「JavaScript」カテゴリーアーカイブ
芸人の中で一番JavaScriptに詳しいのではないでしょうか。
【JavaScript】「Object.assign vs Object.create」のおもしろい議論みつけた
classをES5記述で継承する際に、createとassignの使い所について調べていたらみつけた。その概要
このコード
https://stackoverflow.com/questions/33692912/using-object-assign-and-object-create-for-inheritance
classをES5記述で継承する際に、createとassignの使い所について調べていたらみつけた。その概要
https://stackoverflow.com/questions/33692912/using-object-assign-and-object-create-for-inheritance
【JavaScript】Object.crateとassignを使ってnewしないでインスタンスを作る「FactoryFunction」
大変興味深い記事見つけました
ざっくり何をいっているかというと
「あなたがprototypeを理解していないならJavaScriptを理解していない」
衝撃的。。
classの継承はprototypeの継承と同じことですか??スタイルの違いですか??
No
classは青写真、設計図、subクラスとの関係。
いいかえるならclassがないとインスタンスは作れない
インスタンスメソッドはそれ自体class定義されていないと実行できない
まずインスタンスを作ってインスタンス上でメソッドを実行しなくてはならない。
prototype継承は
他のインスタンスから継承しているインスタンス。
prototype委譲して使っている。
インスタンスのprototypeを設定するとオブジェクトへの参照をもつ
オブジェクトは他のオブジェクトへのリンクをもつようになる。(concatenative inheritance 連接継承)
A class is a blueprint.
A prototype is an object instance.
Aren’t classes the right way to create objects in JavaScript?
クラスがオブジェクトを作る正しい方法なの??
No
let animal = {
animalType : "brown",
discribe (){
console.log("fafa")
}
}
これにprototpeに委譲させるObject.createを使って。
let animal = {
animalType : "brown",
discribe (){
console.log("fafa")
}
}
let mouse = Object.assign(Object.create(animal), {animalType: 'mouse'});
mouse.discribe()
//fafa
//mouseに別オブジェクト内のdiscribeメソッドがprototype委譲されている
//animalは「delegate prototype」となる
mose.animalType
//mouse
//自身のpropertyとして持っているのでprototypeチェーンを辿らない
JS Bin on jsbin.com
Object.createは
このまえやりました。
「we could attach delegate prototypes without using constructors and the `new` keyword」
この場合animalをnewとconstructorなしに、prototype委譲できる
「Don’t you need a constructor function to specify object instantiation behavior and handle object initialization?」
細かい初期設定や振る舞いを書くコンストラクターは必要ないってこと??
No
「Any function can create and return objects. When it’s not a constructor function, it’s called a factory function.」
どんな関数も作成、オブジェクトを返せる。それがコンストラクタではないとき、ファクトリー関数といわれる
JS Bin on jsbin.com
記事では
・privacy propertyのもち方
・new keywordが何をしているか
・instance of は嘘つきだ
・newはきもい!
・newを使うときとcreateではパフォーマンスに違いはあるのか
なども解説されています。
面白いし、英語記事から学ぶと英語とコードの勉強になって一石二鳥ですね。
でわまたーーー
【JavaScript】Object.(getOwnPropertyDiscriptor| getOwnPropertyNames | create | preventExtenstions | __proto__)のこと
【JavaScript】ECOMAScript2015を使うからこそ理解したいObject.create ,Object.defineProperty,Object.definePropertiesの違い
下の様にclassが書けるようになったけど、、
続きを読む
【Swift2/JavaScript】「A Swift Toure」をJavaScriptの書き方と比較しながらSwift2文法を眺める2
とゆうか今先端はSwift3らしいですね。3ではデクリメント演算子が廃止されるって騒がれてますね。
コツコツここを眺めていきます。
?? operator
??はその後の変数をデフォルトvalueとすることとしている。
もしnickNameがnilならfullNameを参照する
↓
let nickName: String? = nil
let fullName: String = "John Appleseed"
let informalGreeting = "Hi \(nickName ?? fullName)"
switch文
JSと違うところはcaseの所に複数マッチするところの書き方かな??
