【ReactNative入門】アプリ開発初めての人がHello Worldまでにした7のこと

React使っているならネイティブアプリも書けるのでちょっとやってみようということで始めました。
ゆくゆくはFirebaseと連携して学習アプリつくりたいんです。
(Firebaseの公開記事はこちら)
今回はHelloWorldまでやります。
前提
・Mac
・brewがインストールされていること
・nodeがインストールされていること
・MacOSのバージョンを把握
・Xcodeのバージョンを把握
・iOSアプリ作る意思
・英語のドキュメント読むことに抵抗ない
・今現在お腹減っていないこと(ひとたびエラーでると大変遠回りします)
ここをなぞりながらやります
1.termnalで以下コマンドを叩く
brew install node ※すでにされていたらok
brew install watchman
npm install-g react-native-cli
2.プロジェクトフォルダを作り、移動
mkdir app
cd app
※appはプロジェクトフォルダ
3.react-native init app

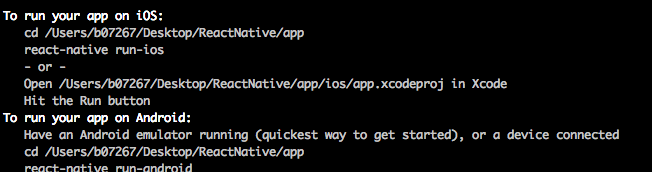
4.ターミナルで言われたことをやる
ターミナル上のプロジェクトフォルダ内で
react-native run-ios
か
Xcode上で実行ボタンを叩く
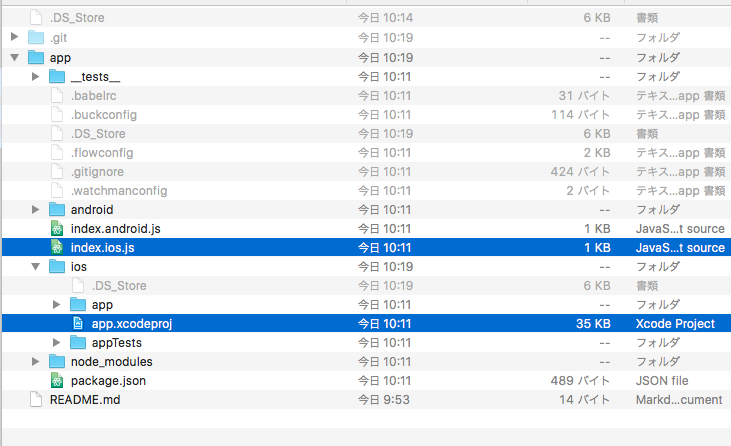
ファイルが生成される
5.npm install
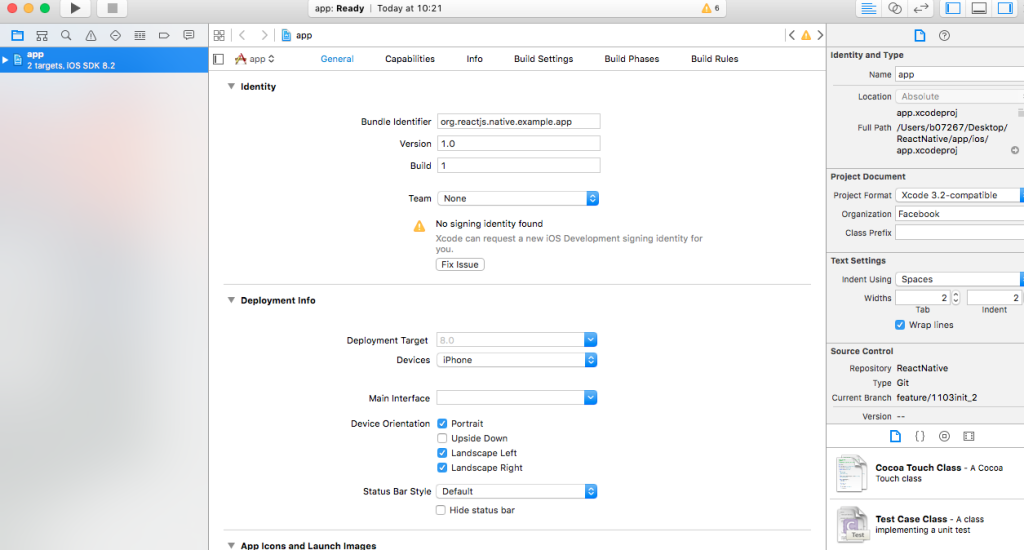
6.画像のここの2つのファイル(app/ios/app.xcodeprojとapp/index.ios.js)をXcodeで開く
app/ios/app.xcodeproj

