【明日から使える!】tailwindCSSの使い方。初学者の為ハンズオン。viteで。

この「【明日から使える!】tailwindCSSの使い方。初学者の為ハンズオン。viteで。」記事はtailwindcssを今から触る方向けです。
つまり私もです。
index
- tailwindCSSの思想。ユーティリティCSSに至る考えが分かる資料
- tailwindCSSを使うためにvite環境を構築
- 課題 WIP
tailwindとは
HTMLから離れることなく、モダンなウェブサイトを迅速に構築できるもの。
flex, pt-4, text-center, rotate-90 などのクラスを備えたユーティリティ優先の CSSフレームワークで、マークアップに直接組み込んで、あらゆるデザインを構築することができます。
tailwindcss github
tailwind document
tailwind-css
tailwindCSSの思想。ユーティリティCSSに至る考えが分かる資料
-
今まではクラスをあてていた
-
クラス名を考える(発明する)エネルギーを浪費しない
-
新しいCSSを追加する必要はない。
-
変更を加える方が安全
インラインスタイルを当てないのはなぜ
- 値がマジックナンバーになる
- インラインではレスポンシブデザインができない
- インラインではホバー、フォーカス、およびその他の状態をスタイルできない
にしても醜くない?保守性は?
WIP
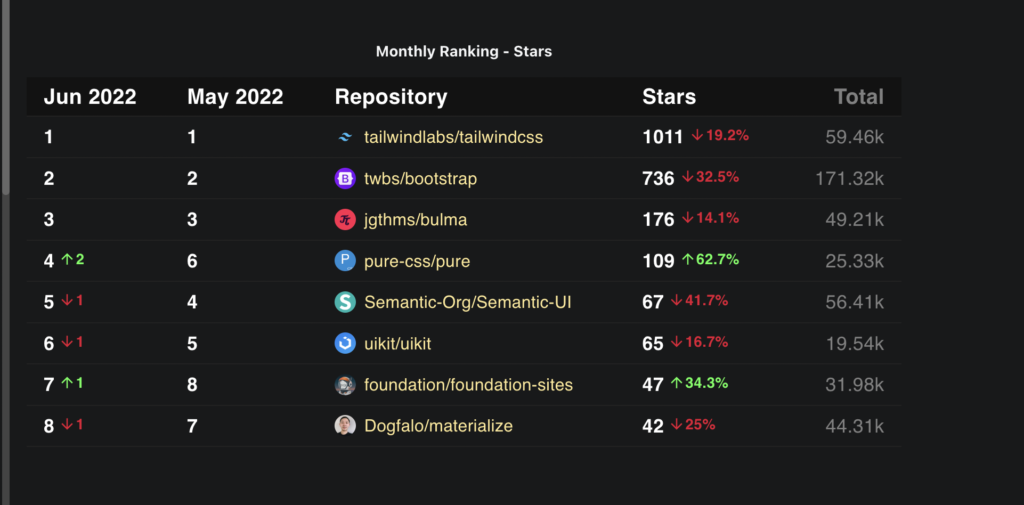
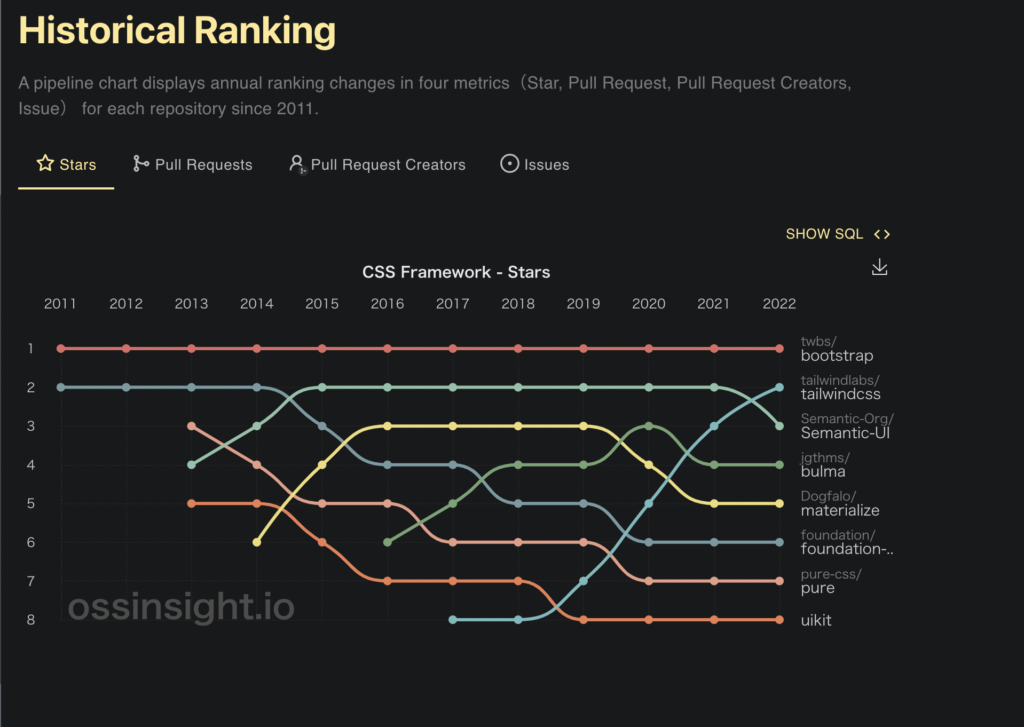
最新のCSSフレームワークの状況を見てみましょう

