【JavaScript】Object.(getOwnPropertyDiscriptor| getOwnPropertyNames | create | preventExtenstions | __proto__)のこと
「JavaScript」タグアーカイブ
javascript
【JavaScript】ECOMAScript2015を使うからこそ理解したいObject.create ,Object.defineProperty,Object.definePropertiesの違い
下の様にclassが書けるようになったけど、、
続きを読む
【JavaScript】"true"や"false"という文字列をBoolean型に変換、評価する方法
これどうするんだろうって調べていたのですが、日本語記事が見当たらなかったので書きます
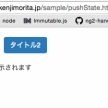
【JavaScript】HistoryAPI(PushStateの使い方)demoあり
ちゃんと勉強する。作る。

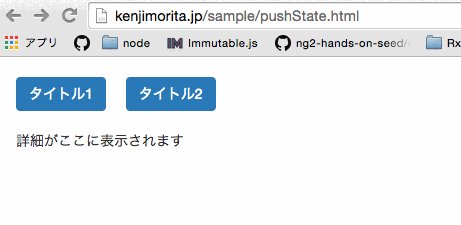
window.onpopstate が呼ばれたらeventがstateを持っているかどうかを判定して、
持っていなかったらdefaultのコンテンツ
持っていたらそのコンテンツを表示する
最初は当然持っていないのでdefault。
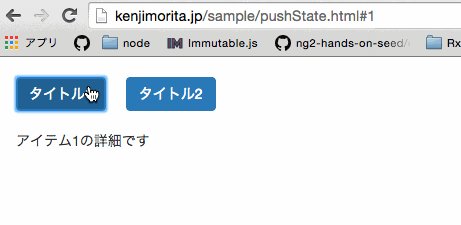
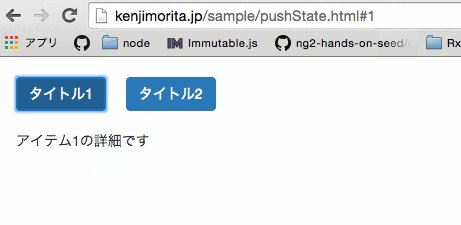
clickするとpushStateを実行。
第一引数にevent.stateのkey名、一意の値をsetされたobjectを渡す。
第二引数はタイトル
第三引数はurl。hashを変更する。ここだけ省略可能。省略された場合には履歴には残すがurlの変更はしない
ってゆーのを意識の上に再度登らせるために作りました
【JavaScript】ClassをnewするとかObject.createでインスタンスを作らずprototype継承する外人を見つけた
Why object literals in JavaScript are cool
なるほどなーっと思いましたーー。
でわまたーー。
Angular2 for TypeScriptのお勉強-sample(12)【ngStyleとstyle属性にbindingの違い】

style属性をbindingする方法とngStyleとの違いは何なのか。
これは前回のclass属性をbindingするのとビルドインdirectiveのngClassとの違いと似ていますね。
のhtmlとtsファイルに書き起こしました。
Style属性をbinding
<div [style.font-size]="isSpecial ? 'x-large' : 'smaller'">This div is x-large.</div>
「""」のテンプレートステートの中で値をセットしています。
この方法だと2、3つとなった場合htmlを汚してしまいます(class使えよなのですが、、)
ビルドインdirectiveのngStyle
こちらのbild-in-directiveの方ngStyleは同時に多くのinline-styleを定義したい場合有効なのですね。
下の様に関数で呼び出して返り値でtrueなstyleを有効にしている。
htmlはこうで、
<div [ngStyle]="setStyle()"> This div is italic, normal weight, and extra large (24px)</div>
componentの方は(インデント整ってなくてごめんなさい。なんかできない)
export class ChildComponent {
canSave:boolean = true;
isUnchanged: boolean = false;
isSpecial: boolean = true;
setStyle(){
let styles = {
'font-style': this.canSave ? 'italic' : 'normal' ,
'font-weight': this.isUnchanged ? 'bold' : 'normal',
'font-size' : this.isSpecial ? '24px' : '8px',
};
return styles;
}
}
のようにして、
三項演算子で値をsetしていますね。
ngClassの回と同じですね。
でわまた〜〜
【React × ECMAScript2015】Object.assign,Array.includesがiOS8.1.1、Androidで使えない!ES6(ECMAScript2015)でのpolyfillの意味と使い方
今日Reactでmodalを作っているとsetStateする値をオブジェクトそのままで保持しておく必要があって、さらにもし他のstateが更新されたら一緒にsetStateをする必要があった。
objectとobjectをマージしなくてはならなかったし、objectを非破壊メソッドでコピーしておかなければならなかった。
この2つができるObject.assign
なのですが、
これがiOS9からで8やAndroidには対応していない。
じゃあJSON.parse(JSON.stringify(obj))でコピー作ろうと思ったんだけど、
調べるとfunctionやundefinedをkey値にしてはいけないなどいろいろあるみたい。そもそもオブジェクトコピーするだけでJSONオブジェクトってなんかあれですよねってことで、
やはりObject.assign使いたい!
