに
system.js:4 Uncaught (in promise) Error: (SystemJS) Error: Template markup must be wrapped in a <template> element e.g. <template> <!-- markup here --> </template>
こういうのでて、大変でした。

やること
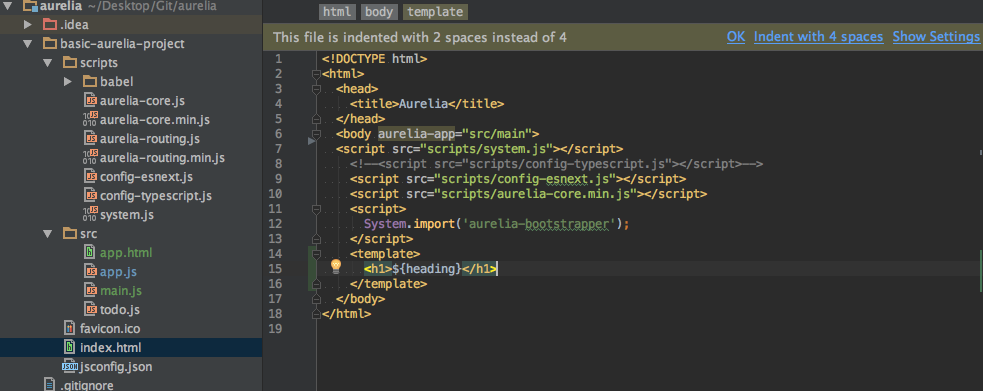
独自タグ書いているところを確認

自分は上のような階層でそのように書いていたのです。。多分笑われる。。
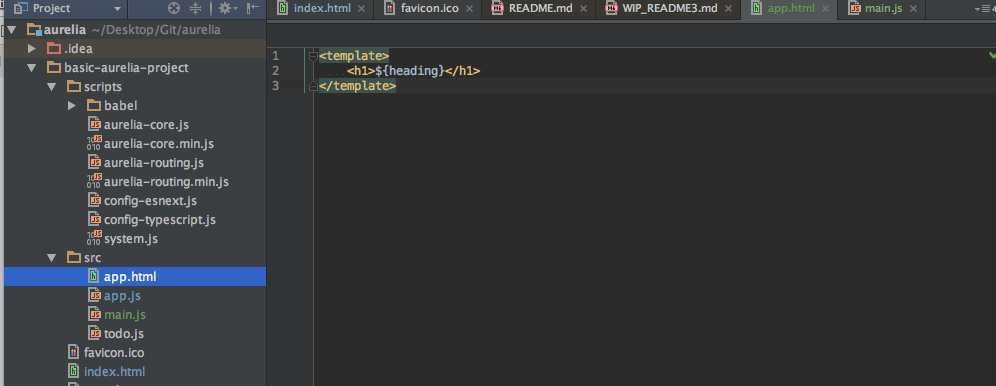
index.htmlとは別にsrc/app.htmlを作って、その中に
[code language="javascript"]
<template>
<h1>${heading}</h1>
</template>
[/code]
を書くべきだったようです。
なので最終的には

こう
再起動して

うまく表示されました
ではーーー
【 関連記事 】
【REACT】REACTの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】

