【読んだ】sectionとdivの使い所の違いについて調べてたら...(The Difference Between <section> and <div> Element)
自分も最近人に教えていてふと思った
そこらへんの深い知識がない...
sectionとdivの使い所。分かってはいるつもりだけど...
Reactでdivしか使っていないので人に教える時も全部divを使ってしまっていることに気づいた...
sectionとdivの違い
結論sectionはブラウザに意味を与える。screen readers, search enginesにたいして。
またh1-h6をもつ
divはそのように構造的な意味をブラウザに対して与えることはできない

The Difference Between section and div Element
レイアウトのためだけに使いたい場合にdivをつかう
サイトまたはアプリの一部を支援技術で読み取り可能にすることが論理的に正しい場合は、sectionを使用します。
スクリーンリーダーを念頭に置いておくと、優れたアプローチになります。
ページないのどこの部分が論理的な意味を持たないかを考え、HTML5のタグで表現できないかを考えるとよい
なんかセマンティックな知識のWebに興味が湧いてきた
もう一歩踏み込んでいくと、
アウトライン
以前もそこらへんちゃんとしたくて実際にHTML5でどのようにレイアウトされるかを考え出した時期あって、
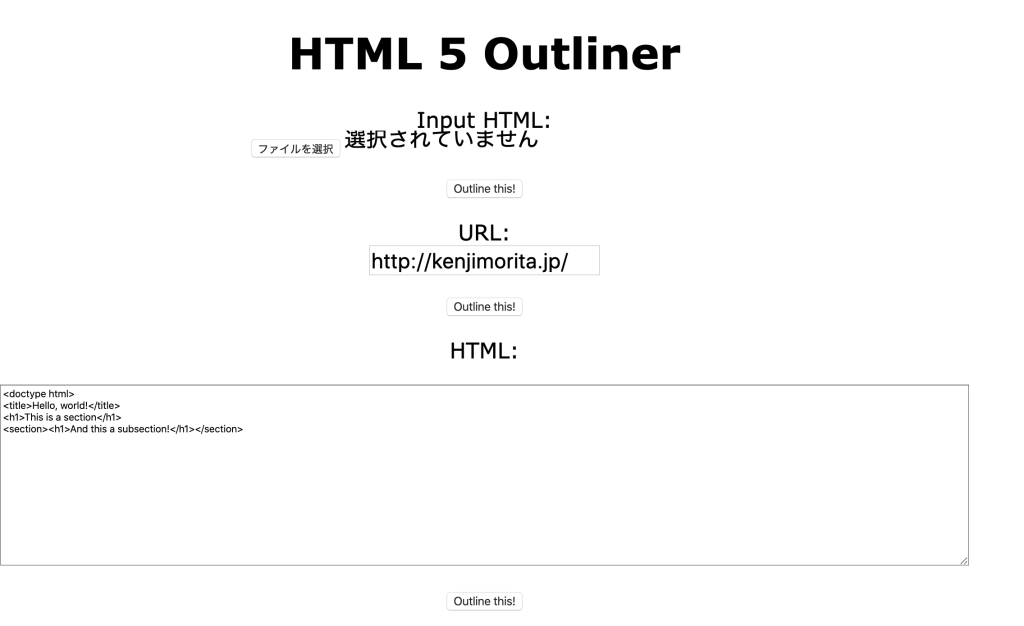
その時にoutlinerチェッカーに出会った
https://gsnedders.html5.org/outliner/