polyfillの意味は壁の穴を埋めるための物のようです。まさにブラウザのバージョンの差異を埋めるためのもの。
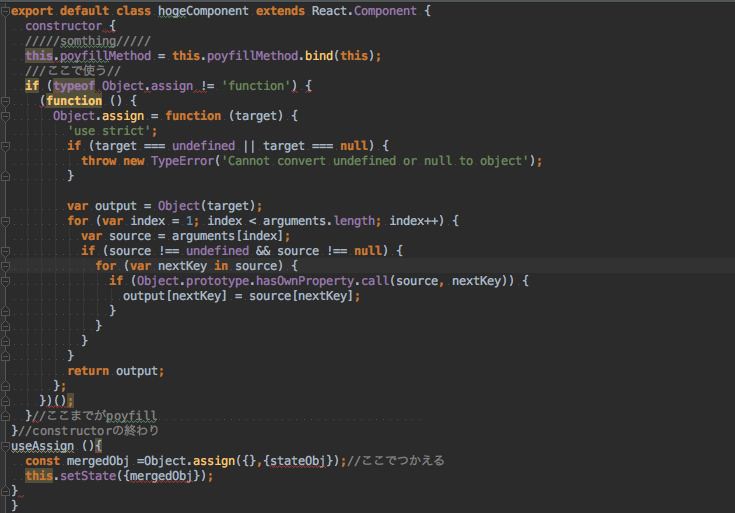
でES6でどこにどう書くんだと思った。
・constructor内にpolyfillを入れる(初期化時にObjectがもっているかどうか判定して持っていなかったらfunctionを代入している)
iphoneをMacにつないでwebインスペクタのコンソールでObject.assignが使えたらOK
よかったね!
