「JavaScript」タグアーカイブ
javascript
【JavaScript】レシカルスコープ芸人
今日レシカルスコープってなんだっけって思い、ぐぐったら わたしの書いたgithubが出てきた。
過去の自分に教わった。。 んで思い出した。
例えると
部屋があります。
庭があります(部屋は当然庭の中の家にあります。)
部屋で宣言したローカル変数(var)があり、
さらに部屋の中で宣言した関数fがそのvarを参照していたら、
同じ名前の変数が庭に既に宣言されていたとして、(グローバル変数)
庭で返り値とされた関数fが実行されてもfは部屋で宣言されたvarを参照する
これが 「関数は実行された時のスコープではなく、宣言時のスコープを参照する」の意味かな。。
var x = '庭';
var f = function(){ var x = '部屋';
return function(){return x}
//宣言した時のスコープは’部屋’を参照している
};
var f1 = f();
x -> '庭'
f1()
->'部屋'//関数実行時は一番上の'庭'もあるけど宣言時の'部屋'を参照する
でその関数宣言時のスコープがレシカルスコープ。
違いますか??過去のわし。。
スコープは部屋から庭へと変数を探す。
庭になければundefined
でも庭から部屋の変数は見えない
内から外へは辿っていける(スコープチェーン)けど外からはできない。
ここの理屈が以前本当に分からなかった。。
prototypeがチェーン役をするんだけど、ここらへんも「にゃーちゃんに教えなきゃ」
【React】babelでbabel-preset-stage-0や使う方法「ES7 Property Initialiazers for Default Props and Prop 」を使いたい方へ
英語文しかなかったので自分のようなReactにおいて「ES7 Property Initialiazers for Default Props and Prop」を使いたい方へ記事書きました
参照 https://babeljs.io/blog/2015/10/29/6.0.0 https://egorsmirnov.me/2015/06/14/react-and-es6-part2.html
babelは6系からそれぞれプラグインをインストールすることになったみたいです。
具体的には これらを適当にインストールしてください(適当です)
"babel-core": "^6.7.6",
"babel-loader": "^6.2.4",
"babel-plugin-syntax-class-properties": "^6.5.0",
"babel-plugin-transform-class-properties": "^6.6.0",
"babel-preset-es2015": "^6.6.0",
"babel-preset-react": "^6.5.0",
"babel-preset-stage-0": "^6.5.0",
"babelify": "^6.1.3",
その後 package.jsonに下のようにpresetsを設定(使いたいpresetのプラグインです)上のならbebel-plugin-[ここ] 「ES7 Property Initialiazers for Default Props and Prop 」はstage-0として設定すればOK .babelrcだったらpackage.jsonと同じ階層に置けばいいみたいです。今回はjsonに記述します。
"babel": {
"presets" : ["es2015", "react", "stage-0"
]
},
"devDependencies": {
//some
}
で gulpfileのtransformのところに
.transform("babelify", {presets: ["es2015", "react", "stage-0"]})
でok
ちょっとエラーが出たり分からなかった場合下記リンク先に playgroundあげてありますので余計なソースを削って使ってください。 ミニマムでReact,ES6の最新が動作できるようにされています。
https://github.com/kenmori/React-ES6-Flux-Playground/tree/master/playground
【 併せて読みたい 】
【REACT】REACTの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】
前回までのあらすじ
ある日僕の飼っている猫「にゃーちゃん」がjavascriptを覚えたいっていうんだ。 javascript?javascriptってのはプログラミング言語なんだけど、なんでにゃーちゃんが教えて欲しいのかは まだよく分かっていないんだ。 とりあえずほっぺた舐められちゃったから「しょーがないな、、」って感じで教えているんだよ。 僕も猫に教えたことはないからゆっくり丁寧に教えているつもりだよ。 え??あなたも猫??なんで猫ばかりくるんだろう。。
前回までの話
ある日僕は猫にjavascriptを教えることになった第1話
ある日僕は猫にjavascriptを教えることになった第2話(実際に書いてみよう)
ある日僕は猫にjavascriptを教えることになった第3話(変数の中身を出力する)

にゃーちゃん前回の続きからやるよ??にゃーちゃんどうしたの?そんな変な顔して。 ![]() 桜桜ってなんでみんな桜が好きなんだい?? にゃーちゃん、桜はね、短い期間しか咲かない、春の象徴なんだよ、綺麗だし、温かくなる頃に咲いてさ、冬で寒い寒いゆってた、つまり「冬ごもり」していた、
桜桜ってなんでみんな桜が好きなんだい?? にゃーちゃん、桜はね、短い期間しか咲かない、春の象徴なんだよ、綺麗だし、温かくなる頃に咲いてさ、冬で寒い寒いゆってた、つまり「冬ごもり」していた、 ![]() もういいよ。早くjavascript教えてくれよ にゃーちゃんは桜より話が散るの早いね
もういいよ。早くjavascript教えてくれよ にゃーちゃんは桜より話が散るの早いね ![]() そーゆのもいいから早く教えてよ じゃあ今日もここのサイトかもしくは直接下のやつに書いていこうか(スマホの人は頑張って書いてね)
そーゆのもいいから早く教えてよ じゃあ今日もここのサイトかもしくは直接下のやつに書いていこうか(スマホの人は頑張って書いてね)
この前は
と書いたんだったよね。じゃあちょっと書いてない人は書いてみよう
ある日僕は猫にjavascriptを教えることになった第1話

どうしたのにゃーちゃん急にそんなところ座って
僕は急ににゃーちゃんに何があったのか聞きたかったが、ぺろぺろ舐めてきたので しょーがなく教えることにした。
![]() 「javascriptって何??シーチキンの美味しい奴??」
「javascriptって何??シーチキンの美味しい奴??」
ちがうよにゃーちゃん。にゃーちゃん何かも分からないで教えて欲しいって言ってきたの??
