【読んだ】useReducer + useContext for easy global state without libraries
こないだフロントエンドの友達からRedux使わず、アプリ全体のstateを管理するにはどうしたらいいのだろうか。しんどそうというLINEが来たので
ContextAPIだと思うけどと思い深く調べてみた。
実際今の夜リモートでやっている案件ではまさにApplicationが知っているべきstateはContextAPIを使っています。

ただ全部のStateでは相変わらずここではReduxを使っています。その後の型変換を行う必要がありそのロジックを書くために
昼間の現場のOperationとSelectorにそれを委譲させてます
という背景があったので
ちょっと全体に使うにはということで探していました
https://swizec.com/blog/usereducer-usecontext-for-easy-global-state-without-libraries/swizec/9182
上記記事ではやはりApplicationが知るべきStateを管理していてlocalStateまでは管理していないようです。
実際自分ならContainer(Page層)ごとにContextAPIを作るかもしれません。あとはその中でlocalState、ページが知るべき情報はそこのコンテキスト。
たまにApplicationのContextを呼んだりしてかもしれません
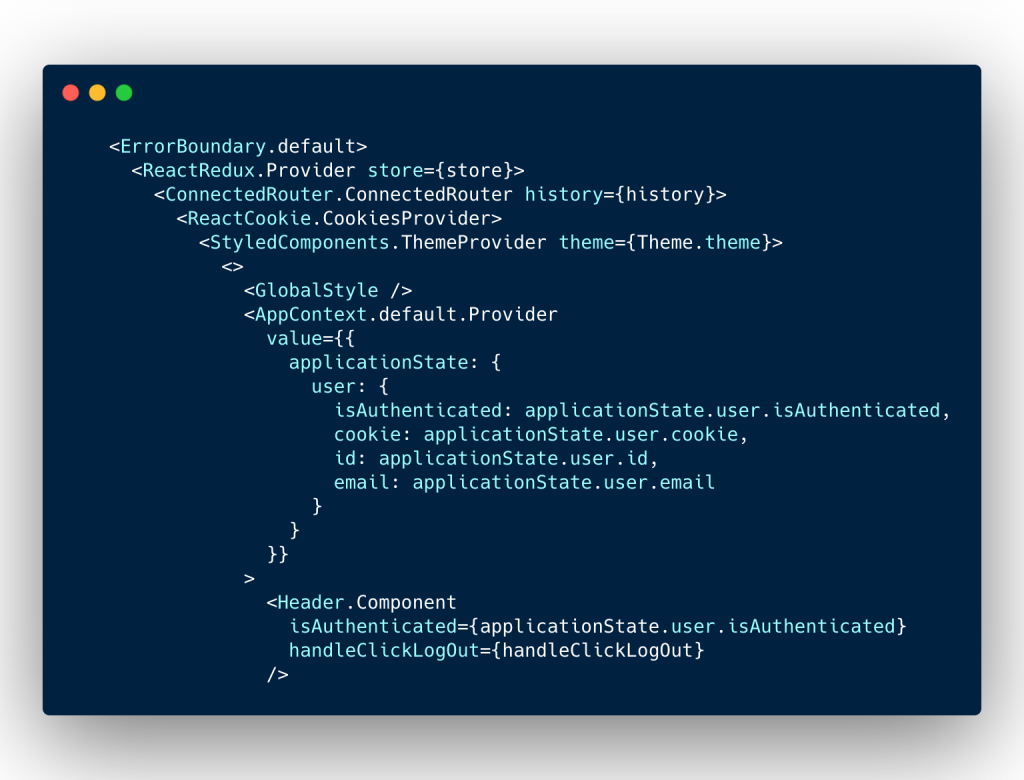
下記は以前SandBoxに書いたContextAPIが出た当初のサンプルコード
(こちらはuseReducerとか使っていないですが)