でわまたーーーー
Angular2 for TypeScriptのお勉強-sample(11)【class,NgClassの使い方】

チュートリアルでいうここを読んでます
class,NgClassの使い方
class="isSpecial"
と
[class.isSpecial]="isSpecial"
と
[ngClass]="isSpecial"の違いについて。
下の今回のコードを見て貰うと一目瞭然なのですが、
今回のコード
例えば
<div class="pl30 fs20 w100 block" >は通常のclass付与
<div class="pl30 fs20 w100 block" [class.primary]="isPrimary">
これはclass名primaryにisPrimaryがtrueの際付与されます。
この場合どうでしょうか
<div class="block" [class.block]="!isblock">
もしisblockがtrueを返して!でfalseになるとclass="block"の方は適応されません。
簡単にいうとclass=""属性という書き方は[class.something]という書き方に負けるということですね
NgClassは何に使えるのかというとチュートリアルを見ると、
複数のclassを管理するといいとのことです。
<div [ngClass]="setClass()">のようにすると、
componentの方のメソッド定義で
setClass(){
let classes = {
saveable: this.canSave,
modified: !this.isUnchaned,
special: this.isSpecial
}
}
のようにsaveable、modified、specialなど任意の数だけbooleanで制御できてこういう場合はtrueにして返す、みたいなことができるのですね、
classのtoggleなどは1つのclass、
先程の
<div [class.block]="!isblock">
のような方法がgoodらしいです。
詳しくは
のapp.childComponent.tsとapp.childComponent.htmlの関係性を見て頂ければ〜
今日はclassでしたー
でわまた〜〜
【React】react-modalの簡単実装するための9つの手順とハマりポイント
業務でmodalを実装したのですが、ハマったところがありました。
で、それにまつわる記事がなかったので書きます
作るモーダルは
これ
githubにReact-Sampleとしておいています。ここ
他のサンプルと混在していて見にくいですが。。
作り方
1. npm i -D react-modal
プロジェクトのnode_modulesにインストールしてください
2. 親コンポーネントでreact-modalを読み込む
ここ
[code language="javascript"]
import Modal from 'react-modal';
[/code]
3 トリガーになるidを付与、button設置
※WPエディタがhtmlタグと認識してしまうので画像で表示しています
ここ
[code language="javascript"]
<h2 id="modal">react-modal</h2>
<button className="btn btn-primary" onClick={this.openModal}>open modal</button>
<Modal><button onClick={this.closeModal}>Close<button></Modal>
[/code]
//ここでのcloseボタンの位置に注意してください。ここで更に下、子コンポーネントにthis.closeModalを渡すことはできません
4 stateを管理(初期はOpenではないのでfalse)
ここ
[code language="javascript"]
this.state = {
modalIsOpen: false
}
[/code]
5 constructorでbind
ここ
[code language="javascript"]
this.openModal = this.openModal.bind(this);
this.closeModal = this.closeModal.bind(this);
[/code]
6 this.openModalとthis.closeModalを実装
//setStateでbooleanを渡すだけ
ここ
[code language="javascript"]
openModal() {
this.setState({modalIsOpen: true});
}
closeModal() {
this.setState({modalIsOpen: false});
}
[/code]
7.Modalのpropに設定を渡す
ここ
[code language="javascript"]
<Modal isOpen={this.state.modalIsOpen} onAfterOpen={this.afterOpenModal} onRequestClose={this.closeModal} shouldCloseOnOverlayClick={true} style={customStyles}>
//ここで最低限必要なのはisOpenだけです。
//あとはご自由に
[/code]
7_2 スタイルをカスタムしたい場合styleにcustomStyleを渡す
//render内です。
ここら辺
[code language="javascript"]
const customStyles = {
overlay : {//ovelayの色を変える
background: 'rgba(0,0,0, .4)'
},
content : {
top : '50%',
left : '50%',
right : 'auto',
bottom : 'auto',
marginRight : '-50%',
transform : 'translate(-50%, -50%)',
width : '72%'//openしているコンテンツの幅を変える
}
};
[/code]
8、モーダルを実装しているコンポーネントのclassより外に下記
ここらへん
[code language="javascript"]
const appElement = document.getElementById('content');
Modal.setAppElement(appElement);
[/code]
わかりずらかったらチュートリアルのここ見てね
9 おしまい
おしまいです。どうでしょうか??
