【解決】svgの色が変わらない!CSSorSCSSで変更したいのに!

この記事はPCからみてください。。
背景
知り合いの、フロントエンドの、私の師匠である、名前は伏せますが、村上さんが「svgの色変わらない!記事がない!」と騒いでいたので書こうと思いました。「svgの色が変わらない!CSSで変更したい」方のための記事です。ここで解決されているのはsvgファイルの色を外部CSSから変更したい。scss内で同じsvgをdataとして色だけを変えながらCSS出力したい等です。
同じことで悩んでいる方は世界にたくさんいます→ ここ
方法
・maskを使う(background-imageとして読み込み、色を変えたい場合)
・svgの中でstyle属性を定義する
・svgをHTMLElementでラップして参照、変更する
・scssでsvgのfill属性値を変数にして変更する
などです。
あとはJSを使うとかありますが一旦それはしない方向で。。
方法1.maskを使う
background-imageとしてsvgを読み込む場合
これだと効かないので、
mask-imageやmask-sizeで指定します。
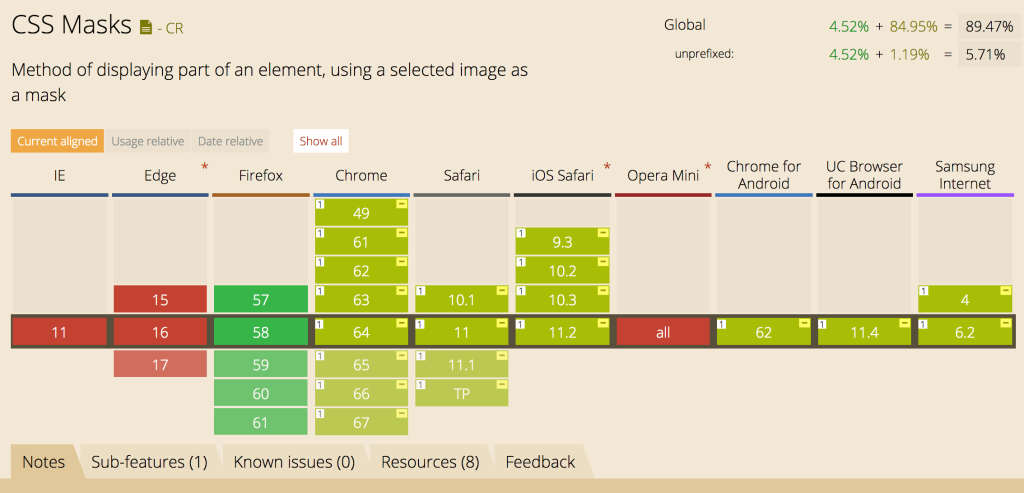
もしサポートするブラウザが許すなら

現時点(2018/1/27)のサポート状況
方法2.svgファイルの中のstyle属性を変更する
※svgでfill属性が書かれていますが、defsの中のstyleの方が優先されています
方法3.svgファイルのidを参照して外部CSSでfillプロパティを変更する
方法4.svgファイルをhtmlElementを親にしてfillプロパティをキャスケードする
※svg側でheight、width属性がある場合そちらが適応されていることに注意してください なのですが、自分の場合さらに街灯のsvgをscssから参照する際にdateとしてCSS出力する必要がありました。 なぜかというとdataとして出力するとロード時間が短縮、リクエストをしないようになるからです。(spriteは訳あって未使用)
参照
・https://github.com/filamentgroup/grunticon/issues/235
・https://triple-underscore.github.io/SVG11/shapes.html
・https://codepen.io/noahblon/post/coloring-svgs-in-css-background-images
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。