![]() 「にゃー」 javascriptってのはwebブラウザ上で実行されるプログラミング言語だよ。
「にゃー」 javascriptってのはwebブラウザ上で実行されるプログラミング言語だよ。
にゃーちゃんが今スマホ見ているでしょ?iphoneなら「safari」ってAndroidなら「chrome」とか「標準ブラウザ」って書いてあるでしょ? それを押してみて??PC??なら「InternetExporler(インターネットエクスプローラ)」「Chrome(クローム)」とかあるでしょ?? つまりにゃーちゃんが好きなサイトを見るときに押す所だよ。
にゃーちゃん。にゃーちゃんが見るサイトはどんなサイトだい??
にゃーちゃんネットショッピングするんだね。にゃーちゃんそしたらよくwebページで横から横にしゅるしゅるーて画像が流れて次の画像が出てくるやつ見たことない??こういうやつ。(外部リンクAmazon)
![]() 「あるあるボタン押すと切り替わったりする奴。これはjavascriptで指示を出しているんだね」
「あるあるボタン押すと切り替わったりする奴。これはjavascriptで指示を出しているんだね」
そーゆーwebページ上でにゃーちゃんが「何か」をしたらページが「動いたりする」のをかいたりする言語なんだよ。
![]() 「javascriptはwebページに動きをつける言語なんだね??」
「javascriptはwebページに動きをつける言語なんだね??」
いまはそういう理解でいいよ。
![]() 「じゃあ実際にどういう風に書いたら動きがつけられるのかやってみたいな」
「じゃあ実際にどういう風に書いたら動きがつけられるのかやってみたいな」
にゃーちゃん。じゃあ早速javascriptプログラミングに触れてみよーか!これでにゃーちゃんもプログラマーだね!
Tagged template strings(タグテンプレートストリング)
Tagged template strings(タグテンプレートストリング)が多分便利なので 理解したことを書いておく コードはコチラ
もしも下記のように呼び出した場合、
[code language="javascript"] tag'もりた${kenji}です' [/code]
ES5でいうこのようなものとして呼び出している tag(["もりた","です"], kenji)
tagの第一引数に["もりた","です"]という変数として展開されない文字列が要素となる配列を受け取る それ以外のkenjiは第二引数以降受け取れる。 上記が
tag'もりた${kenji}です${yeah}' だとした場合 引数の数が増える
下記のように受け取った第一引数の配列のインデックスを参照することも可能(もちろん)
function tag(strings, ...values){ console.log(strings[0]) //もりた console.log(strings1) //です }
具体的な使用例
var long = '30px'; var weight = '40px';
function tag(strings, ...values){ return m:${values[0]}、p:${values[1]}; };
var str1 = tag身長${long}で、体重は${weight}です;
console.log(str1);
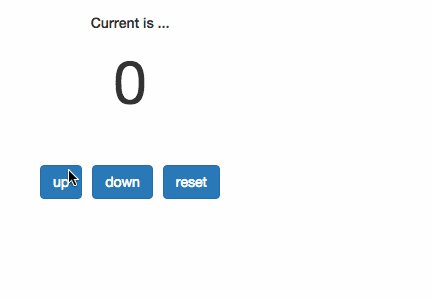
【React × ES6 × Flux】を手っ取り早く学びたい人の為にサンプル作った【3の倍数と3が付くときだけ猫になるCounter】 Cat comes out when that contains the multiples of 3 and the string to 3
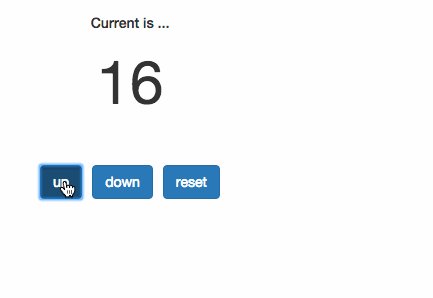