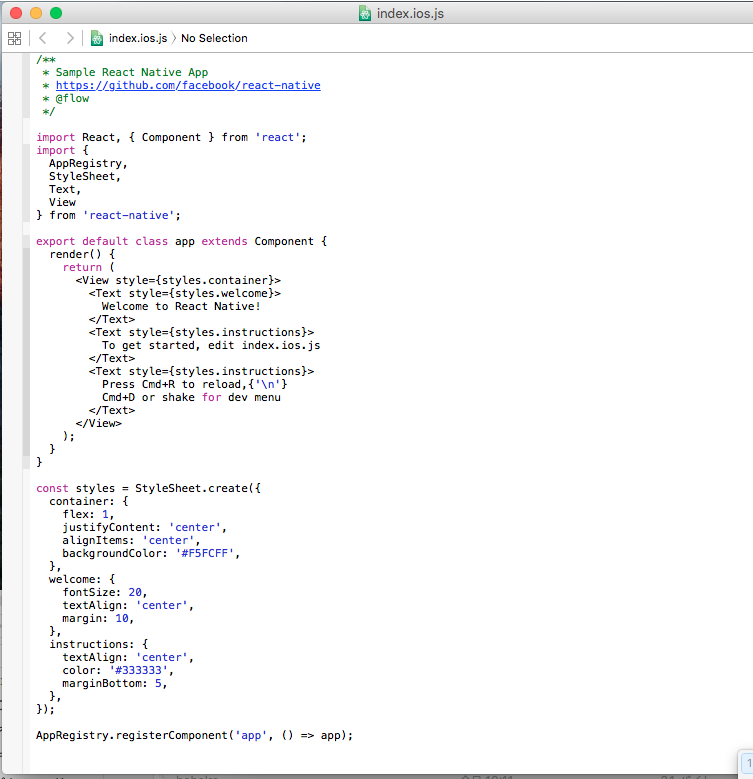
app/index.ios.js
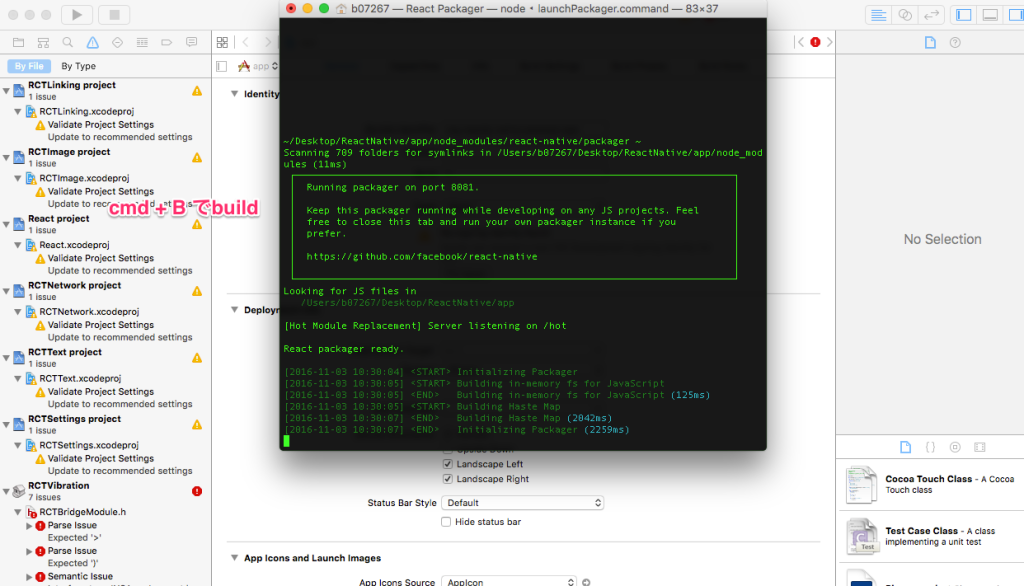
7.xdode上のapp/ios/app.xcodeprojでcmd + b
ここでエラーが出ている人。もうちょっと時間かかります。
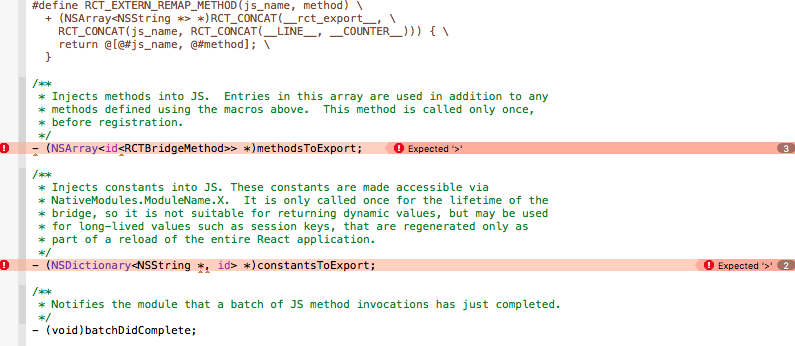
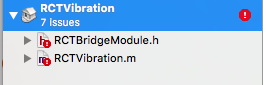
下のようなエラーの方

