【JavaScript/ES6】ECMAScript2015にひっそりある「new.target」。stackoverflowにあるnew.targetって何?を読む
まずこれを読む
仕様
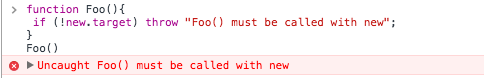
・new.targetは関数かコンストラクタかがnewを利用して呼ばれたかどうかを検出できる
・new.targetはコンストラクタか関数かの参照が返る。普通の関数だったらundefinedが返る
つづいてこれを読む
https://stackoverflow.com/questions/32450516/what-is-new-target
new.targetを使うと。。
私の英語の和訳
↓
newなしで呼ばれたかどうかの検出することができる

ただそれ自体本当の目的でではなく
どのようにclass継承したかだけではなく、どのようなビルドインオブジェクトから継承されているかをしれる
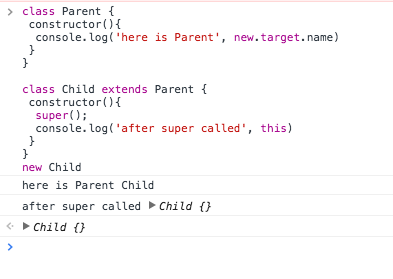
new Xとしてclassコンストラクタを呼んだ時
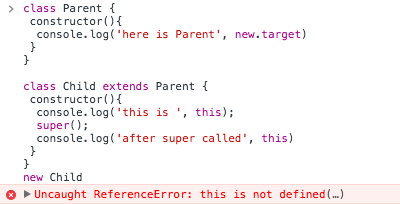
thisはまだ初期化されていない

superより先にthisを参照した結果Error
コンストラクタのbodyに入った時オブジェクトはまだ作られていない
thisはsuper()で、superコンストラクタを呼んで作られて得られる。
インスタンスは呼ばれたコンストラクタの元のprototypeオブジェクトを継承する
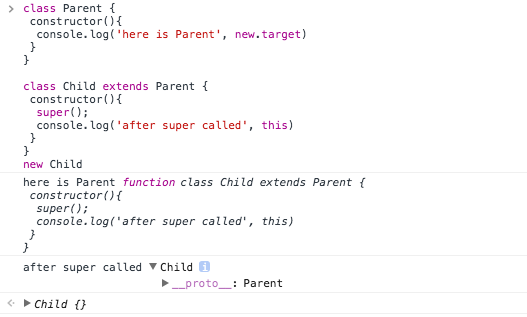
その時、newTargetの出番。
newTargetはsuperで実行した一番外側で呼ばれたnewのコンストラクタを掴む。

superで呼んだ呼び出し先コンストラクタ内で呼び出し元のコンストラクタの名前がわかる
呼んだ呼んだ言いすぎてごめんねー
※that's where newTarget comes into the play.(newTargetの出番です)
あ、ありがとーー
ではまたーーーー