JSの場合case節は、
case "fafa" :
case "fefe" :
とやればどちらかにmatchすればそのブロックを実行する。
swiftの場合は下のように第二引数みたいに書く。
let vegetable = "red pepper"
switch vegetable {
case "celery":
print("Add some raisins and make ants on a log.")
case "cucumber", "watercress":
print("That would make a good tea sandwich.")
case let x where x.hasSuffix("pepper"):
print("Is it a spicy \(x)?")
default:
print("Everything tastes good in soup.")
}
上のここ
let x where x.hasSuffix("pepper"):
は何しているかってhasSuffixっていう関数は引数に渡された後ろからの文字列にマッチしていればtrueを返すようです。
例
let url = "https://kenjimorita.jp"
print(url.hasSuffix("p")) // true
print(url.hasSuffix("jp")) // true
print(url.hasSuffix("net")) // false
なので上の場合trueが返る
whereは返り値がfalseの場合else節に行くようです。
上の場合trueなのでxに割り当てられる
今日はちょっと五輪観ますのでこの辺でーー
でわまたーーー。
【JavaScript】"true"や"false"という文字列をBoolean型に変換、評価する方法
これどうするんだろうって調べていたのですが、日本語記事が見当たらなかったので書きます
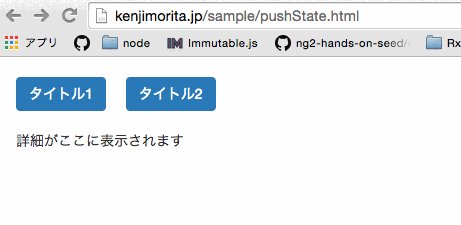
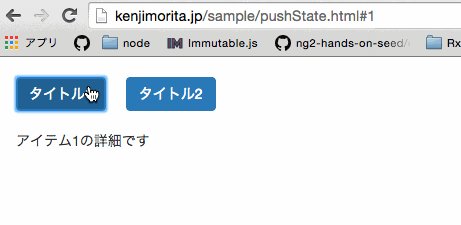
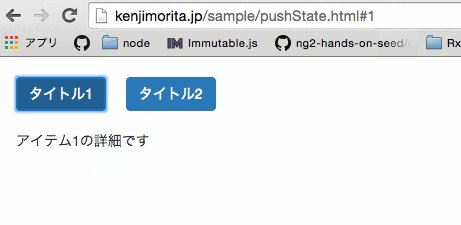
【JavaScript】HistoryAPI(PushStateの使い方)demoあり
ちゃんと勉強する。作る。

window.onpopstate が呼ばれたらeventがstateを持っているかどうかを判定して、
持っていなかったらdefaultのコンテンツ
持っていたらそのコンテンツを表示する
最初は当然持っていないのでdefault。
clickするとpushStateを実行。
第一引数にevent.stateのkey名、一意の値をsetされたobjectを渡す。
第二引数はタイトル
第三引数はurl。hashを変更する。ここだけ省略可能。省略された場合には履歴には残すがurlの変更はしない
ってゆーのを意識の上に再度登らせるために作りました
【JavaScript】ClassをnewするとかObject.createでインスタンスを作らずprototype継承する外人を見つけた
Why object literals in JavaScript are cool
なるほどなーっと思いましたーー。
でわまたーー。
【React × ECMAScript2015】Object.assign,Array.includesがiOS8.1.1、Androidで使えない!ES6(ECMAScript2015)でのpolyfillの意味と使い方
今日Reactでmodalを作っているとsetStateする値をオブジェクトそのままで保持しておく必要があって、さらにもし他のstateが更新されたら一緒にsetStateをする必要があった。
objectとobjectをマージしなくてはならなかったし、objectを非破壊メソッドでコピーしておかなければならなかった。
この2つができるObject.assign
なのですが、
これがiOS9からで8やAndroidには対応していない。
じゃあJSON.parse(JSON.stringify(obj))でコピー作ろうと思ったんだけど、
調べるとfunctionやundefinedをkey値にしてはいけないなどいろいろあるみたい。そもそもオブジェクトコピーするだけでJSONオブジェクトってなんかあれですよねってことで、
やはりObject.assign使いたい!
