【DHC/JsonServer使い方】APIテストに便利!「JSONserver」をlocalに立ててAPIを返しローカルエディタや「DHC REST Client」でPOSTやGETリクエストする

フロント側はリクエストできるのにサーバー側のAPI実装まだの場合、仮でリクエストしてレスポンスを得たいものです。
JSONサーバーとDHCという拡張機能を使って、その環境を整える説明です。
下のようなgif画像のようにAPIを仮で作るDHCの使い方の説明です。

gifアニメは
localエディタでjsonを更新。 → json-serverを立ててapiをGET → DHC REST ClientでGET → あらたなオブジェクトをDHCでPOST → ブラウザを更新して増えていることを確認。 → 画面ちっさ。みずら。です。
全部ローカルでできるので便利ですね。gulpで別のサーバーを立ててwebサーバーも立てておけば2つのサーバー間で状態の更新や取得ができそうです。(ちょっとやってみよ)
json-server
サーバー側の用意が整っていなくてもフロントで先行してテスト開発できるようになる
ドキュメント https://github.com/typicode/json-server
(starの数すごい)
$ npm install -g json-server
プロジェクト直下にdb.jsonを作成
適当に。これをコピペ。
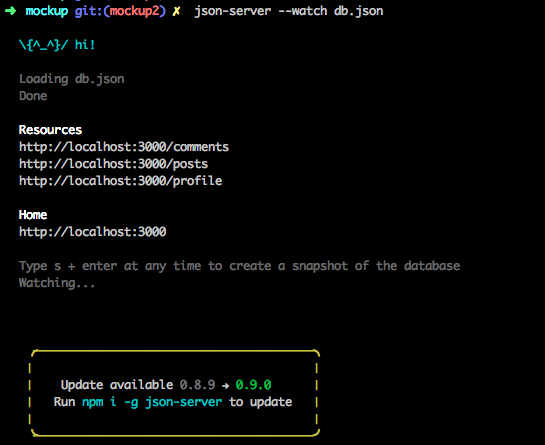
んで $ json-server --watch db.json (-は2つです。見えづらいけど)