下がってはいるけど、他の追随を許さない

勢いが違う...
tailwindCSSを使うためにvite環境を構築
vite環境を作る
npm create vite@latest
❯ npm create vite@latest
Need to install the following packages:
create-vite@latest
Ok to proceed? (y) y
✔ Project name: … vite-project
✔ Select a framework: › vanilla
✔ Select a variant: › vanilla
Scaffolding project in /Users/kenjimorita/git/handsonFrontend/tailwindcss/vite-project...
Done. Now run:
cd vite-project
npm install
npm run devプロジェクトに移動
cd vite-project
して
npm i
確認
npm run dev
tailwindcssのドキュメントを見る
npm install -D tailwindcss postcss autoprefixer
した後
npx tailwindcss init
postcss設定ファイル
postcss.config.cjsを作成
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}tailwind設定ファイル
tailwind.config.cjs
module.exports = {
content: [
'./index.html', // here
],
theme: {
extend: {},
},
plugins: [],
}stylecssを書き換える
@tailwind base;
@tailwind components;
@tailwind utilities;baseレイヤー・・・リセットルールやプレーンHTML要素に適用されるデフォルトスタイルなどのためのものです。
componentsレイヤー・・・ユーティリティでオーバーライドできるようにするクラスベースのスタイル用です。
utilitiesレイヤー・・・他のスタイルよりも常に優先される、小さな単一目的のクラス用です。
main.jsを編集
import './style.css'これのみ残すようにしてください。
htmlを編集して確認
<div class="bg-red-500">
hello
</div>とか
<div class="text-3xl font-bold underline">
hello
</div>とかやってみる
一旦以上になります。
以下WIP
知っておくとより理解が深まること
課題
1.
このhtmlをflexを与え、itemのwidthは画面3等分にしてください
<div class="text-3xl font-bold underline">
<div class="">1</div>
<div class="">2</div>
<div class="">3</div>
</div>2.
hoverしたらopacityが20になるように指定してください
3.
<ul role="list">
<li>1</li>
<li>2</li>
<li class="[&:nth-child(3)]:underline">3</li>
</ul>- メディアクエリを使ってモバイルの時はflex-directionをrowにする。それ以外はcolumnにする
<ul role="list" class="">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>-
設定ファイルのthemeをいじってブレイクポイントを設定しましょう
-
独自のクラスを作りましょう