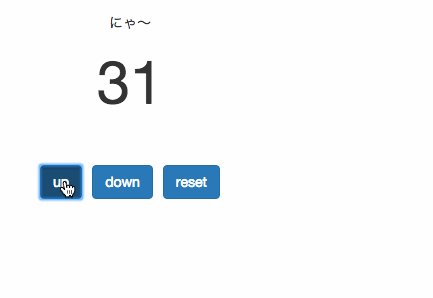
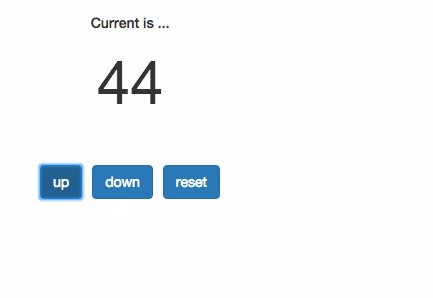
なかなかミニマムでこれらを学べるプロジェクトがみつからなくて、勉強も兼ねて作りました。 なるべく小さい部品だと分かりやすいですしね。 この【React × ES6 × Flux】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCounter】(Cat comes out when that contains the multiples of 3 and the string to 3)は clickすると値が増えるだけの本当に簡素なものですが、 中身はFluxで管理しているのでコードリーディングするのに動きがわかりやすくなっています。 component内でeventを感知すると状態を更新し、更新されたstateは予めリスナー登録していたメソッドをactionTypeによって振り分けてstore内で更新して、状態を子componentに伝えます。
プロジェクトをダウンロードして gulp立ち上げるとローカルサーバー立ち上がります。 jsが変更される度にbrowserifyでまとめてbabelifyでES6をES5に変換後bundleしてくれます。 ReactをClass構文で書きたい方、ES6も勉強したい方にはいいと思います。(僕も奮闘中です)
Fluxに関してはいろいろな書き方があるのですが、今実務でやっているような書き方でやっています。 (EventEmitterはライブラリではありません。)
プロジェクトはこちらです
Fluxに関して言えば前にも理解深めるためにこんなの作りました React × Flux × ES6 [WIP]LINE風チャット
ここからはわたしの今後。 わたしはAngular2もReactもマスターすると決めました。 「RactのこれはAngularでいうところのこれかぁ」、とか「AngularでいうところのtemplateってReactでこーなんだー」って結びつきが強くなるんですよね。 5年後残らないかもしれない技術でも学んだ意欲と「あれとどこか似ているぞ」というはどんなものが資産になるしね。 フロントは多分これからも過渡期ですよね。 ずーーと。 止まらない電車が止まったら乗るのではなく、動いている電車に飛び込んで、しがみつかないといけないと思っています。
こんどはおんなじものをAngular2 × TypeScriptで作ってみたい
ではみなさんいい週末を!!
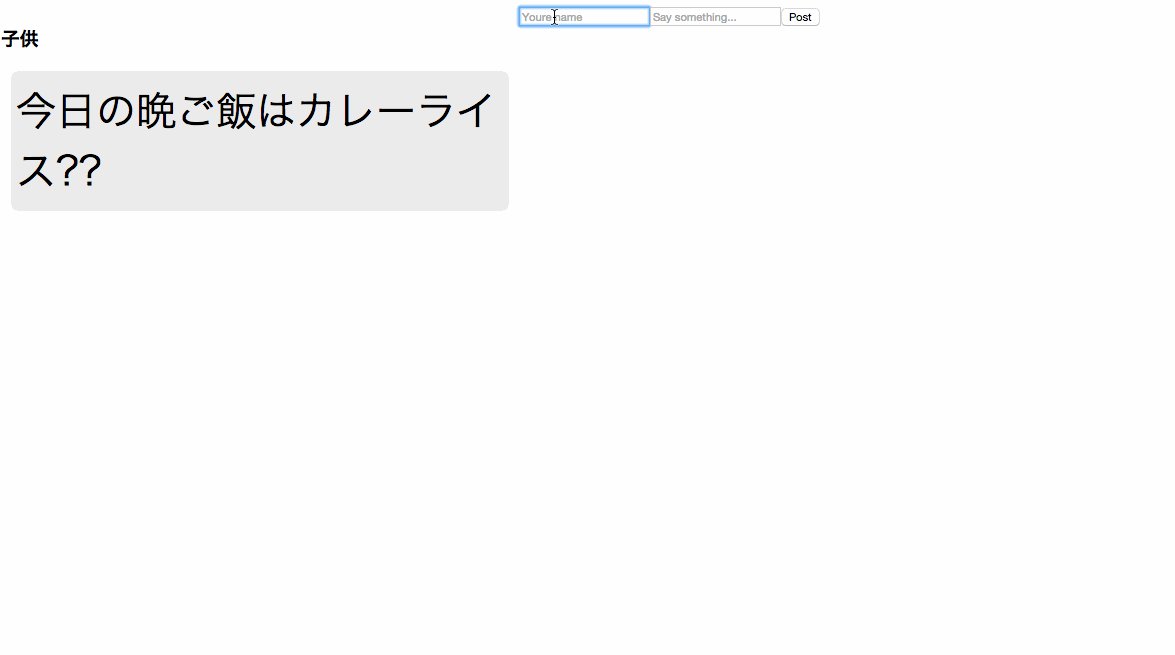
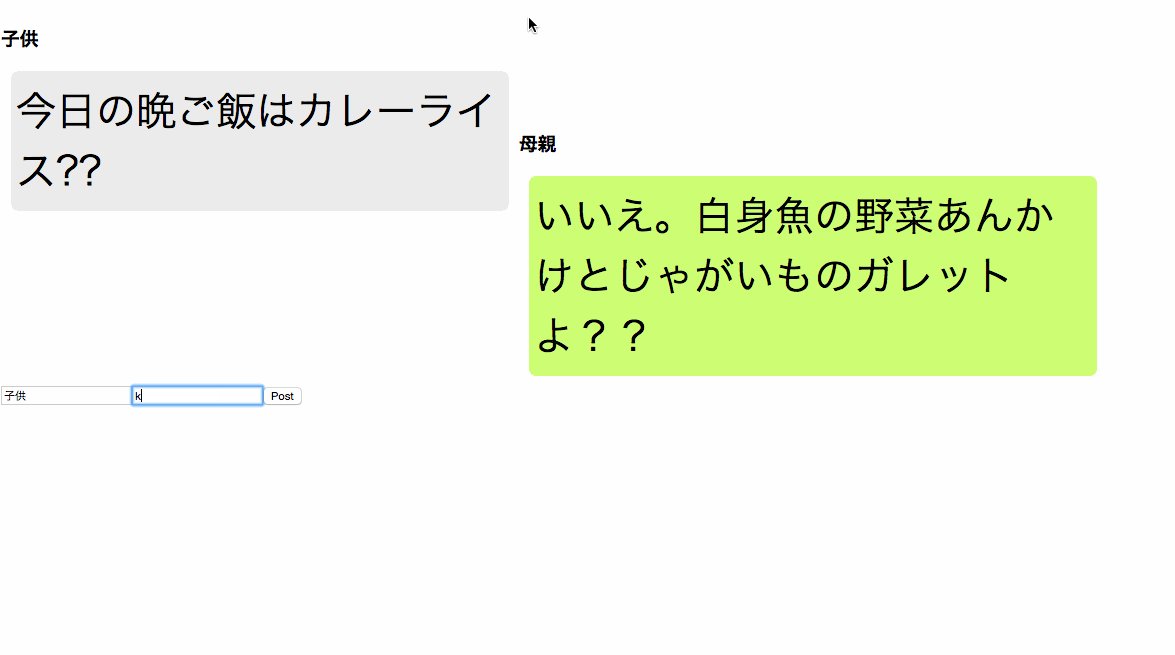
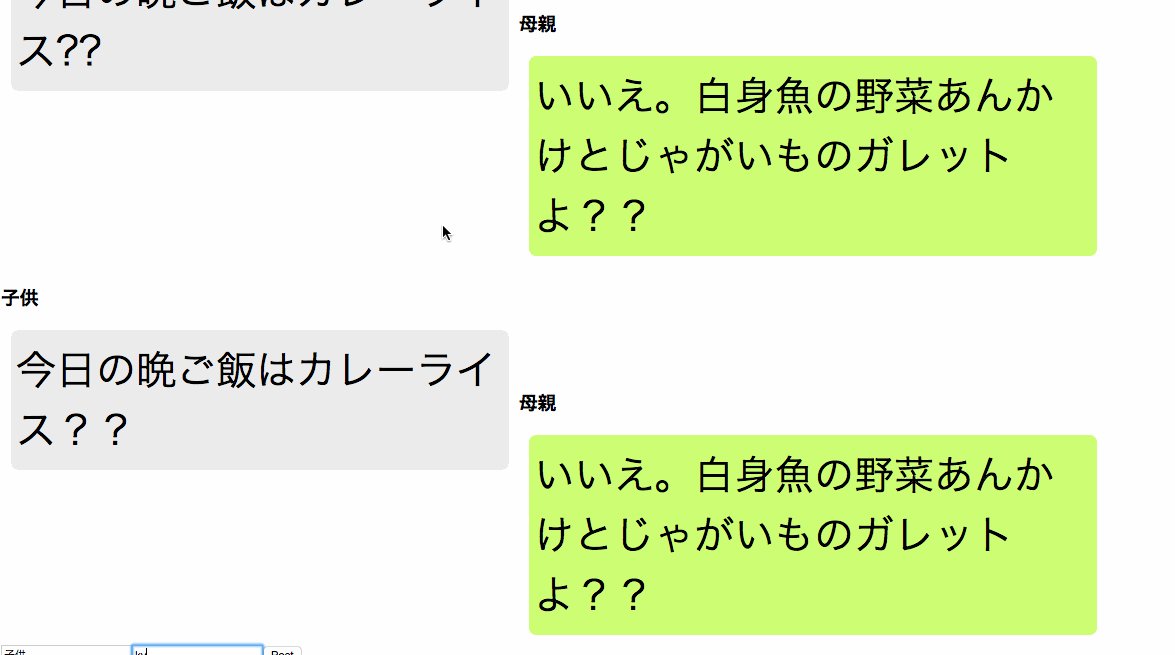
【React × Flux × ES6】LINE風チャット

話は表題と違うのですが、
小さい頃よく母親の作る料理がどこか一箇所凝ったものが混ざってて、
普通の味噌汁でいいのにしめじ入ってたり、
普通の魚でいいのに苦手な野菜をあんかけにして乗っけてきたり、
普通の白ごはんでいいのに栗入れてきたり、、
普通のカレーやハンバーグでいいのにと思ってたのですが、そのカレーすらも茄子が入ってたり、、
よく買い物から帰ってきたスーパーの袋に小さい紙切れ入ってて、
鮮魚売り場で取ってきたレシピなんですよ、
「今度これ、作るのか、、勘弁してくれ、、」て。
今では「美味しいじゃん!」と思えるかもしれませんが、
小学生ですから舌もこえてないですよ。
失礼しました。
RactとFlux周りを勉強しているうちにじゃぁ実装しながら学んだ方がいいのではないか、
と思いました。
ここから状態をどう分けるかをやらなくちゃいけないですね。 コードは
こちら
こちら