polyfillの意味は壁の穴を埋めるための物のようです。まさにブラウザのバージョンの差異を埋めるためのもの。
でES6でどこにどう書くんだと思った。
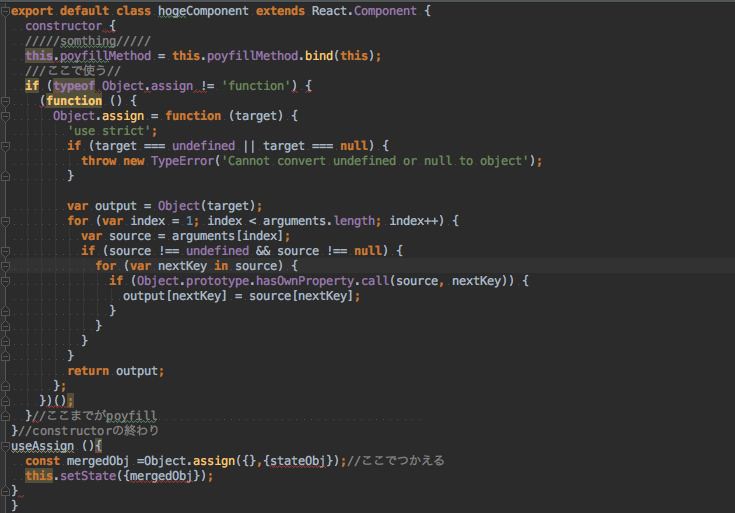
・constructor内にpolyfillを入れる(初期化時にObjectがもっているかどうか判定して持っていなかったらfunctionを代入している)
iphoneをMacにつないでwebインスペクタのコンソールでObject.assignが使えたらOK
よかったね!
でわまたーーーー
Angular2 for TypeScriptのお勉強-sample(11)【class,NgClassの使い方】

チュートリアルでいうここを読んでます
class,NgClassの使い方
class="isSpecial"
と
[class.isSpecial]="isSpecial"
と
[ngClass]="isSpecial"の違いについて。
下の今回のコードを見て貰うと一目瞭然なのですが、
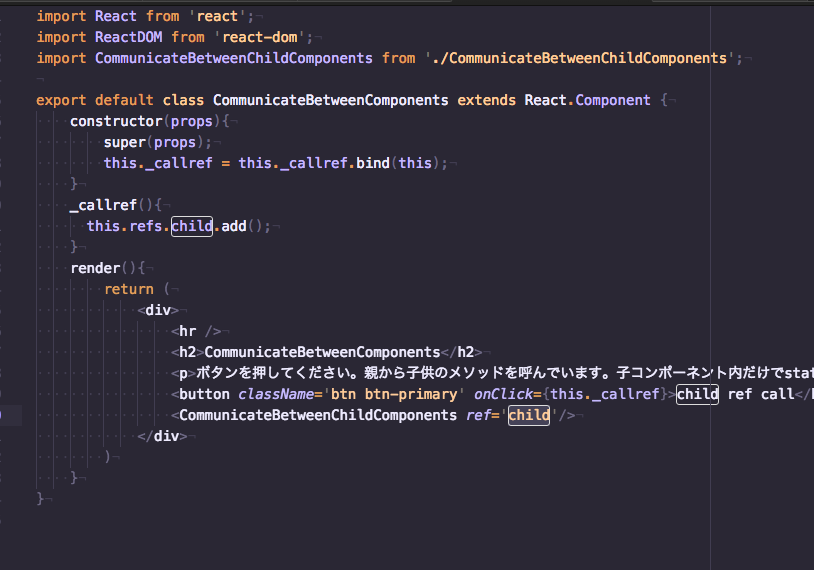
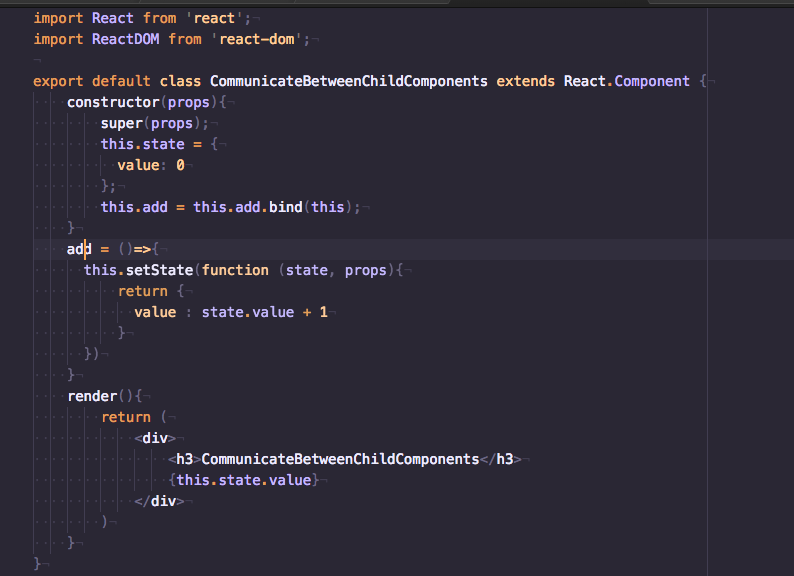
今回のコード
例えば
<div class="pl30 fs20 w100 block" >は通常のclass付与
<div class="pl30 fs20 w100 block" [class.primary]="isPrimary">
これはclass名primaryにisPrimaryがtrueの際付与されます。
この場合どうでしょうか
<div class="block" [class.block]="!isblock">
もしisblockがtrueを返して!でfalseになるとclass="block"の方は適応されません。
簡単にいうとclass=""属性という書き方は[class.something]という書き方に負けるということですね