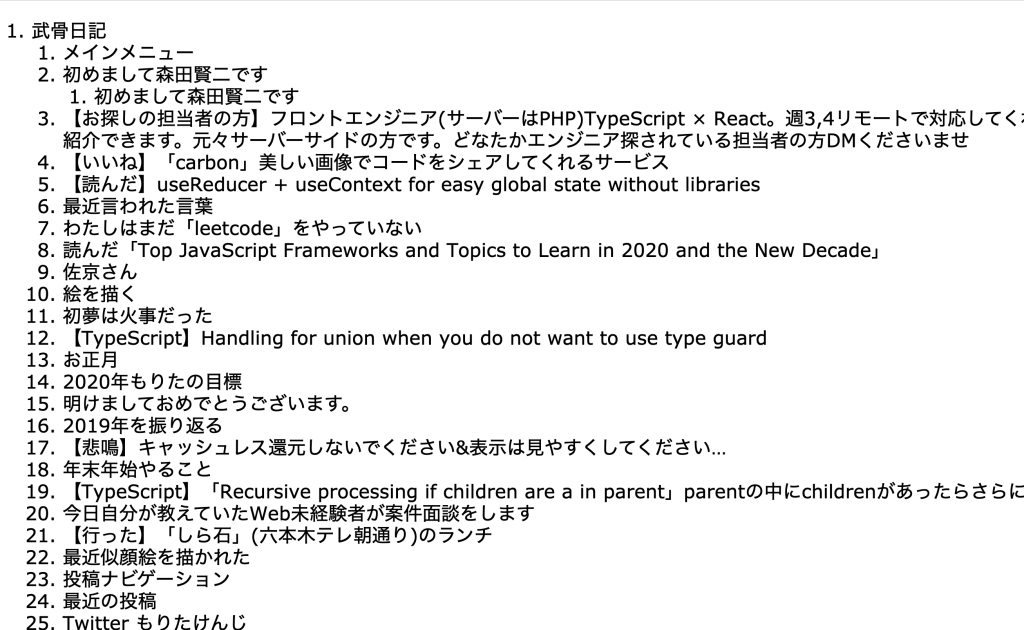
今のこのブログがセマンティクな書き方になっているか、どのように解釈されるかをチェックする

<doctype html>
<title>Hello, world!</title>
<h1>This is a section</h1> // ここがセクション。
<section><h1>And this a subsection!</h1></section> ここがサブセクションとしてsectionで囲み、h1。するとインデクシングされることがわかる。
そもそもoutlineってと深く調べると...
最近のHTML5.2ではアウトラインを推奨していないらしい...
ことが判明...

HTML 5's headings outline algorithm
No single relevant assistive software supports the HTML 5 outline algorithm (and as such it is advised against in the current HTML 5.2 draft). So you cannot use it for your websites.
If it already happened though, there are ways to fix it using ARIA.
The HTML 5 outline algorithm sadly was never implemented by any relevant assistive software. Because of that, meanwhile even the W3C advises against using the HTML 5 document outline in its HTML 5.2 draft: Computer says NO to HTML 5 document outline (html5Doctor.com).
The following example shows the technically correct usage of the HTML 5 outline algorithm.
HTML 5アウトラインアルゴリズムをサポートする関連支援ソフトウェアは1つもありません(したがって、現在のHTML 5.2ドラフトでは推奨されていません)。 したがって、Webサイトに使用することはできません。
ただし、すでに発生している場合は、ARIAを使用して修正する方法があります。
悲しいことに、HTML 5アウトラインアルゴリズムは、関連する支援ソフトウェアによって実装されたことはありませんでした。 そのため、W3Cでさえ、HTML 5.2ドラフトでHTML 5ドキュメントアウトラインを使用しないことを推奨しています。
次の例は、HTML 5アウトラインアルゴリズムの技術的に正しい使用法を示しています。
なんと!!知りませんでした...
divとsectionの違いについて調べていたらこんなところまで流された。
やはり英語で検索すると面白いところにたどり着きますね
全然関係ないですけど
何かを知りたい時、
理解したい時は
understand ***
違いを知りたい時は
between *** and *** (or *** vs ***)
使い方を知りたい時は
how to ***
使い所を知りたい時
usecase ***
根本的にわからない時は
what is ***
でよく調べています...
記事内で疑問に思ったら3つぐらい別記事深く潜るといいですね
まとめると....
最近おでんの美味しい季節になっていますね
でわーーーーーー

