PromiseをAndroid4.x系に対応させる(promise-polyfill)I want to use Promise for Android4.x.x!!!
Android標準ブラウザ4x系でJavaScriptのPromiseを使うためにしたことです。
このような記事が見当たらないので苦労しました。。
sampleとしてPromiseを実装したページをあげました。
Androidの4.4.4未満で訪れて、「使えます」と出ればこのページで書かれている実装で可能です。
前提
babel、npmなどが使える環境でお願いします。
環境が用意できない方。ここのページで紹介しています。
検証端末(test device)
Android 4.1.2
GALAXY S III SC-06D

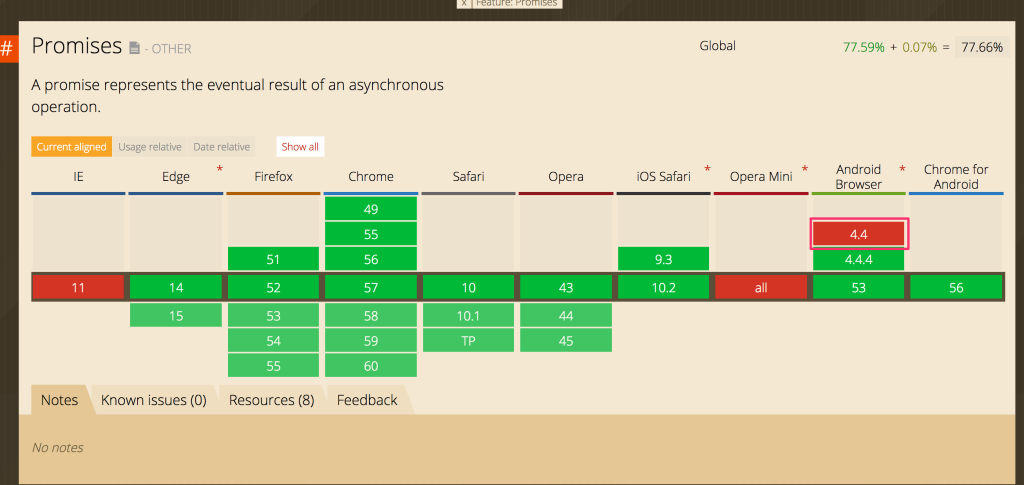
Promiseの各ブラウザの対応状況
PromiseがAndroid4xではどうなっているかcan I useで調べると
ここ

Android標準ブラウザでは4.4.4未満はネイティブsupportしていないのですが、
es6-promiseを利用することで実行できることを遅ればせながら知りました。。
結論
Babelの設定「babel-preset-es2015-loose」と、es6-promiseで可能でした。
このlooseというのはなんなのでしょう。ここに書いてあるので興味ある方は(後日記事にしたいと思います)
1.
es6-promiseがnpm install されているか確認する
されていなければ
npm i -D es6-promise
2.
babelのバージョンが6.x以上かどうか確認する
3.
babel-preset-es2015のバージョンを調べる
ここにも書いてあるようにお使いのbabel-preset-es2015のバージョンが6.13以上の場合、es2015-looseというpresetsのリストは不要です。
バージョンをあげるのもいいかもしれません。
The preset that this project is based on, babel-preset-es2015, now supports setting the "loose" option directly. After updating to babel-preset-es2015 v6.13.0 or higher, you can remove 'es2015-loose' from your list of presets and instead use the 'es2015 preset this way:
4.
.babelrcの編集
バージョンを6.1.3以上にしたら
.babelrcの該当箇所に
presets: [ ["es2015", {"loose": true}] ]
にします
違いは何か??
はここの【ECMAScript2015/Babel】presets-2015のbable-looseとnormalの違い で説明しています。
すると書き出されるbundle.jsのexports部分が変わります。
以下のような書き方だったjsが
[javascript]
Object.defineProperty(exports, "__esModule", {
value: true
});
[/javascript]
このようになります。
[javascript]
exports.__esModule = true;
[/javascript]
prototypeベースに書かれていることも確認できます。
5.
実際にPromiseを使う。
すぐテストできるように環境を用意しました
https://github.com/kenmori/asynchronousSandbox/tree/master/ex10
es6など使える環境でテストしてみてください。
使い方は
ディレクトリをダウンロードして
プロジェクト直下で
npm install
コードを編集したら
webpack
ローカルサーバーを起動する際は
npm start
です。
もしくは
下のPromiseのコードをお使いのところにペッとやってみてください。
6.コードを埋め込む
[javascript]
/////適時変更////
import { Promise } from 'es6-promise'
////////
///////ここから下////////
function test(val){
return new Promise(function(resolve, reject){
resolve("いけます");
});
}
test("start").then(function(val){
alert(val);
}, function(){
alert("エラー")
})
[/javascript]
を埋め込んでAndroid4.xで確かめて見てください。
7.確認

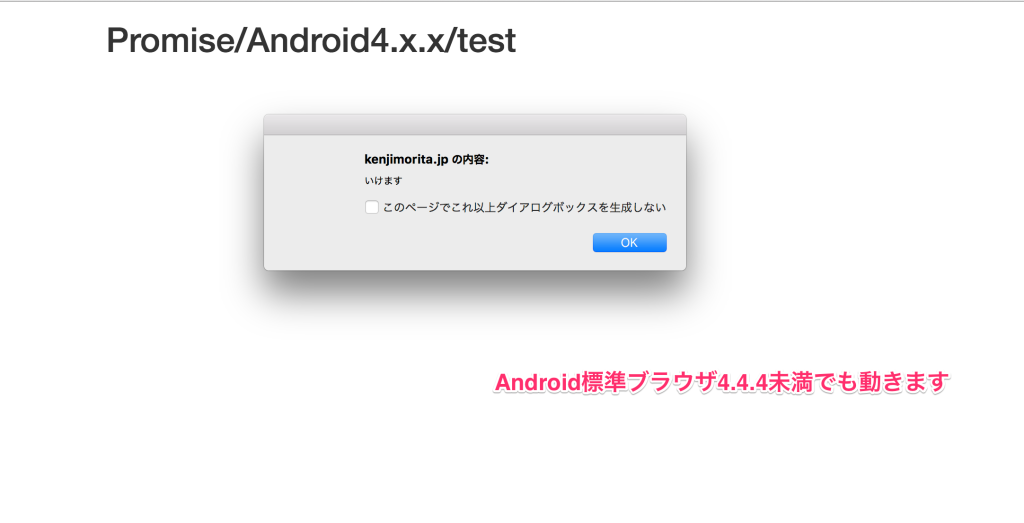
上記のコードを埋め込んだsampleページをアップしました。
Sampleページ
Android4.4.4未満でアラートで「いけます」と出れば使えるということです
Promiseを標準ブラウザ4系で動くような記事を探していたのです。
何かの助けになれば幸いです。
くどいようですが上記で使用したサンプルコードの一式(webpack、React、Promise)の環境はこちらです。
Sample GitHub
でわーーー

