【chrome extenstions/拡張機能】 デバッグ方法 How to debug a page_action that has been created on background scripts
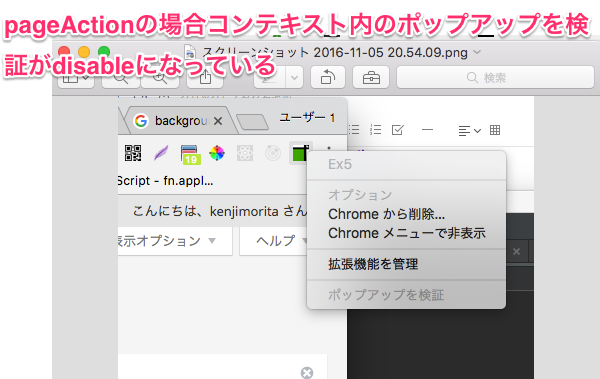
ポップアップの場合「右クリック」→「要素の検証」ができますが、
pageActionで作られたデバッグはどのようにすればいいのでしょう。

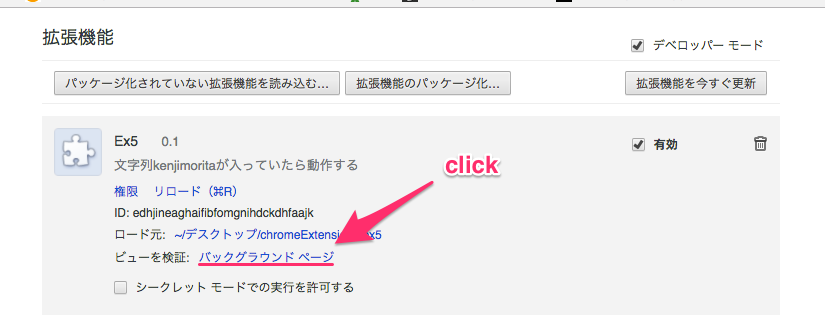
こちらが答え

It was the only difficult to find
みつけづらいだけでした。
でわーーーー

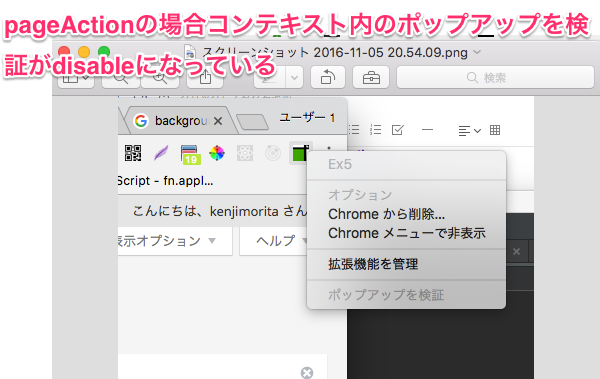
ポップアップの場合「右クリック」→「要素の検証」ができますが、
pageActionで作られたデバッグはどのようにすればいいのでしょう。

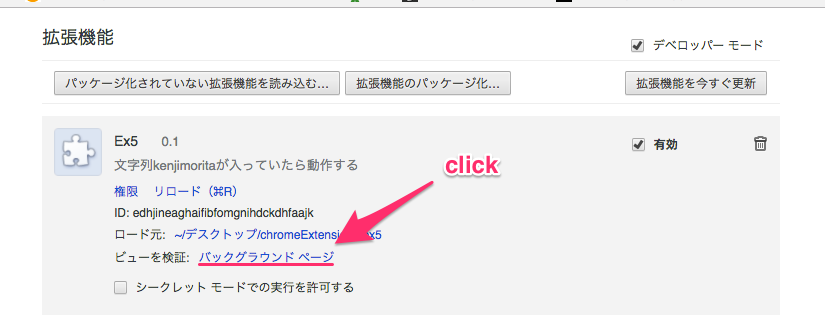
こちらが答え

It was the only difficult to find
みつけづらいだけでした。
でわーーーー