【解決】WordPressで「もっとみる/さらにみる」「show more」の設定の方法(トップページを記事一覧にする)
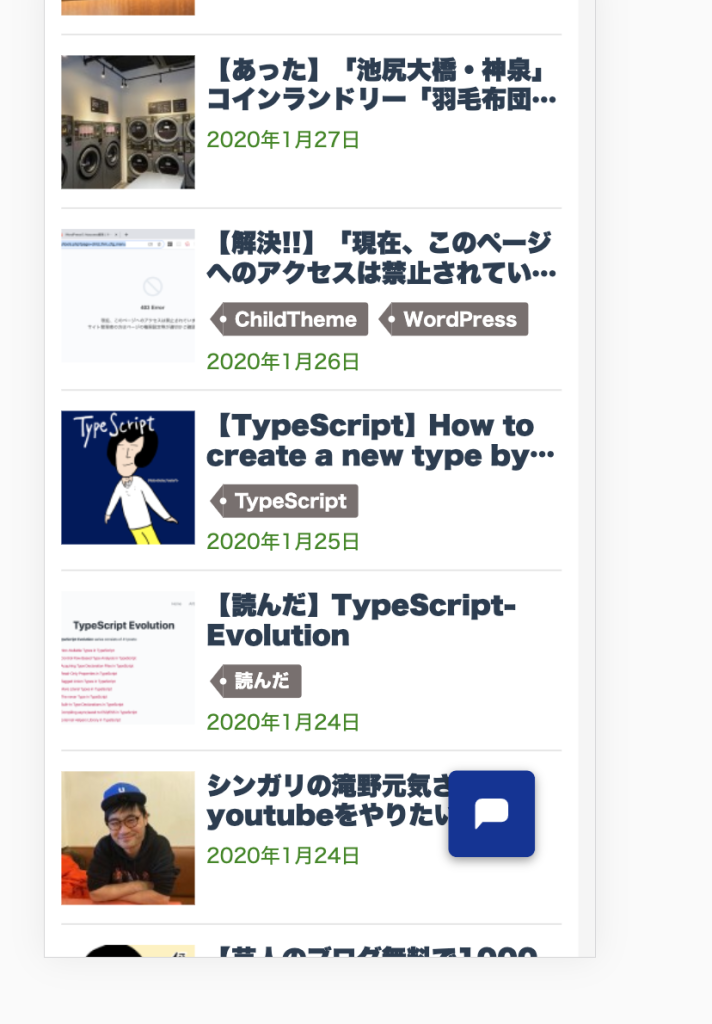
こちらの「武骨日記」 のような記事一覧の作り方・方法です
検索してもなかなかみつからなかったので記事にしちゃう
やりたいことは
こういうやつ