です。よかったら
【 併せて読みたい 】
【React】Reactの動きを理解したい人の為の最小サンプル
【REACT入門】過去のREACT初心者の自分にREACTのPROPSとSTATEの違いを簡単に説明してあげたい
【REACT × ES6 × FLUX】を手っ取り早く学びたい人の為にサンプル作ったよ【3の倍数と3が付くときだけ猫になるCOUNTER】
[javascript]
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.0/angular.min.js"></script>
<script src="https://cdn.rawgit.com/lodash/lodash/3.0.1/lodash.min.js"></script>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<script>
function unsplat(fun){
return function(){
return fun.call(null, _.toArray(arguments));
};
}
var joinElements = unsplat(function(array){ return array.join('') });
var view = joinElements(1,2,90,"eee","ll");
console.log(view);
function lameCSV(str){
return .reduce(str.split("\n"), function(table, row){
table.push(.map(row.split(","), function(c){return c.trim()}));
return table;
}, []);
};
var peopleTable = lameCSV("name,age,hair\nMerble,35,red\nBob,64,blonde");
console.log(peopleTable)
console.log(_.rest(peopleTable).sort());
var lyrics = [];
for(var bottles = 5; bottles > 0; bottles--){
console.log(bottles)
lyrics.push(bottles + "本のビールが残っている");
lyrics.push(bottles + "本のビール");
lyrics.push("ひとつ取って、隣に回せ");
if(bottles > 1 ){
lyrics.push((bottles - 1) + "本のビールが残っている");
}else {
lyrics.push("もうビールは残っていない");
}
}
console.log(lyrics);
</script>
</body>
</html>
[/javascript]
TypeScript--noImplicitAny option, the Other
I did not know for a long time,
Any implicit error
It was a reference to the property that has not been defined
//Index Signature
var ok1:{
[index : string]:string;} = {};
var ok2:{
[index:string]:any;
name :string;
age: string;
}
var ok2Same: {
name : string;
age: number;
};
var v1 = ok2Same["noExists"];
//Non-existent parameters become any implicit