NgClassは何に使えるのかというとチュートリアルを見ると、
複数のclassを管理するといいとのことです。
<div [ngClass]="setClass()">のようにすると、
componentの方のメソッド定義で
setClass(){
let classes = {
saveable: this.canSave,
modified: !this.isUnchaned,
special: this.isSpecial
}
}
のようにsaveable、modified、specialなど任意の数だけbooleanで制御できてこういう場合はtrueにして返す、みたいなことができるのですね、
classのtoggleなどは1つのclass、
先程の
<div [class.block]="!isblock">
のような方法がgoodらしいです。
詳しくは
のapp.childComponent.tsとapp.childComponent.htmlの関係性を見て頂ければ〜
今日はclassでしたー
でわまた〜〜
JS問題集更新しました。120問→169問
更新しました
関数型を最近お勉強しているのでimmutableな値を返すような問題が多いです。
あと個人的にDOM操作。結構知らないこと多かった反省。

RxJSに興奮を覚えた日
水不足も心配な日
[理解したこと]
ストリームというイベントの流れを「Observable」。
click というユーザーのアクションをObservableというオブジェクトが返ってくるようにRx.Observable.fromEvent等に登録(第一引数にtarget、第二引数にイベント)、
返り値、ストリーム(Observable)を作って「オペレーター」(map,fileter,reduce等)で操作、その際の返り値もObservableなのでチェーンできる。出来上がったストリームをsubscribe(購読)。subscribeの第一引数にObserveという関数オブジェクトを渡しておくと結果を操作できる