【React-CSSModules】これが出たら「React does not recognize the `styleName` prop on a DOM element.」

Warning: React does not recognize the `styleName` prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase `stylename` instead. If you accidentally passed it from a parent component, remove it from the DOM element.
故意的にやっているならstylenameとしてください
意図しないのならそれを削除してください。
{handleNotFoundStyleName: 'ignore'}
オプションのhandleNotFoundStyleNameで無視する設定をします。
それでもダメだったら
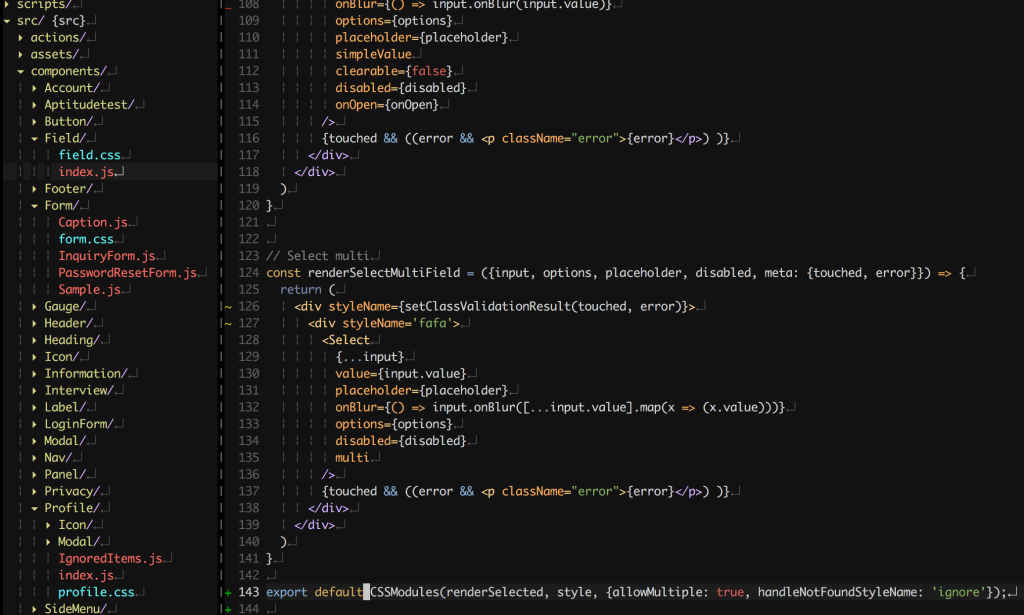
export周り。
もしそのstyleName適応したいコンポーネントがexportされているのなら
こうなっているのを
export default CSSModules(renderSelected, style, {allowMultiple: true, handleNotFoundStyleName: 'ignore'});
export {renderSelect}
こうする
let renderSelect = CSSModules(renderSelected, style, {allowMultiple: true, handleNotFoundStyleName: 'ignore'});
export {renderSelect}