//if you use --noImplicitAny option, this is error
var v2 = ok2Same["name"];
var v3 = ok2Same["age"];
//Constructor Signature
var Greeting:{
new(word:string): {hello():string;};
}
class GreetingImpl{
constructor(public word = "word"){}
hello(){
return "Hello" + this.word;
}
}
Greeting = GreetingImpl;
var obj = new Greeting("word");
var str = obj.hello();
console.log(str);
//Generics
//if typeparameter same, independented function
function head
return array[0];
}
function last
return array[array.length-1];
}
var array = [1,2,3];
console.log(head
console.log(last
Book = Backbone.Model.extend({
initialize: function(){
//検出エラーが生じた場合イベントが生成される。invalidイベントハンドラを追加すると検証エラーをフィードバックとして提供できるようになる
this.on('invalid',function(model,error){
console.log('**Validation Error:' + error + "**");
});
},
defaults: {
name:'Book Title',
author : 'No One'
},
printDetails:function(){
//something
},
validate: function(attrs){
if(attrs.year < 2000){
return 'Year must be after 2000';
}
if(!attrs.name){
return 'A name must be provided';
}
}
});
var thisBook = new Book();
//2000年よりも前の年を設定
thisBook.set('year',1999,{validate:true});
console.log('Check year change' + thisBook.get('year'));
//モデルから名前を削除
thisBook.unset('name',{validata:true});
console.log('Check if name was removed:' + thisBook.get('name'));
//validフラグを指定しない場合,setメソッドの呼び出し時にvalidate関数は実行されない。
//ただしisValidメソッドを利用すれば、モデルが有効な状態かをいつでもチェックできる
//モデルが有効かどうかをチェック
console.log('Is model valid:' + thisBook.isValid());
// validate フラグを指定しない状態でルール違反
thisBook.set('year',1990);
//モデルが有効かどうかをチェック
console.log('Is model valid:' + thisBook.isValid());
[/javascript]
高いんだよこの本。。
でもやってやろうって気にさせてくれた。。
よく本を人に借りるっていうのあるけど、
お金掛けた方が必死で勉強するよ??
