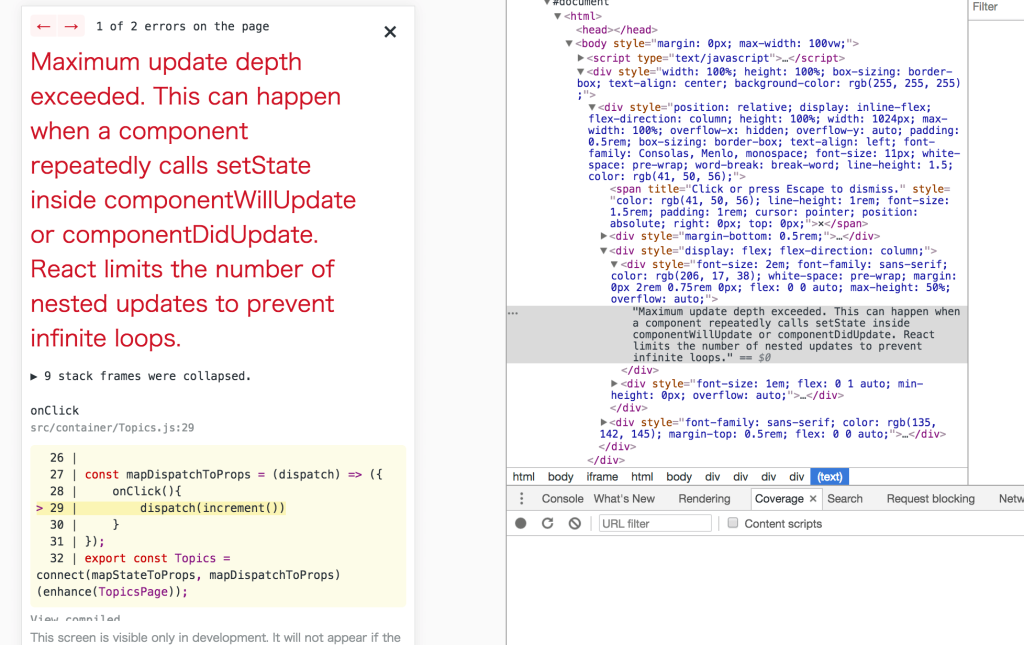
【Redux/Reactエラー/解決】Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.

最大限の更新を超えました。
これはコンポーネントが繰り返しcomponentWillUpdateかcomponentDidUpdate内でsetStateが呼ばれた時に起こります。
Reactは半永久的なネスとされた更新を制限しました。
mapDispatchToPropsを確認。
該当のコードを見てみてください。dispatchに渡す際に実行していました。
const mapDispatchToProps = (dispatch) => ({
onClick(){
dispatch(increment())
}
});
これを(fix )
const mapDispatchToProps = (dispatch) => ({
onClick(){
dispatch(increment)//fix
}
});
こうすることでひとまず消えます。。