サーバーが起動します。
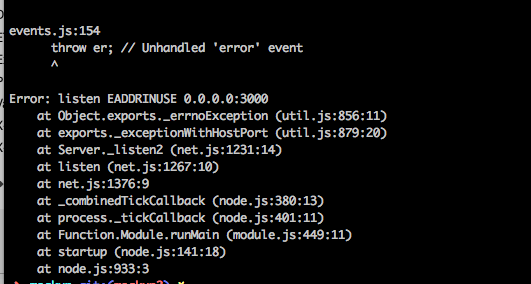
この時なんか下のようにエラー出てたら

【json-server-watch db.json】エラー「events.js:154 throw er; // Unhandled 'error' event ^Error: listen EADDRINUSE 0.0.0.0:3000」
こちらの記事を読んで対処してください。
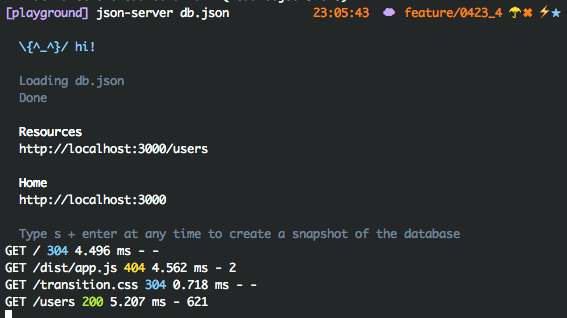
無事なにもなく立ち上がったら。
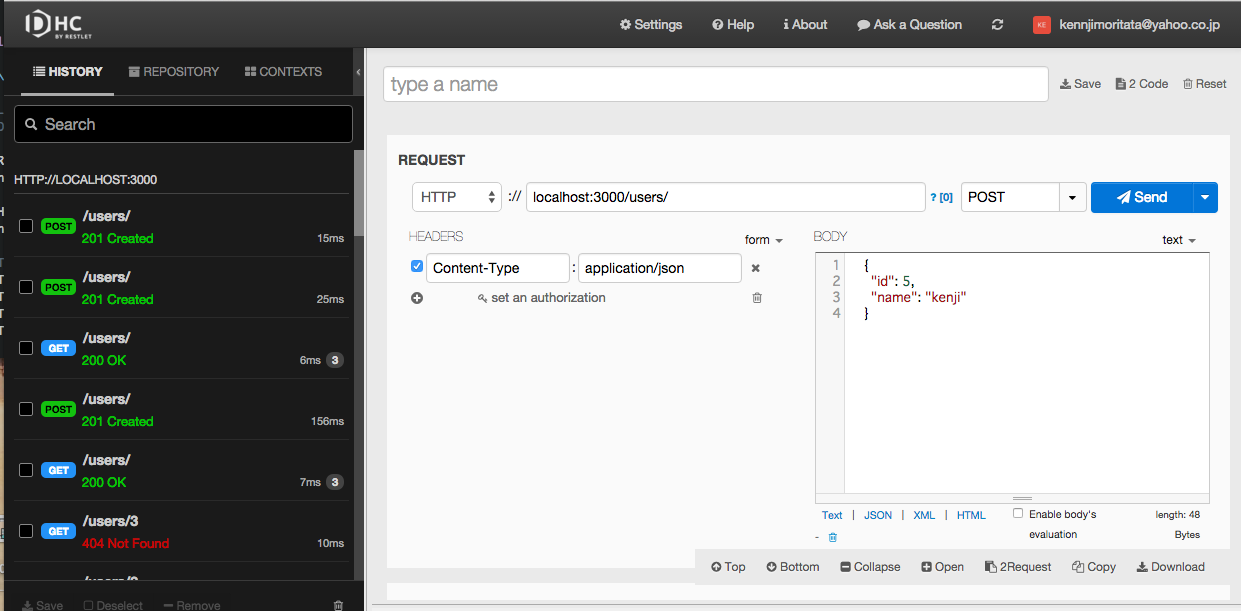
そこのresourceのところをコピーしてDHCに貼り付けてGETなりすればOKです。
そのやり方は下で説明。
GET /posts
GET /posts/1
POST /posts
PUT /posts/1
PATCH /posts/1
DELETE /posts/1
GETやPOSTでリクエストできます。 POSTしたりdb.jsonを編集してGETしたりしてみてください。
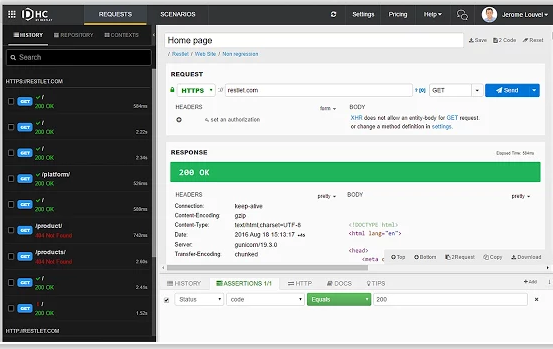
DHC REST Client
あともう一つ 「DHC REST Client」というのがあります

https://chrome.google.com/webstore/detail/dhc-rest-client/aejoelaoggembcahagimdiliamlcdmfm
ここに先程のjsonserverで立てたローカルhttps://3000/users/などをあてて、 POSTやGET,DETELEなどできます。
このjson.serverとDHCがローカルで簡単にテストできるのは最強。便利ですね。
【関連記事】
【JsonServerとDHC】PromiseやAsync/Await書く人の為の「非同期処理のサンドボックス」作った11/16日公開
【React】Reactの動きを理解したい人の為の最小サンプル
【React入門】過去のREACT初心者の自分にpropsとstateの違いを簡単に説明してあげたい
【React × ECMAScript2015 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるカウンター】