日別アーカイブ: 2016年10月23日
【webpack】webpackDevMiddleware とは
webpackDevMiddleware はデータ構造領域に接続するミドルウェに対しての小さなミドルウェアです。
メモリーの静的ファイルをコンパイルしたりそれらを受け取る際に使用します。
コンパイルがwebpackのアセットを受け取るリクエスト毎に実行している際、私たちが安定したbundleを持つまでブロックされます。
2つのモードを使う事ができます。
・watch mode (デフォルト) コンパイラーはファイル変更で再コンパイルします。
・lazy mode コンパイラはエントリーポイントへのリクエスト毎にコンパイルします。
API
[code]
var webpackDevMiddleware = require("webpack-dev-middleware");
var webpack = require("webpack");
var compiler = webpack({
// configuration
output: { path: '/' }
});
app.use(webpackDevMiddleware(compiler, {
// オプション
}));
//app.useはexpressで利用するミドルウェアの関数を渡す
//app.use([path, ] middlewareFunc)
//pathが省略された場合'/'。path有りの場合そのpathに対してミドルウェア(<a href="https://expressjs.com/en/guide/using-middleware.html">ミドルウェアの説明</a>)を使う
//ミドルウェアの関数シグネチャは function(req, res, next)
//ミドルウエアはファクトリ関数(関数をreturnする関数)を使って生成するものが多い。この例の場合、webpackDevMiddleware関数はfunction(req, res, next)というシグネチャを持った関数を返す
[/code]
オプション
noInfo
警告とエラーのみコンソール出力する
Default: false
quiet
何もコンソールに出力しない
Default: false
lazy
lazyモードに切り替える
Default: false
filename
lazyモードでコンパイルされるトリガーすべきリクエストに切り替える
多くの場合webpack設定オプション「output.filename」と等価です。
watchOptions.aggregateTimeout
最初の変更後の再ビルドを遅らせる
値はmsです 1000ms = 1秒
Default: 300
watchOptions.poll
true: use polling (pollingを使う)詳しい設定方法(Document)
number: use polling with specified interval (詳細な間隔で使う)
Default: undefined
publicPath (required)
サーバーに対してのbindしたミドルウェアへのパス
多くの場合 これはwebpack設定のoutput.publicPathと等価です。
headers
独自ハンドラを追加します
例 { "X-Custom-Header": "yes" }
stats
状態に対してのオプション出力
node.js API.を参照してください
middleware.invalidate()
手動でコンパイルを無効にします。
コンパイル変更時の内容を有効にする
middleware.fileSystem
メモリ上のコンパイルされたデータにアクセスできる可読のファイルシステム
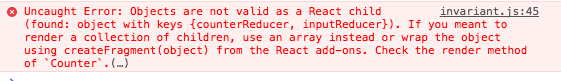
【Redux】Uncaught Error: Objects are not valid as a React child (found: object with keys {counterReducer, inputReducer}). If you meant to render a collection of children, use an array instead or wrap the object using createFragment(object) from the React add-ons. Check the render method of `Component`.(…)

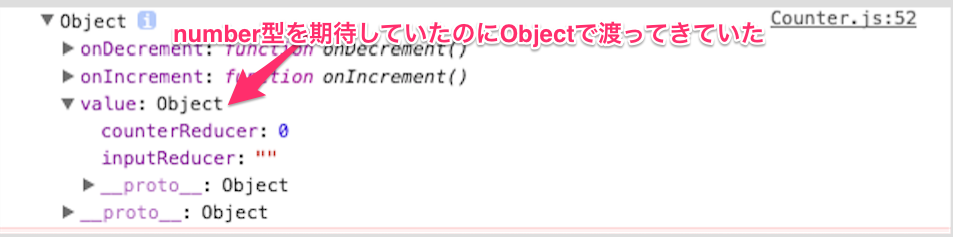
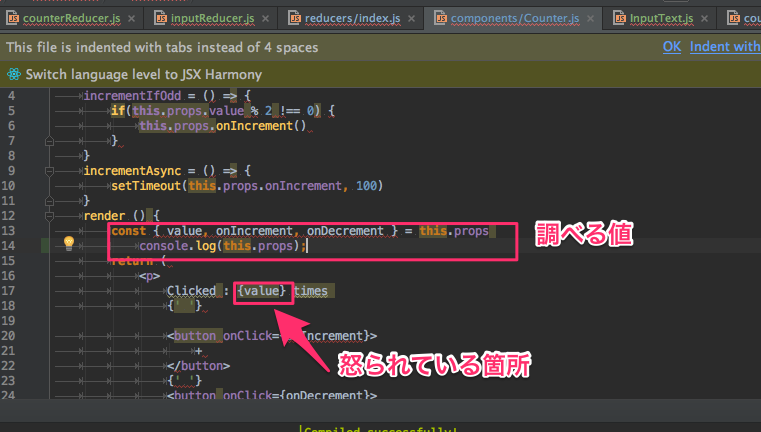
値の型が違う風に渡ってきている。該当の`Component`のrenderメソッド内を確認してみて!
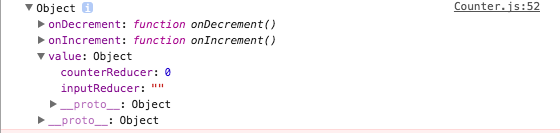
render関数のなかでreturnする前にconsole.log()でそのなかで使っている変数調べたら
propTypesでnumberにしていたのにObjectが渡ってきたよ。

みてみると