最終的にこれを目指す記事です


こうなるまでの話です(スタイルはご自身でカスタマイズしてね)
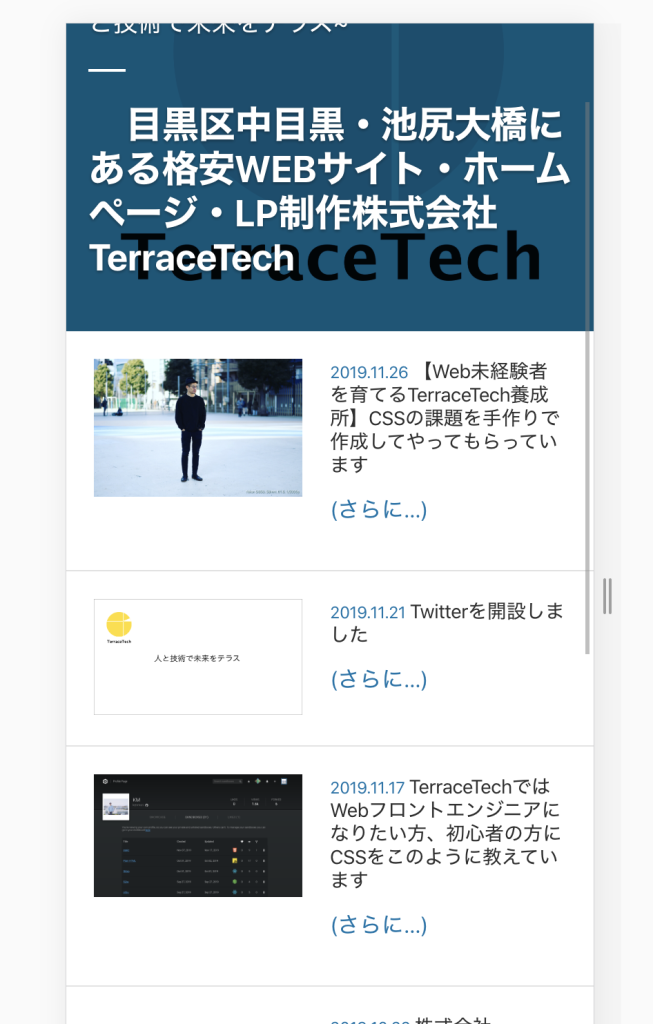
WordPressの公式テーマ使ってだと記事がそのまま列挙されます
前提
・WP触ったことない人向け
・WPをレンタルサーバーで動かしているならそのファイルシステムには入っていける
・テーマはTwenty Nineteen
・ちゃんとやる方法と、とりあえずさくっとやる方法があります
・そのままだと流石にデザイン乏しいのでその後CSSである程度カスタマイズする必要あり
・バックアップはとってある。記事内容は自分の環境下での話です。責任はご自身で
結論
1. 固定ページを作る。page.phpを上書きしてpostを回す
2. それぞれの記事本文にもっと見るタグを挿入する
お好みでstyle.cssを上書きする
です。
背景
佐京さんにブログの作り方を教えていたら
自分でもどうしったっけな...
と思い、
久々にWordPress格闘しました
デファオルとでは記事がトップページに出てきちゃうので見るに耐えないものになるので
どうにかしてリスト形式にしたかった
ちゃんとやる方法は
テーマを「Child」として更新用に作ってその中をいじる(ちょっと説明ながくなるので割愛)
サクッとやる方法は下記
1. 固定ページを作る。page.phpを上書きしてpostを回す
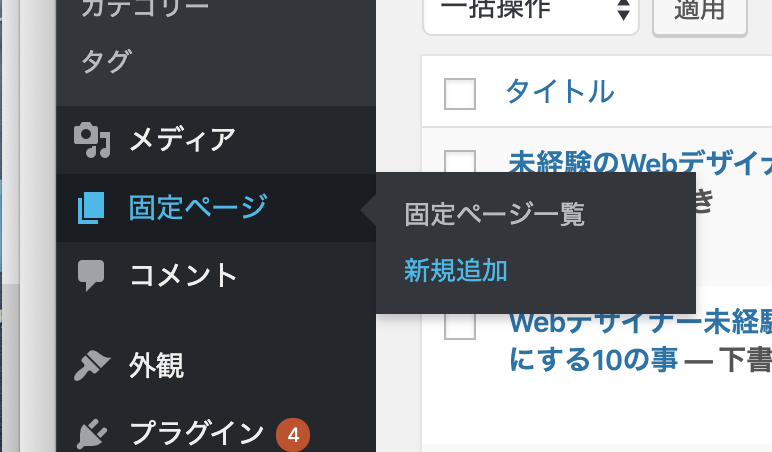
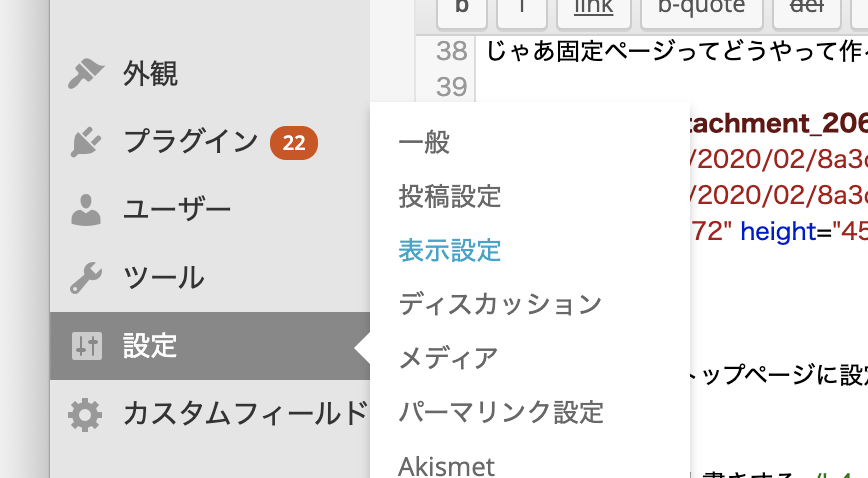
じゃあ固定ページってどうやって作るの?ですが