はまりポイント
ハマったところは
3の閉じるボタンの位置でした。。
これはModalコンポーネントの直下に置かなくてはならず、、これをModalコンポーネントの子コンポーネントの中で使うことが
できませんでした。
子コンポーネントにpropsで渡しているんですけどいけなかった。
子コンポーネントではいろいろなボタンがあり、そのボタンの状態を管理して、「今の状態でcloseする 」ということが
したかったのですが、そこにはcloseModalは実装できず、
ここにもかいてある「subComponentは持てない」って。
ではModal直下にcloseを置くといろいろなボタンの状態を変えるとモーダル下のrenderが走ってしまう。
(それはshouldComponentUpdateで制御しなくてはだめ)
でした。
また
closeModal内で他の関数を呼べなかった気がする。。これは多くの時間を割いて調査していませんが、、
わかっちゃえば簡単なのですが、地味にやられました。
でわ〜〜〜
【 併せて読みたい 】
【React】Reactの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】
JS問題集更新しました。120問→169問
更新しました
関数型を最近お勉強しているのでimmutableな値を返すような問題が多いです。
あと個人的にDOM操作。結構知らないこと多かった反省。
Angular2 for TypeScriptのお勉強-sample(10)【NgForm and template reference variables、{{}}と[]、""の違いとか】

今日はちょっと長い。
チュートリアルでいうここを読んでます
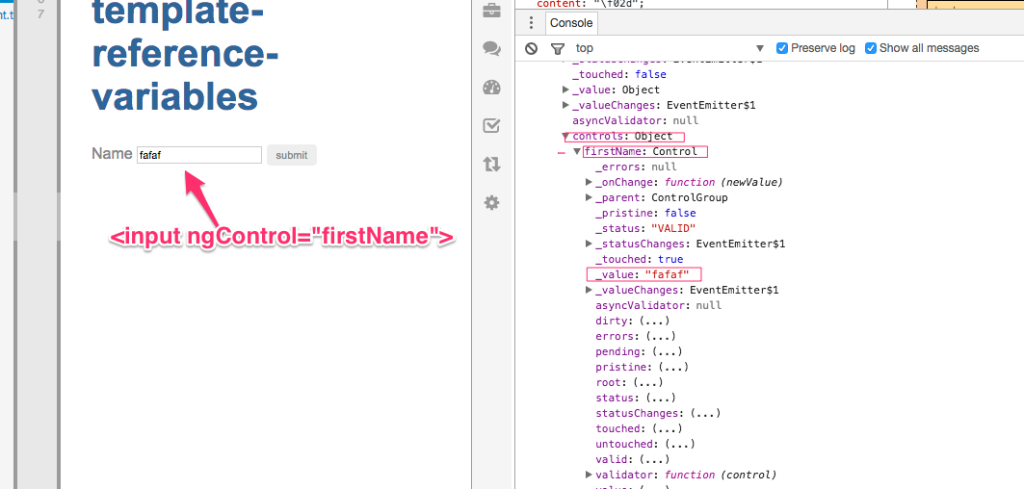
submitでわたされるのはngFormというオブジェクトみたいです。
template側
<form #theForm="ngForm" (ngSubmit)="onSubmit(theForm)">
<label for="name">Name</label>
<input required ngControl="firstName" [(ngModel)]="current.firstName">
{{current.firstName}}
<button type="submit" [disabled]="!theForm.form.valid">submit</button>
</form>
太字で示したtheFormとはHTMLFormElementです。
ngFormとはそのHTMLFormElementをNgFormとしてラップしたAngularのビルドインディレクティブです。
上記のコードはonSubmitとしてsubmit時theFormを渡しています。
Component側
export class ChildComponent {
onSubmit(formValue){
console.log(formValue);
}
}
で受け取り、
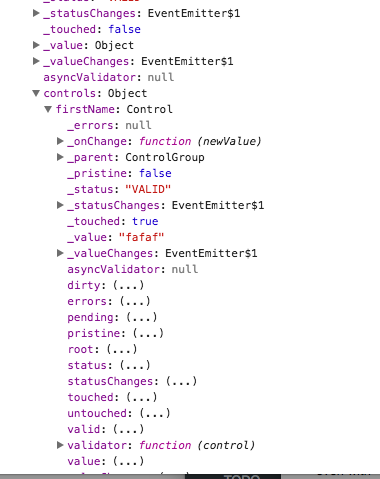
template側の記述に「ngControl="firstName" 」としているところがあると思います。
inputにng-controls="firstName"とすると
そのオブジェクトから参照できます
Input and output properties
This section concentrates on binding to targets, which are directive properties on the left side of the binding declaration. These directive properties must be declared as inputs or outputs.
