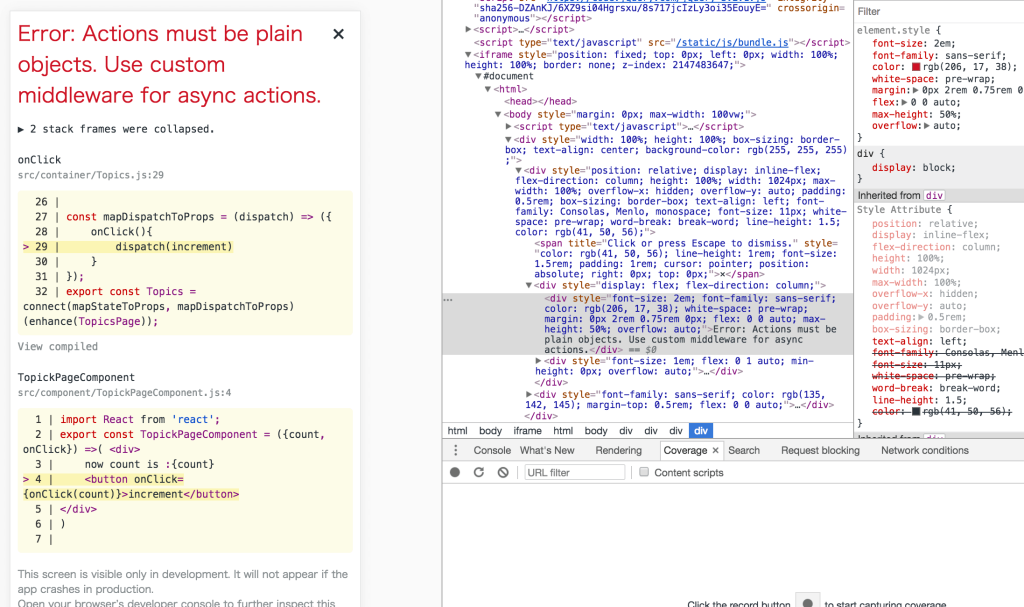
【Redux/解決】Error: Actions must be plain objects. Use custom middleware for async actions.

Actionはプレーンオブジェクトでなければならない。非同期アクションに対してカスタムミドルウェアを使ってください。
と言われています。
export const TopickPageComponent = ({count,increment}) =>( <div>
now count is :{count}
<button onClick={increment(count)}>increment</button>
</div>
)
渡ってくるcomponentのclick箇所はこう(fix this)
export const TopickPageComponent = ({count,increment}) =>( <div>
now count is :{count}
<button onClick={ increment}>increment</button>
</div>
)
コンテナーのmapDispatchToProps のところをこう
const mapDispatchToProps = (dispatch) => ({
increment(){ dispatch(increment()) }
});
自分はここでのエラーで解決しましたが
非同期処理内でPromiseオブジェクトをアクションクリエーターの返り値として渡すと表題のエラーを言われるようです。
see
その場合はthenメソッド内でアクションを返す関数を渡せばいいと記事は伝えています。
どこかでpromiseオブジェクトを渡していませんか??
では

