久保建英さん(15)の最年少出場記録のJリーグデビュー戦を観に行ったよ


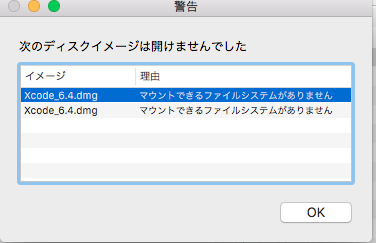
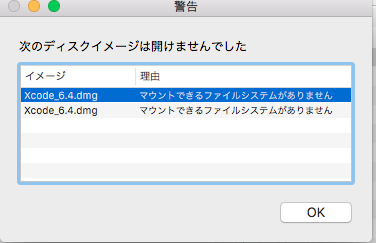
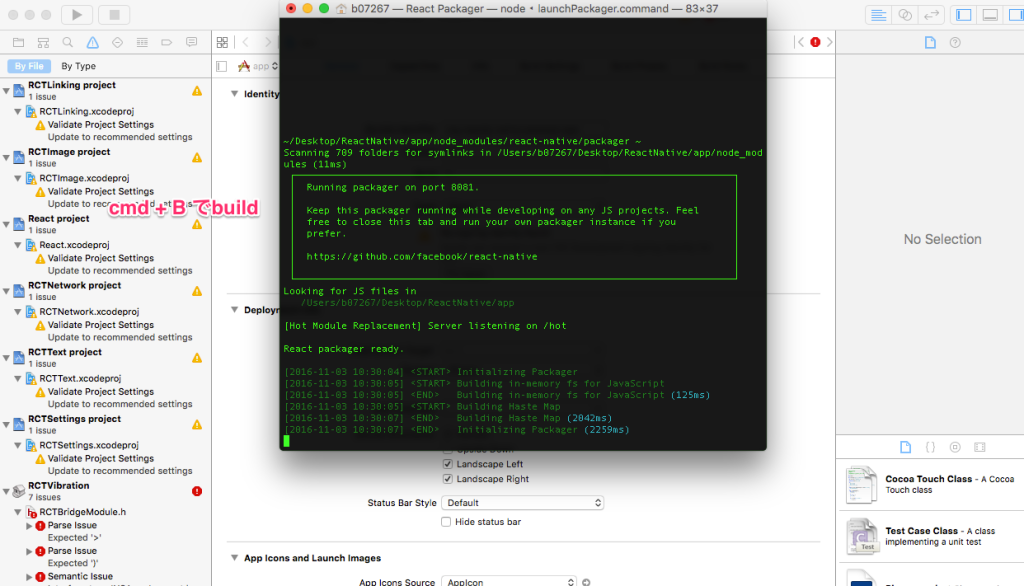
この画像のように

せっかくdeveloper
でダウンロードしたのに「【Xcode】マウントできるファイルシステムがありません」と言われたら。
OSのバージョンとそのxcodeのバージョンがあっていない可能性があります。
古いxcodeのバージョン(私の場合6.2)でOSがElcaptain(10.11.3)とか

OS10.11.3は7.3で無事いけました。

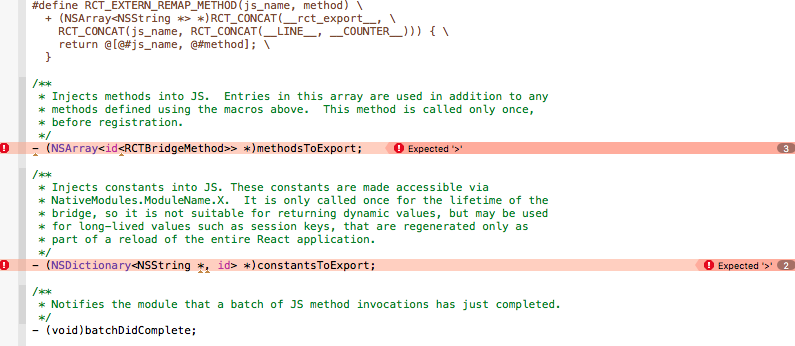
・RCT_EXPORT_METHOD(vibrate) Expected '>'
・(NSArray<id<RCTBridgeMethod>> *)methodsToExport; Expected '>'
・(NSDictionary<NSString *, id> *)constantsToExport; Expected '>'
表題の通りReactNativeでbuild時に知らないやつから怒られたとき。