bindingへのターゲット(=の左側にあるdirectiveプロパティ)は出力か入力として宣言されなければならない
データバインディングターゲットとデータバインディングソース
コード上「=」の左側にあるのがデータバインディングターゲット。
それらは[]か()、もしくは[()]される。
コード上「=」の右側にあるのがデータバインディングターゲット。
それらは""か{{}}される必要がある。
データバインディングソースは自動的にbindingされているので、特別にdirectiveのメンバーにtemplate expression({{}}。二重ブラケット)やstatement(""。二重符)の中でアクセスする必要はない
ちょっと脱線してAngular2によるデータの流れ
データの流れは3種類。
チュートリアルのここをよんでいます。
1.One-way from data source to view target(データソースからビューターゲットへの一方通行)
・{{expresson}}
・[target] = "expression"
・bind-target = "expression"
bindingできるタイプ
・Interpolation
・・Property
・Attribute
・Class
・Style
※PropertyとAttributeの違いが分からない方はこちら
※Interpolationというのはtemplate文中で{{}}で描画しているところですかね。それが直接component propertyを参照している
Interpolationは最初にAngular
2.One-way from view target to data source(ビューターゲットからデータソースへの一方通行)
・(target) = "statement"
・on-target = "statement"
ここで出てくるstatementと上のexpressionの違い
template-expressionのターゲットはhtml要素かcomponentか、directive。{{1+1}}。インターポレーションの中にかいた「1+1」の部分ね。
これらは評価して値をターゲットに返していますね。以前の記事参照
template-statementはここによると
componentやディレクティブ、要素にbindeingされたイベントに対応する。
例(event)="statement"
ここの左部分でeventをハンドリングするってことかな。
「この方法以外でイベントに対応するのは意味がない」と書かれています。
Responding to events is the other side of Angular's "unidirectional data flow". We're free to change anything, anywhere, during this turn of the event loop.
イベントの定義はAngularのdirective data flowの管理外。イベントループの間、どこでも自由に変えられる。
template expressonと statementの解析は異なる。
statementの方はJavaScriptのような「=」の代入や「;」や「,」が使える
だがstatement内で下記は使えない
・new
・increment and decrement operators, ++ and --
・operator assignment, such as += and -=
・the bitwise operators | and &
・the template expression operators
template statement は window、document、console、Math等の参照はもっていない。
(click)="onSave()"
こう書かれていたら、onSaveはcomponentのインスタンスメソッドにdata-bindingされているメソッドです。
それは
昨日の記事のようにobjectを渡すことができる:see
3.Two-way
・[(target)] = "expression"
・bindon-target = "expression"
※後日postします。
今日は長かったね〜。疑問点追っていったらこうなった。。
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(9)【inputの入力値を扱う。Referencing a template reference variable】

input値をbuttonに仕込んだイベントから参照、イベントに渡す方法です。
チュートリアルのここです。
#として設定
<input #phone placeholder="phone number">
<button (click)="callPhone(phone.value)">call</button>
ref-prefixとして設定
<input ref-fax placeholder="fax number">
<button (click)="callFax(fax.value)">Fax</button>
input要素に#phoneとすることでbutton要素がphoneへの参照を可能にしています。
ref-faxもやはりbutton要素からfaxへの参照を可能にしています。
上記のことは同じ要素か、兄弟要素か、子要素に対してできるようです。
試してみたのがこちら
<button ref-oneself (click)="callOneself(oneself.value)" value="it's me!">it's me!</button>
自分自身のvalueを参照しています。
コンポーネント側
export class ChildComponent {
callPhone(value){
alert(value);
}
callFax(value){
alert(value);
}
callOneself(value){
alert(value)
}
}
なるほどですねーー。
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(8)【requireTemplate and TemplateUrlの違い。moduleIdとは】

templateとtemplateUrlは知っていたのですが、
templateUrl
1、
@Component({
selector : 'fafa-faf',
moduleId : module.id,
templateUrl : '.app/app.childComponent'
})
とする場合と
require template
2、
@Component({
selector : 'fafa-faf',
moduleId : module.id,
template : require('.app/app.childComponent'),
moduleId: module.id
})
とする場合は何が違うのでしょう。
ここによると
1の場合はhtmlへの PATH。
2の場合はstring。文字列が返り値。templateに割り当てている。なので同じ結果に。
requireを使いたいときは"template"としなくてはいけません。
moduleId
moduleIdを付けることで、Angularがルートからファイルを探し始める代わりに現在のフォルダから探し始めます。
つまり
app/app.childComponent.html
app/app.childComponent.ts
こういう階層になっていた場合
moduleId: module.id
を設定するだけで
Angularは呼び出し元のファイルから同階層のファイルを探す。
なので記述が
2の例だと
@Component({
selector : 'fafa-faf',
moduleId : module.id,
template : require('app.childComponent'),
moduleId: module.id
})
こうなるわけ。見やすい!!