はい。
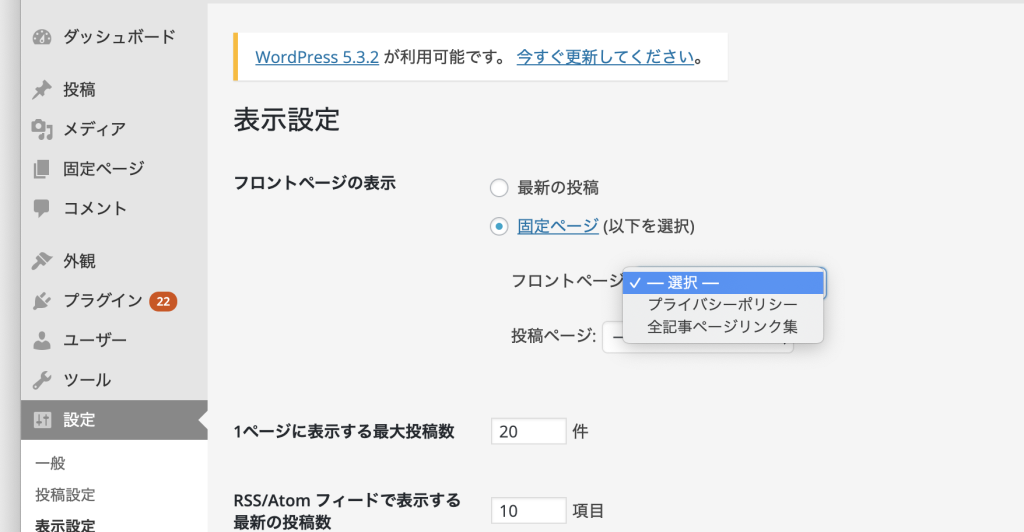
作ったらサイトのトップページに設定します


page.phpを上書きする
ファイルはテーマをそのまま使っている方は
http://ドメイン/wp-content/themes/twentynineteen/page.php
です
こちらをまるっとコピペ
・page.phpが既にカスタマイズされていないか注意してくださいね(子テーマで上書きしている場合そちらを更新してくださいね)
こちらはtwentynineteenのデフォルトpage.phpを更新する場合に限りまるっといけます。
(子テーマを作っていないのでテーマを更新すると上書きされることに注意してください
子テーマの作り方は調べてみてください)
Style.cssを上書きする
ファイルはテーマをそのまま使っている方は
http://ドメイン/wp-content/themes/twentynineteen/style.css
(子テーマを作っていないのでテーマを更新すると上書きされることに注意してください
子テーマの作り方は調べてみてください)
記事にもっと見るタグをつける
ここ新しいエディタだとなかなか見当たらなかった...
WPのエディタにはGutenbergとレガシーなタイプがあります。
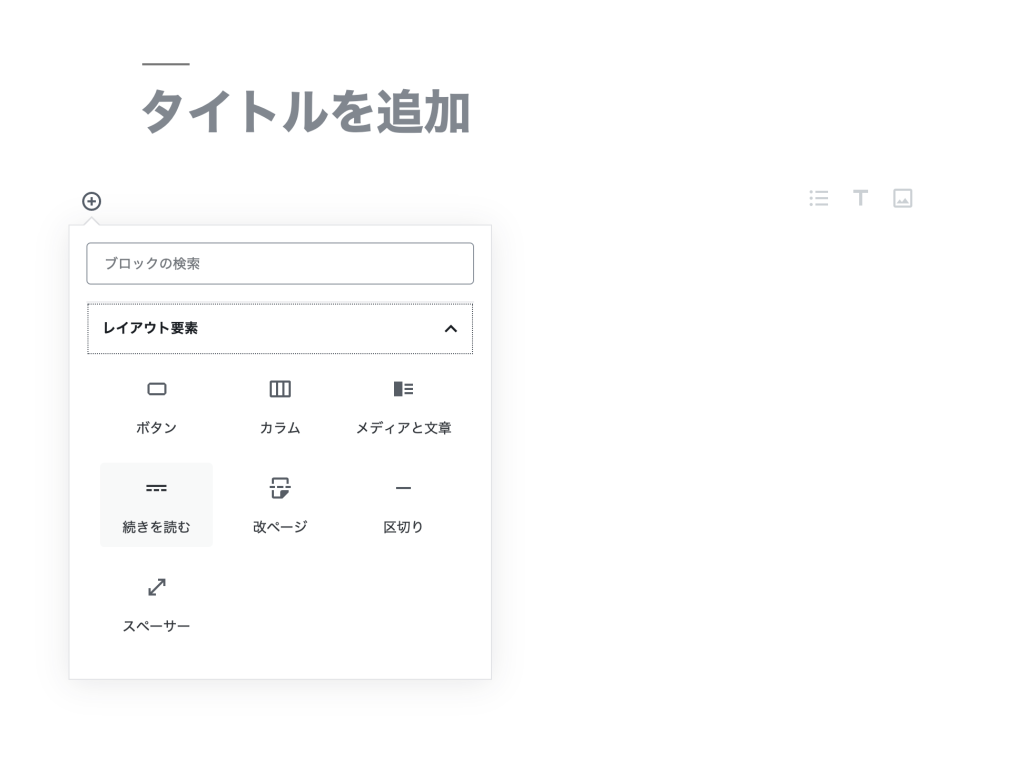
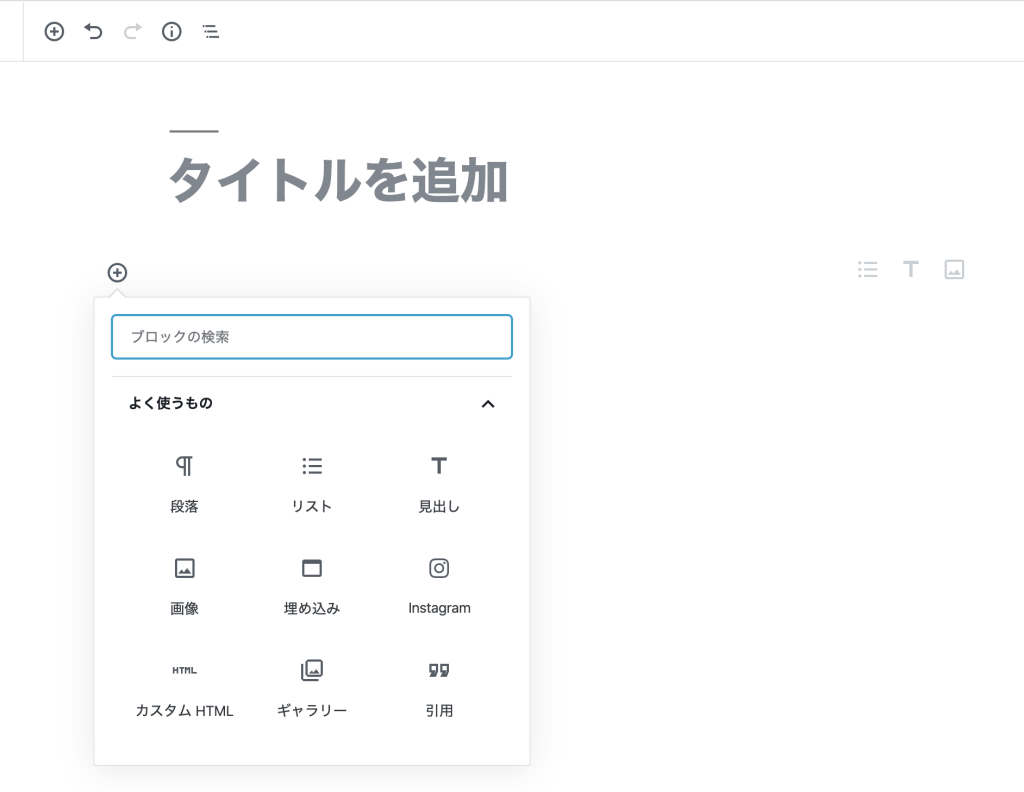
Gutenbergだと

を出して、スクロールしてもらうと
レイアウトと言う箇所があります
(これ場所わかりづらかった...)
もっと見るの場所。
Gutenbergだとここ【解決】WordPressで「もっとみる」「show more」の設定方法(トップページを記事一覧にする)
で、続きを読む。

これを記事のトップに挿入します
レガシーなものだと
 moreの場所【解決】WordPressで「もっとみる」「show more」の設定方法(トップページを記事一覧にする)
moreの場所【解決】WordPressで「もっとみる」「show more」の設定方法(トップページを記事一覧にする)
に存在してて、

記事の書きはじめに挿入します
最終的に


もうこうなると
さらにみる要るかな??って疑問になってきた...
こうなったとおものであとは
CSSをカスタマイズしてください
やりかたは
http://ドメイン/wp-content/themes/twentynineteen/style.css
を上書きすればokだし
出力されるhtmlの構造を変えてclassを当てたかったら
http://ドメイン/wp-content/themes/twentynineteen/style.css
を上書きします
(子テーマを作っていないのでテーマを更新すると上書きされることに注意してください
子テーマの作り方は調べてみてください)
キャッシュによってすぐには切り替わらなかったり、強制リロード、プライバシーモードで変更を確認することもあります
結構ちゃんと説明しようとすると長くなってしまった...
ではー
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。