対応
ここと同じなんじゃないかっていう疑い。
Xcodeのバージョンを上げる必要がある。
それはOSバージョンに合うものを使う必要がある
MacOSのバージョン確認


confirm xcode version ,on termnal
ターミナルで
xcodebuild -version
xcodeのバージョンを確認。
6.3未満だとだめみたいね。
(from 6.2 It seems version is a need to be 6.3 or more)
自分はXcodeは6.2だったのでMacOSの10.11.2に対応するXcodeのバージョンにしないといけない。
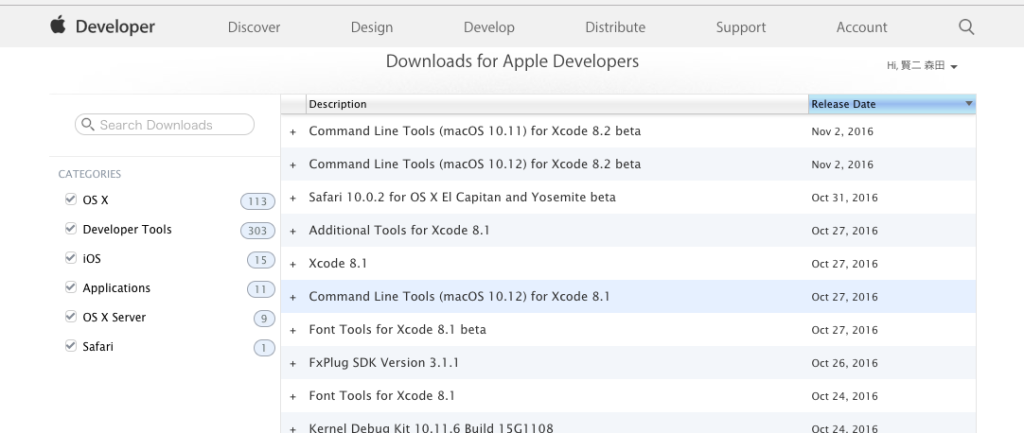
ここから。

https://developer.apple.com/download/more/
ダウンロードしたのに下の写真のようにXcodeが開けない場合はこちら

注意しなくてはいけないのは
AppStoreでバージョンアップをしないこと。
今までそのXcodeのバージョンで動いていたprojectもXcodeのバージョンあげると動かなくなってしまう可能性がある。
なので上のリンク先からdmgをダウンロードして既存のバージョンと共存させる。
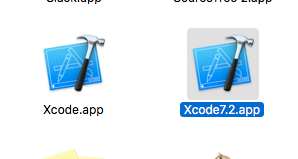
自分はある程度写真のように周辺のOSバージョンから近いところにあるXcodeをダウンロードした。
これがあまりに古いXcodeをダウンロードすると先ほどの写真のような「マウントするシステムがありません」とされる。
そもそもの上のエラーは6.2以下だと出るエラーで、じゃあといって6.3とか6.4をダウンロードしても、OSバージョンが新しい(10.11.3)と使えなかったりする。
なので写真のように近いバージョンのものをダウンロード。
そのXcodeを開く前に

今アプリに移動した新しいXcodeの名前を変更する
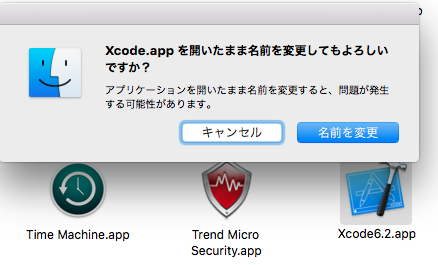
既存のを名前変更しようとするとアラートがでるよ。キャンセル。