moduleIdについてはここ
今回は
・templateUrlとtemplate requireの違い
・moduleId
を覚えました。
moduleIdは積極的に設定しましょう!
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(7)【boundとinterporation】

ここのページの「Binding syntax: An overview」を読んでいます。
[]と{{}}が何をしているのか理解します。
チュートリアルでいうここです。
[]=""はそのDOMが持つプロパティを""でbindしている。
これはわかりやすい例。bindStyleはそのコンポーネント内でpropertyとして読み書きできる{{}}はそのproperty値を動的に出力しています
このことを説明するもうひとつの例
<span>{{lunch}}is good!!</span>
と
<span><span [innerHTML]="lunch"></span>is good!!</span>
は同じ意味ですね。
@Component({
selector: 'contacts-header',
templateUrl: `./app/app.childComponent.html`
})
export class HeaderComponent {
lunch: string = "lunch";
constrctor (){
}
}
なんか薄い感じでごめんなさい。ちょっとずつやっていっています
Angular2 for TypeScriptのお勉強-sample(6)【classの置き換え,override】

classを修正するのはよくするところなのでそこらへん。
チュートリアルのここ見ながら確認
今回やっていること
・普通にclassとして要素に記述する
・それをリセットして反映させる[class]
・メタデータにstylesとして子directiveのstyle制御
・子directiveをtemplateUrlとしてhtmlファイルで管理する
app.childComponent.html
<nav class="navbar-fixed"><span class="">Contacts</span></nav>
app.component.ts
@Component({
selector: 'contacts-header',
templateUrl: `./app/app.childComponent.html`,
styles: ['.navbar-fixed { position:fixed; }']
})
export class HeaderComponent {
colorBlue: string = "colorBlue";
constrctor (){
}
}
なんてことないですが、ちょっとずつ確認してこーと思います
でわまた〜〜
Angular2 for TypeScriptのお勉強-sample(5)【ngClass,*ngIf,directives】

ngClass,*ngIfはよく使う。ので最初に押さえておきたい。。
今回やったこと
・子component(directives)として親で描画
・クリック時にisCheckedを判定してfalseだったら子componentをhide
・isCheckedによってスタイルとテキストを変える
import { Component } from '@angular/core';
import { ChildComponent } from './app.childComponent';
import { Ngif } from 'angular/common';
@Component({
selector: 'my-app',
template: `
<h1 style="height:45px">WIP</h1>
<div [style.color]="isChecked ? '#e3e3e3': 'red'">{{isChecked ?'now is true' : 'now is false'}}</div>
<child-component *ngIf="isChecked"></child-component>
<input type="checkbox" [(ngModel)]="isChecked" />
{{isChecked}}
`,
directives: [ChildComponent]
})
export class AppComponent {
isChecked:boolean;
constructor(){
this.isChecked = !this.isChecked;
}
}
・サブツリーを削除する
でわまた〜〜