【Firebase使い方|こんなに簡単なんだ!!】簡単に公開「Firebaseでやった7つの事」

Firebase
Firebaseって何という説明はこちらにお任せします。
こちらの記事は「静的Webサイトホスティング」の仕方を説明します
Webセットアップdocs
#0事前準備
・node 0.10.0以上。
・もし過去にfirebaseをインストールしてる方
$ npm uninstall firebase --save
$ npm install firebase --save
バージョンが古くなっている可能性があるようなのでuninstallしてからinstallしなおす。x.2とx.3だといろいろ違うようです
古いかどうかは
firebase version
で確認
ここからスタート
・新規プロジェクトを作っておく
こちらにgoogleアカウントでログイン


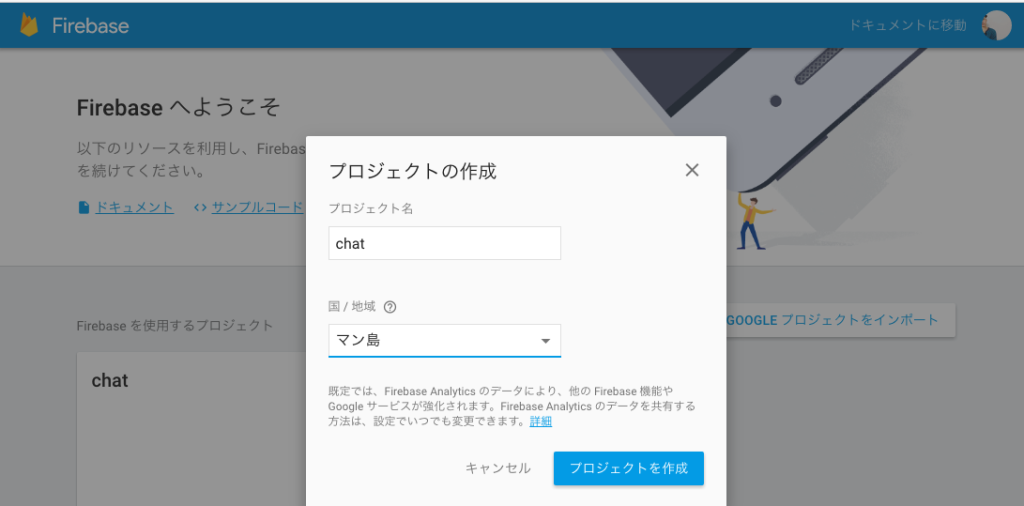
あなたがもし「マン島」にお住まいならマン島にする。
ここでのプロジェクト名がドメインに含まれます。(chatの位置に注意してください)

