【CSS】demoあり「縦や画面幅に対して中央にする(可変な文字インライン要素)方法」
忙しい方に、

demoコードはこちら
https://kenjimorita.jp/sample/demo.html
今デスクトップで【CSS】demoあり「縦や画面幅に対して中央にする(可変な文字インライン要素)方法」のdemoをスマホで見たい方はこちら

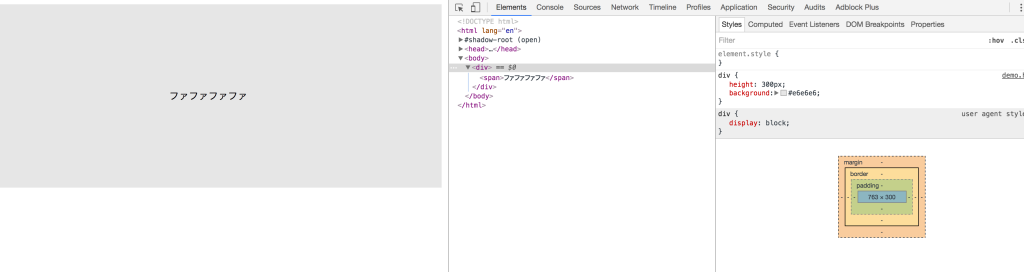
・開発ツールを開いてファファファの文字列を増やしてください。増えても縦に対して中央、真ん中になります。
もしくはここいじって見てください
一応ここにもCSSのコード
[code language="css"]
div {
height: 300px;
background: #e6e6e6;
}
span {
position: relative;
top: 50%;
left: 50%;
display: inline-block;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
[/code]
いやいやそうじゃない画面幅に対して真ん中にしたいんだの方

考え方は上の一緒です。
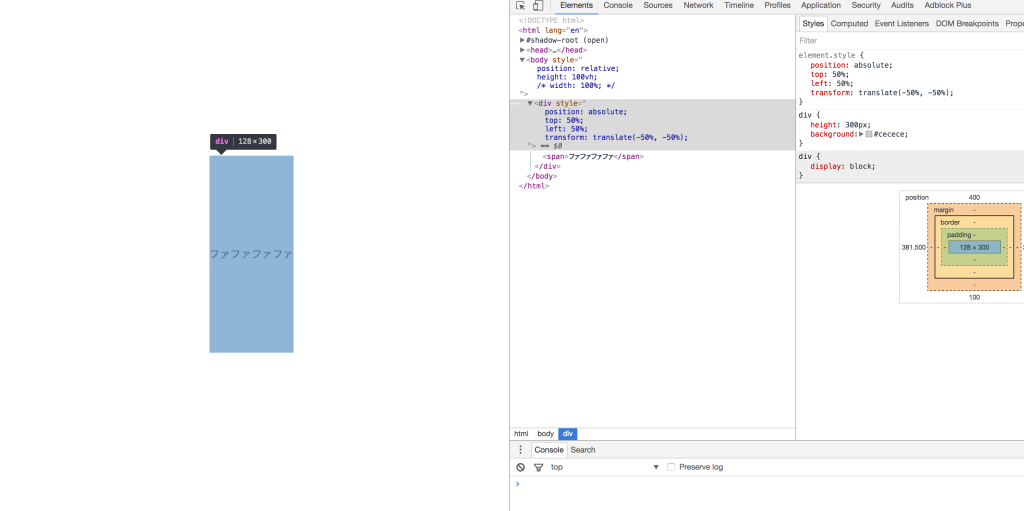
demoはこちら
今デスクトップで【CSS】demoあり「縦や画面幅に対して中央にする(可変な文字インライン要素)方法」のdemoをスマホで見たい方はこちら

もしくはここいじって見てください。
一応ここにもCSSのコード
[code language="css"]
body {
position: relative;
height: 100vh;
}
div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 300px;
background: #e6e6e6;
}
span {
position: relative;
top: 50%;
left: 50%;
display: inline-block;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
[/code]
考え方
1.何に対して中央にしたいか??
2
→親要素に対して、子供を中央にしたいなら、1。その親に上記divのスタイルを当てる。
→画面に対して、ある要素を中央にしたいなら、2、bodyに対してスタイルを当てる。
3 中央にする要素にはposition。上下真ん中にして、ネガティブマージンの代わりに可変なので、transformを当てる。-webkit-はiOS用。
もし可変じゃないならその幅分/2のネガティブマージンをしてあげる。
※inline-blockは今回の文字列のように長さが動的になる場合必要。transformに対象となる値を知らせるため。
でわーーーー。