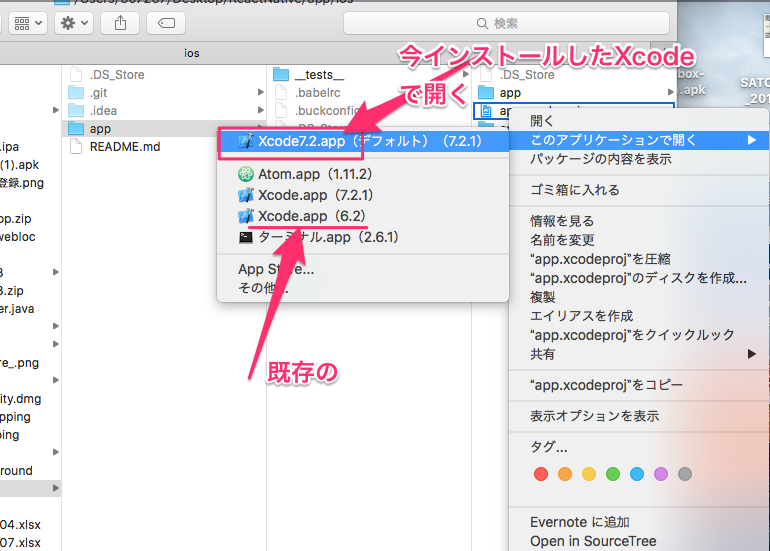
該当のエラーでてたファイル上で右クリック、バージョンをアップしたXdodeを選んで開く
Cmd + b でビルドしなおし。

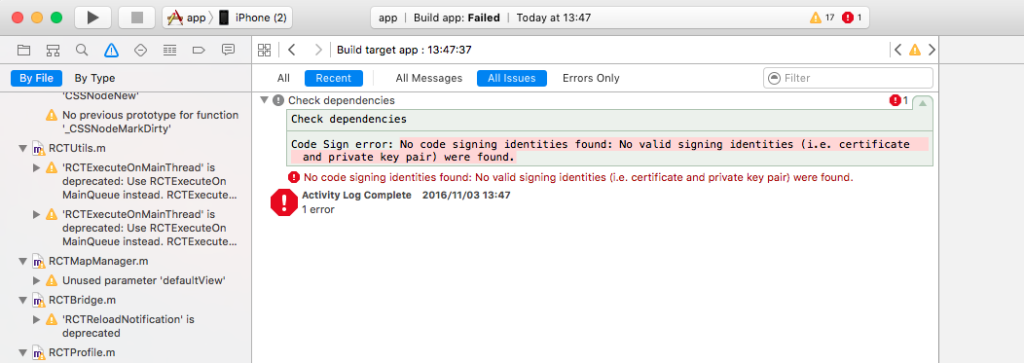
何やらまたエラーでてくるかも

No code signing identities found: No valid signing identities (i.e. certificate and private key pair) were found.
これはdeveloper登録していないとでるエラーみたい。
ここ見て

無事行けたと思います。
ではまたーーー

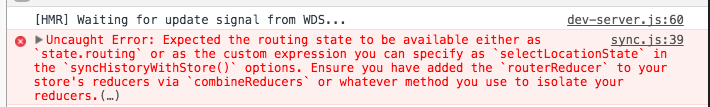
state.routingか、もしくはsyncHistoryWithStore()オプション内のselectLocationStateとして指定できるカスタム式として利用可能なrouting state を期待している
reducersを分離するために使うメソッドがなにか、もしくは、combineReducersを通じてstoreのreducersにrouterReducerが追加されたか確認してください。
自分の場合
上記の
「the routing state to be available either as `state.routing`」
ができていないくて、
reducerをまとめるjs内で、
下記のようになっていた。
reducers/index.js
[code language="javascript"]
import { combineReducers } from 'redux'
import counter from './counterReducer'
import input from './inputReducer'
import { routerReducer } from 'react-router-redux'
export const appReducer = combineReducers({
counter: counter,
input: input,
router : routerReducer //ここ
})
export default appReducer
[/code]
store.routingとなるには
routeをroutingに修正
[code language="javascript"]
import { combineReducers } from 'redux'
import counter from './counterReducer'
import input from './inputReducer'
import { routerReducer } from 'react-router-redux'
export const appReducer = combineReducers({
counter: counter,
input: input,
routing: routerReducer //routingに修正
})
export default appReducer
[/code]
ここを参考に
ではーー