bug:指定したfont-sizeがChromeとiPhoneの実機で(計算済みで)変わってしまう場合(デバイスサイズが一緒なのに)
これなんでだと思って不思議でいた。
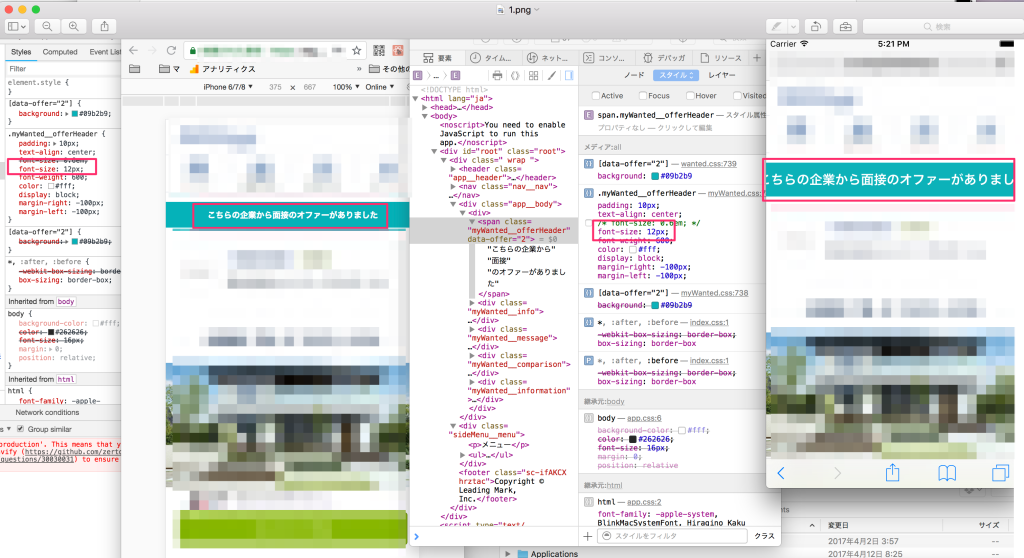
font-sizeの上書きが起こる事象

上記は同じ要素にfont-size12pxを指定しているのですが、デバイス幅に対して文字要素がはみ出してしまっています
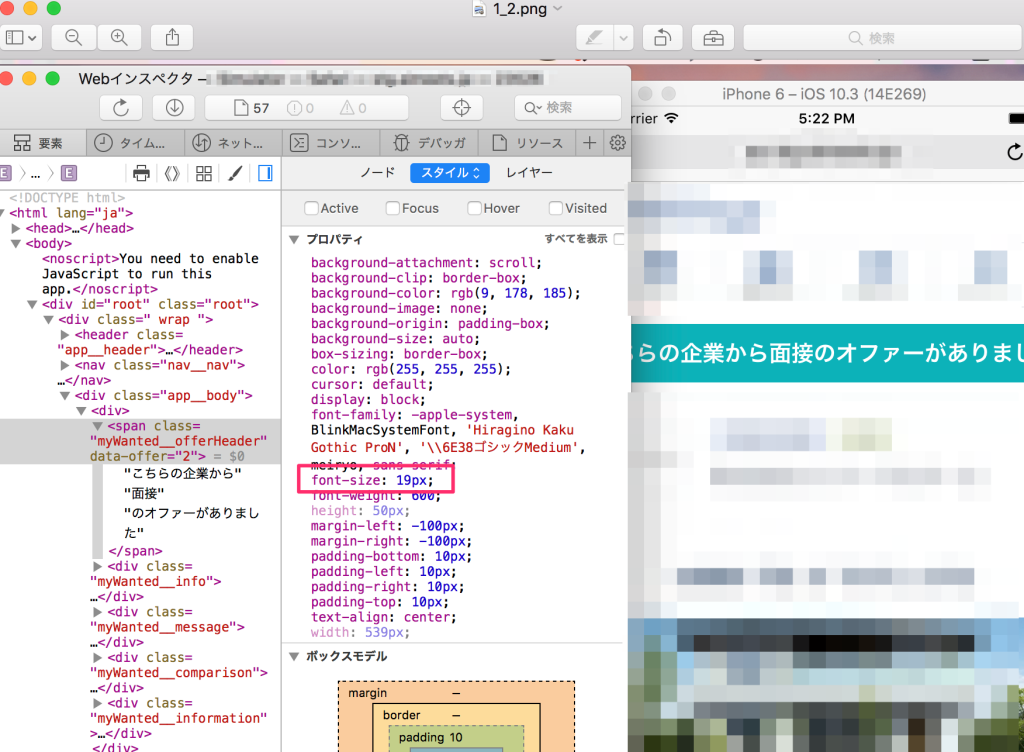
同じデバイス幅のシュミレータです

見ると計算済みでは19pxに上書きされていました。
どこかでスタイルを上書きされているのだろうとそこをポチって押すと12pxの記述のところに飛ばされます
結論
-webkit-text-size-adjust: 100%;
そもそも-webkit-text-size-adjustって??
https://developer.mozilla.org/ja/docs/Web/CSS/text-size-adjust
iPhoneを横向き、縦向きにした際のfont-sizeを調整するプロパティ
auto:自動調整(初期値)
none:自動調整なし
%指定:親要素のフォントサイズに対する割合
font-sizeはそのままで
-webkit-text-size-adjust: 100%;を指定しました