[caption id="attachment_12738" align="alignnone" width="266"] 【ReactNative入門】初めての人がHello Worldまでにした10のこと
【ReactNative入門】初めての人がHello Worldまでにした10のこと
以下思い当たる節ありませんか。
・Xcodeのインストールを結構前にやった。
・MacOSのバージョンは上げていない。
OSのバージョンとXcodeのバージョンがあっていないかもしれません。
解決する方法を過去に記事書いています。
こちら
エラーを解決できた方はこちら
↓
cmd + bで
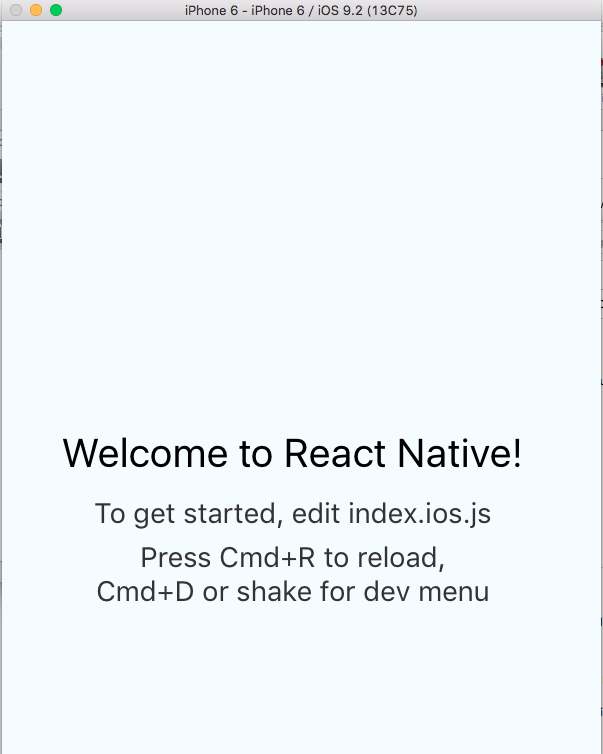
無事XcodeのバージョンとOSのバージョンが一致してビルドできました。

いけました。

ここからコードを書いていきましょう
ありがとうございました。
参考
iOSアプリの実機ビルドエラー「React Native」入門複数バージョンのXcodeを共存してMacにインストールする方法Xcodeの複数バージョンを共存[RCTWebScoket]RCTWebScoket compile erReact NativeでHello, WorldTutorial react-nativereact-native | GitHub[React Native] 作りながら覚えるiOSアプリ開発 はじめの一歩