そんなわけでbackboneのモデルからお勉強。2月はCoffeeScriptとBackbone.jsとNode.jsやってきます。。
[javascript]
<script src="./js/external/jquery1.11.1.js"></script>
<script src="./js/external/underscore.js"></script>
<script src="./js/external/backbone.js"></script>
<script>
Book = Backbone.Model.extend({
initialize: function(){
console.log('a new book');
},
defaults:{
name : 'Book Title',
author: 'No One'
},
printDetails: function(){//繰り返し発生するタスクを処理するための関数
console.log(this.get('name') + 'by' + this.get('author'));
}
});
var myBook = new Book();
var thisBook = new Book({name: 'Beginning Backbone', author:'James Sugrue'});
console.log(thisBook.get('name')+ 'by' + thisBook.get('author'));
console.log(thisBook.attributes);//すべての属性のJSON表現
thisBook.set('name','Beginning Backbone.js');//コンストラクタの外側で属性値を変更する方法
thisBook.set('year','2015');//yearという新しい属性値を作成
//モデルで使用しなくなった属性の削除:unset()
thisBook.set('year',2015);
console.log('Book year' + thisBook.get('year'));
thisBook.unset('year');
console.log('Boook year' + thisBook.get('year'));
//モデルの存在の確認:has()
var hasYear = thisBook.has('year');
var hasName = thisBook.has('name');
console.log('Has an attribute called year:' + hasYear);
console.log('Has an attribute called name:' + hasName);
//clearメソッドを使ってモデル属性を全て削除する
var newBook = new Book({name:'Another Book',author:'You'});
//属性を全て削除
newBook.clear();
//newBook.hasがfalseを返す
console.log('Has an attribute called name :' + newBook.has('name'));
//モデルインスタンスの完全なコピ
var clonedBook = thisBook.clone();
//printDetails関数の使用
thisBook.printDetails();
//
//モデルのイベント
//変更イベントの処理
Book = Backbone.Model.extend({
initialize : function(){
// this.on('change',function(){//setメソッドが呼び出される度にこの関数が呼び出される
// console.log('Model Changes Detected');
// });
//特定の属性の変更を待ち受ける場合。下記はname属性への変更のみ対応
// this.on('change:name',function(){})
//
this.on('change',function(){
// set()で呼び出される関数
// console.log('Model has changed');
//モデルの何が変更されたかを追跡する hasChanged()
// if(this.hasChanged('name')){
// console.log('The name has changed');
// }
// if(this.hasChanged('year')){
// console.log('The year has changed');
// }
//変更された属性をまとめて取得:changedプロパティ
// console.log('Changed attributes:' + JSON.stringify(this.changed));
// Changed attributes:{"name":"Different Book"}
//Changed attributes:{"year":"34"}
//全ての属性について以前の状態をまとめて取得することもできる:previousAttributes
// console.log('Previous attributes:' + JSON.stringify(this.previousAttributes()));
// Previous attributes:{"name":"Book Title","author":"No One"}
// Previous attributes:{"name":"Different Book","author":"No One"}
//特定の属性に対して変更前の値を取得する: previous('属性名')
console.log('Changed attributes:' + JSON.stringify(this.changed));
if(this.hasChanged('name')){
console.log('The name has changed from' + this.previous('name') + 'to' + this.get('name'));
}
// Changed attributes:{"name":"Different Book"}
// The name has changed fromBook TitletoDifferent Book
// Changed attributes:{"year":"34"}
});
},
defaults: {
name: 'Book Title',
author: 'No One'
},
printDetails: function(){
console.log(this.get('name') + 'by' + this.get('author'));
}
});
//setメソッドには更新時にイベントを発生させないためのオプションパラメーターがある。このオプションを指定すると,changeハンドラが呼び出されなくなる
//変数を設定(本来ならchangeハンドラが呼び出される)
//changeハンドラが呼び出される
var thisBook = new Book();
thisBook.set('name','Different Book');
thisBook.set('year','34');
// //changeハンドラが呼び出されない
// thisBook.set('name','Differnt Book',{silent:true});
[/javascript]
1.javascriptの処理をそのまま実行できるカスタムタスク
カスタムタスク内は自由な記述が可能
[javascript]
module.exports = function(grunt){
