メンター大事って至った経緯。。
タブパネルで実現したいこと2つあって。

「タブパネルを選んだあと別ページに飛んで戻ってくる時先程選んだタブパネルを表示してほしい」
「別ページから飛んで来た場合、任意のタブパネルを表示させたい」
これを制御するやつを書く。。
相性の所で悩んだ。
jQuery.cookie.js扱ったり、開発ツールでブレイクポイントの使い方(これ今までweb上で学習したけど、なかなかリアルじゃないから分からなかったんだよね)、console.log()の使い方。
window.location.hrefでパラメーター付きURLを取得して任意なtab(タブ)をactiveにするっていうやつやった。
やっていくとなるほどなるほど確かになっていうのがあって、
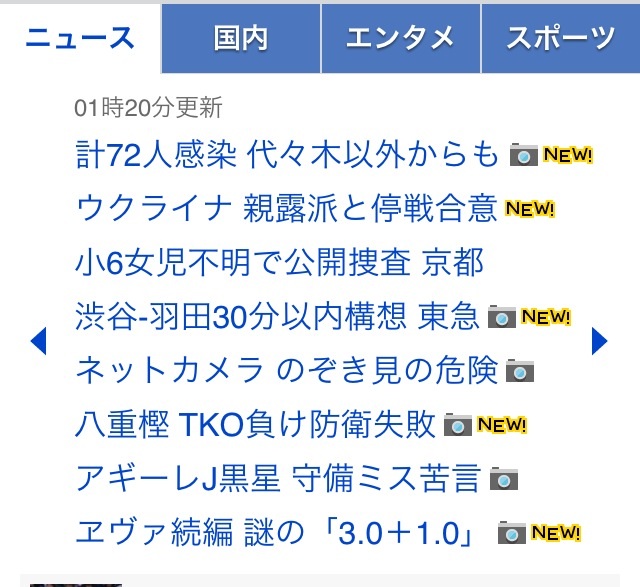
例えばタブパネルをどこか、例えば「エンタメ」を開いた状態でそれとは違うところタップしてページ遷移して、また前ページに戻ってきたとき、また初期値のタブが開いていて、さっきのエンタメ開いた状態で帰ってきたい!っていうのを実装するにはcookie(クッキー)使う。
cookie({'クッキー名','変数','クッキーの保存日数'});
これ勉強になったー。
んで続き、
ただ、タブを開いた状態で帰ってきて、
前述のほかの遷移元からのパラメーター付きURLで流入してきて、任意のタブを表示、その後、違うタブパネルをタップして開いた後、別リンクのURL叩いて、前ページに戻ってきたとき、
さあcookieはどうなってる?っていうと、
最初に遷移元からきたタブを開いた状態で、最後に違うタブを開いた状態にはならない。。
パラメーターがどこまでも付いて来る。これはブラウザを落としてもそうだった。
これをパラメーター付きで入ってきたとしても「一番最後のタブ」を開いた状態で離脱して戻ってきた際もそれになるには
遷移元のページもcookie,jsを読み込んで、削除しなくちゃいけなかったわけ、
remove,cookie('クッキー名',null);
んでさらにnull値が入ってくるからそれへの対処。
をタブ実装しているscriptに落とし込む。
ここまでやってやっとヒストリーバックが制御できる。。
話し反れて、
自分の周りにメンターと呼べる方々が多い。
ほんと僕、
javascriptとかほぼ独学だから口頭でちゃんと教えて頂けることが嬉しいのです
メンター大事。成長の加速上がる。
へぇ!そうなんだ!って
その連続
今日は興奮してwebの話してすみませんでした