以上を踏まえて。。
Webで公開するまでにやること使い方
#1
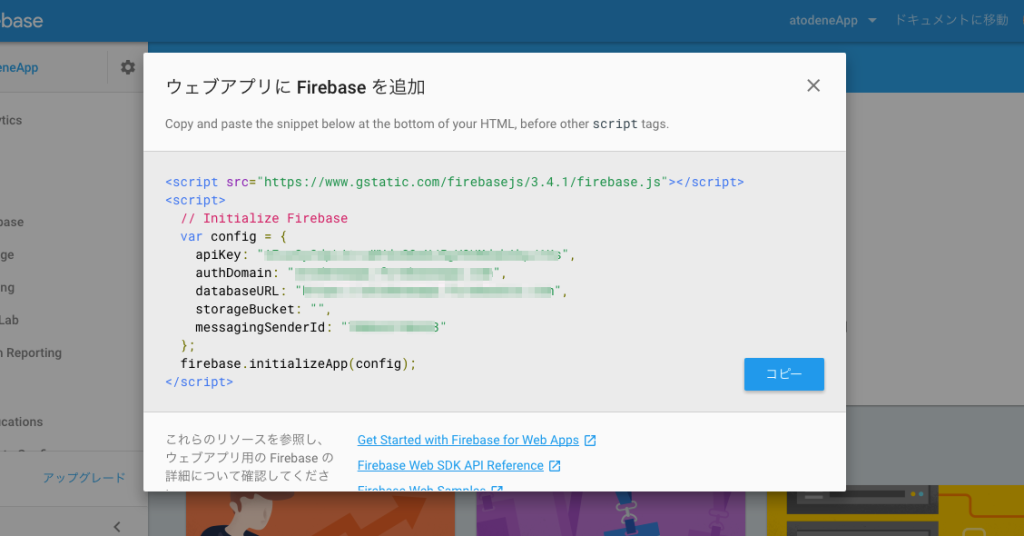
ここの説明。
upしたい静的ファイルのindex.htmlに記述
config
[code language="javascript"]
<script src="https://www.gstatic.com/firebasejs/3.3.0/firebase.js"></script>
<script>
// Initialize Firebase
// TODO: Replace with your project's customized code snippet
var config = {
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
storageBucket: "<BUCKET>.appspot.com",
};
firebase.initializeApp(config);
</script>
[/code]
コンソールを叩く。
公開したいプロジェクト直下まで移動して、
#2
$npm install firebase --save
#3
$ npm install -g firebase-tools
#4
$ firebase serve
※このコマンドで、「command not found: firebase」といわれたら
$ npm install -g firebase-tools
をやってください。
※このコマンドで「Error: Not in a Firebase app directory (could not locate firebase.json)」
といわれたら
firebase init
さらに
Command requires authentication, please run firebase login
と言われたら
firebase login
Allow Firebase to collect anonymous CLI usage information? Yes
Gmailでログインできる
#5
firebase init
What Firebase project do you want to associate as default?
#6
設定ファイルの質問に答える
ここからコンソール上で質問されます。
プロジェクトに合わせた設定にしてください。
以下わたしの場合。
↓
? What Firebase CLI features do you want to setup for this folder?
このフォルダに何のfirebaseCLIを設定したいの?
→今回はサイトをhostingしたいだけなので
→Database: Deploy Firebase Realtime Database Rules, Hosting: Configu
re and deploy Firebase Hosting sites
=== Project Setup
What Firebase project do you want to associate as default?
何のFirebaseプロジェクトをデフォルトとして結合したいの??
→新しくつくるので
→create a new project
? What file should be used for Database Rules?
→どのファイルをDatabaseRulesとして使うの?
→database.rules.json
?What do you want to use as your public directory?
公開するディレクトリとして何を使うの??
→public直下に置きたいので
→public
※ここでの設定で既にgulpなどで書き出し先フォルダがある場合ファイル階層を変更する必要がある場合があります)
Configure as a single-page app (rewrite all urls to /index.html)?
SPAとして設定する?//Reactとか使うならYes
No
File public/index.html already exists. Overwrite?
public配下にindex.htmlがあるけど書き換える??
No
#7
firebase deploy
※ここのchat-88920を先ほどのプロジェクト名に変更してください
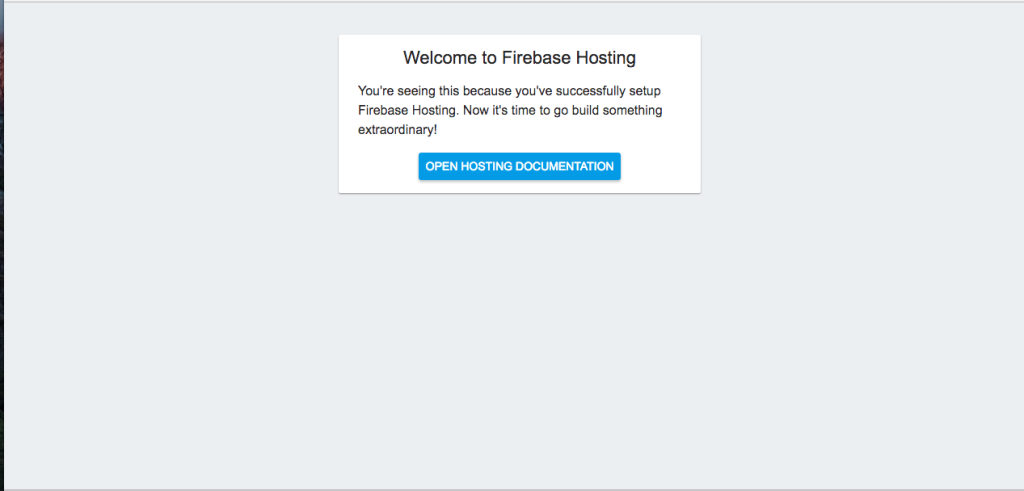
確認
このような画面が出てきたら
publicフォルダの配下にあるindex.htmlに何か書いてください。

こちらのスニペットをindex.htmlのbody終了直前に張ることをお忘れなく
何これって思った方はこちらの「アプリに Firebase を追加する」を読んでくださいね
firebase serve
でローカルサーバーを立ち上げて確認
https://localhost:5000
OKなら本番反映
編集したら
firebase deploy
↓
Hosting URL: https://[あなたのプロジェクトフォルダ名].firebaseapp.com
そのURL確認
反映されていると思います。
わからないところあったらここみてやってね。
※gitignoreで無視しましょう
firebase.json
database.rules.json
以上でしたーー
これからさらに作っていこ〜と思います。
でわーーー