grunt.registerTask('default','”hellow”と表示',function(){
grunt.log.writeln('Hellow').ok();
});
};
//grunt
[/javascript]
// 2.コマンドの引数受け取り
[javascript]
module.exports = function(grunt){
grunt.registerTask('displayArgv','引数表示',function(argv1,argv2){
grunt.log.writeln('argv1:' + argv1);
grunt.log.writeln('argv2:' + argv2);
})
}
//コマンド上で
grunt displayArgv:foo:bar
//argv1: foo
//argv2: bar
[/javascript]
ターミナルで
npm install
したら
このようなエラーが出たら
If you're seeing this message, either a Gruntfile wasn't found or grunt
hasn't been installed locally to your project. For more information about
installing and configuring grunt, please see the Getting Started guide:
プロジェクトにGruntfile.jsがありませんよ
こちらを実行
cd ~project
npm install --save-dev grunt
このようなエラーが出たら
kenjimorita-MacBook-Pro:study ***$ grunt
Local Npm module "grunt-combine-media-queries" not found. Is it installed?
Local Npm module "grunt-contrib-uglify" not found. Is it installed?
Local Npm module "grunt-csscomb" not found. Is it installed?
Local Npm module "grunt-imageoptim" not found. Is it installed?
Local Npm module "grunt-pngmin" not found. Is it installed?
Local Npm module "grunt-styleguide" not found. Is it installed?
Local Npm module "grunt-text-replace" not found. Is it installed?
Local Npm module "grunt-usemin" not found. Is it installed?
Running "connect:server" (connect) task
Started connect web server on https://0.0.0.0:9000
Package.jsonには書いてあるけど実際ローカルにこれらのプラグインインストールされていませんよ。
こちらのコマンドを実行
npm install --save-dev プラグイン名
npm install --save-dev grunt-contrib-uglify
※プロジェクトファイルでnpm install
$ npm install --save-dev // package.json 側に devDependencies と書いてあれば --save-dev は無くてもいい。
--save-devはpacage.jsonにインストール時に記述するコマンド
このようなエラーが出たら
npm ERR! peerinvalid The package grunt-contrib-coffee does not satisfy its siblings' peerDependencies requirements!
npm ERR! peerinvalid Peer grunt-contrib@0.11.0 wants grunt-contrib-coffee@~0.10.0
バージョンが違いますよ。
この上記の peerが今のバージョン。wantsのところが要求バージョン。
ライブリロード便利だなー。
これをGruntfile.jsに追加して
chromeとかfoxのアドオン追加すればいいみたい
https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
[javascript]
watch: {
sass: {
files: ['<%= dir.sass %>/.scss'],
tasks: ['compass']
},
html_files:{
files:'html/.html'
},
options:{
livereload: true
}
}
[/javascript]
[javascript]
var ary = ['bb','eeee','aaa','dddd','cc'];
var result = ary.sort();//["aaa", "bb", "cc", "dddd", "eeee"]
//文字の長さで順番を変えるsortカスタマイズ
function sortlength(a,b){
return a.length - b.length;
};
var result2 = ary.sort(sortlength);//["bb", "cc", "aaa", "dddd", "eeee"]
//ECMA5から追加されたArrayメソッド
//forEach(要素に対して順番に関数を呼び出す)
//順番に要素を足していく関数
//各要素に対してarrayメソッドが呼び出されている.//forEachは単に関数を呼び出している
var sum = 0;
var arraySum = function(value){
sum = sum + value;
}
var a = [1,3,5,7];
a.forEach(arraySum);
//↓無名関数をつかう
var su = 0;
var a =[1,4,5,7];
a.forEach(function(vaule){sum = sum + vaule});
alert(sum);
//map 要素を配列にして返す
var a = [1,3,5,7];
var m = a.map(function(value){return value + 1});//[2, 4, 6, 8]
//reduce forEachのように順番に関数を呼び出すが、関数で返却された値と要素の2つを引数にして次の関数を呼び出す
var a = [1,3,5,7];
var sum = a.reduce(function(pre,value){
return pre + value;//最後に関数の結果を返す為、都度格納する必要はない
});
//16
//filter 各要素に対して関数が呼び出される。関数がtrueを返した要素だけの配列が返却される
//偶数だけを配列にする
var fafa = [1,2,3,4,5,6,7];
var sum = fafa.filter(function(value){return (value % 2 == 0);})
//[2,4,6]
//every(全ての要素が条件を満たす場合true) some(いずれかの要素が条件を満たすばあいtrue)
var a = [1,2,3,4,5];
var be = a.every(function(value){return (value <= 3);})//全て3以下か?
