【解決!サンプルコードあり】input type number で"e"が入力できてしまう問題解決方法。「what input number "e"」
今自分の学舎で学ぶ塾生にJSを教えているのですが、
その中の課題でinputに入力した値をsubmitしてコンソールログで出力してくださいという問題があるのですが、
実際みてください
こちらのコードでinput-typeにnumberを指定すると"e"は入力できてしまいます。
なぜinput type numberは"e"を許しているのでしょうか
理由はHTMLのinput numberにとってeは浮動小数点数
floating-point numbers
だからです
こちらはHTML inputのeに対する仕様です
この挙動を制御したい場合
<input type="number" name="number" id="number"
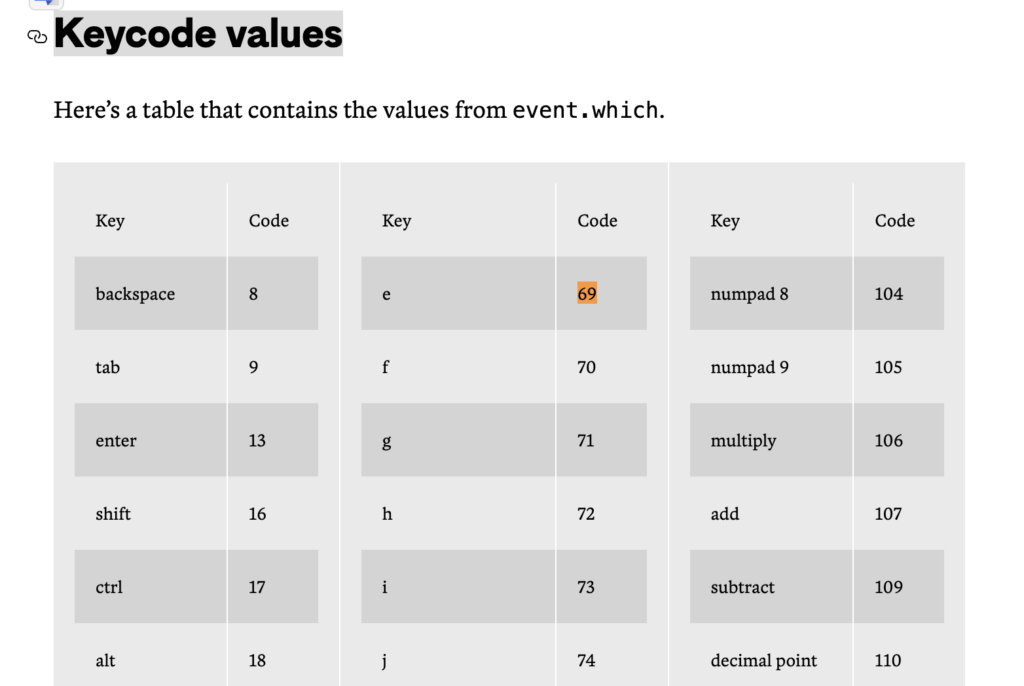
onkeydown="return event.keyCode !== 69"
/>
こうすると良いです
input type "e"とは
HTML input number type allows "e/E" because "e" stands for exponential which is a numeric symbol
https://newbedev.com/why-does-the-html-input-with-type-number-allow-the-letter-e-to-be-entered-in-the-field
とあるように
> 数値記号である指数を表すようです
numeric symbol = 数値記号である指数
数値記号である指数とは?
こちらが参考になりそうです
https://www.mathsisfun.com/numbers/numbers-numerals-digits.html
数字という時に1,2,3とかならわかりやすいのですが例えば
一, 二, 三
も数字表現ですし
I, II, III
もそうなので
それらの数値記号である指数表現をnumericというのだということがわかりました
input type numberがnumeric(数値記号である指数)を許容する手段を見てみましょう
https://stackoverflow.com/questions/18082/validate-decimal-numbers-in-javascript-isnumeric
リンク先は10進数かどうかを検証するものです
お借りして、試してみました
eという数字記号を許可しないのが
<input type="number" name="number" id="number" onkeydown="return event.keyCode !== 69" />
です
keyCode 69というのは"e"という文字でそれを弾く処理になります

inputのtypeがnumberだった時eを弾くかどうかは仕様次第ですが
ここでは弾くための勉強ができました。
ではまたー