var be = a.some(function(value){return (value <= 3);})//3以下の要素があるか?
[/javascript]
RegExpってなんていうのかって思っていたら
レジックスていうらしいね。
[javascript]
var text = 'abc def ghi jkl';
var re1 = text.replace(/\s/g,',');
document.write(re1);
//「,」直前の文字をグループの後ろに移動する
document.write('<br>');
var re2 = text.replace(/(.)\s/g,',$1');
document.write(re2);
//上記と同じものをreplaceのコールバックを使う
var re3 = text.replace(/(.)\s/g,
function(m1,m2){//第一引数はマッチ全体。第二引数以降はグループの前方参照.マッチ毎にコールバックされる
return ',' + m2;
})
document.write('<br>');
document.write(re3);
[/javascript]
lazyload.jsで遅延ロードとURLパラメーターを流入元毎にページ内のコンテンツ要素順序を変える(Jquery)

未リファクタリング。
パフォーマンスあんま。
とにかく機能だけ実装した叩き台。
regExpのところ全然。。もっとある。。
lazy.jsはここを参照しました。
ここ
URLパラメーターを取得、流入元毎にページ内のコンテンツの表示順序を変えるって
LPOっていうらしいね。初めて知りました。。勉強になります。。
順番はこれ。。力業ですけど。。もっとスマートな感じでやりたい。。
[javascript]
<script type="text/javascript" src="js/jquery1.11.1.js"></script>
<script type="text/javascript" src="jquery.lazyload.js"></script>
$(function(){
var href = window.location.href;
var result = href.match(/\?page=(\d)+/);
var $wrapper = $('#wrapper');
var $wrapperinner = $wrapper.html();
var $red = $('#red');
var $blue = $('#blue');
var $yellow = $('#yellow');
var redinner = $red.html();
var blueinner = $blue.html();
var yellowinner = $yellow.html();
var $last;
if(result[1] == "1"){
$wrapper.before(redinner);
$last = $wrapper.find('#red').last();
$last.empty();
}else if(result[1] == "2"){
$wrapper.before(blueinner);
$last = $wrapper.find('#blue').last();
$last.empty();
};
});
[/javascript]
html
遅延ロードには「data-original」属性でパス指定するみたいですね。んで普通のsrc属性にはダミー画像。srcなしなら灰色の画像がでるみたい。
オプションでfadeinとかスクロールに対しての画像読み込み準備とかできるみたいですね。
[html]
<div id="wrapper">
<div id="yellow"><div class="yellowhrefcontent hrefcontent"><span>わたしは2の場合ファーストビューになる黄色コンテンツです。</span></div></div>
<div id="blue"><div class="bluehrefcontent hrefcontent"><div>わたしは3の場合ファーストビューになる青コンテンツです。</div></div></div>
<div id="red"><div class="redhrefcontent hrefcontent"><p>わたしは1の場合ファーストビューになる赤コンテンツです。</p><div>ふぁふぁふぁ</div></div></div>
</div>
<div class="azy-container">
<div><img data-original="./img/1.jpg" alt="" class="lazy"></div>
<div><img data-original="./img/2.jpg" alt="" class="lazy"></div>
<noscript><img class="lazy_fallback" src="./img/002.jpg" /></noscript>
<div><img data-original="./img/3.jpg" alt="" class="lazy"></div>
<div><img data-original="./img/4.jpg" alt="" class="lazy"></div>
<div><img data-original="./img/5.jpg" alt="" class="lazy"></div>
<div><img data-original="./img/6.jpg" alt="" class="lazy"></div>
<div><img data-original="./img/7.jpg" alt="" class="lazy"></div>
<div><img data-original="./img/8.jpg" alt="" class="lazy"></div>
<div><img data-original="./img/9.jpg" alt="" class="lazy"></div>
</div>
[/html]
CSS
[css]
div.lazy-container{text-align:center;}
img.lazy{width:640px;height:480px;}
.hrefcontent{width:400px;height: 400px;text-align:center;vertical-align:middle;}
.redhrefcontent{background:red;}
.yellowhrefcontent{background:yellow;}
.bluehrefcontent{background:blue;}
[/css]