【ReactNative】できる!MacでAndroidエミュレータを動かす設定

前回のこの記事「ReactNativeforWebを初めてさわってみて」のAndroid開発環境が分かりづらいだろうなと思ったので別記事にしました
前提
・expoが「npm i -g expo」で入っている(グローバル汚しますが、別の方法でもOK)
・AndroidStudioがインストールされている -> 「download page」
・そのPATHが通っている
・「CreateReactNativeApp」を入れていて(「npm install -g create-react-native-app」)、
プロジェクトを作って(create-react-native-app testproject)、
今プロジェクト内直下にいる(cd testproject)
もしだるかったら
github作ったので
cloneして「hybrid-app-native」直下に移動してください
で、
本題
index
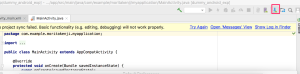
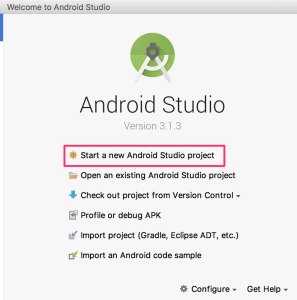
1. Start a Android Studio project
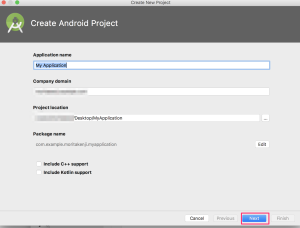
2. Application nameに適当なプロジェクト名でProject location(場所)も適当なヤツを作る
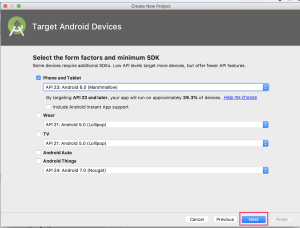
3. select the form factors and minimum SDK で6.0を選択
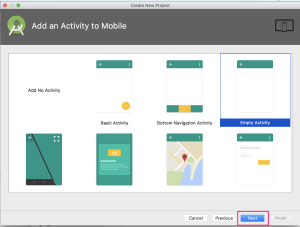
4. Add activity to Mobile はdefaultそのまま
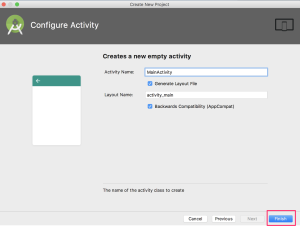
5. create a new empty Activityはdefaultそのまま ー> finish
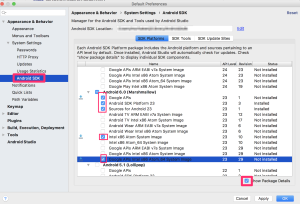
6. Appearance & Behavior > System > Android SDKで必要なものにcheck boxを入れて「ok」
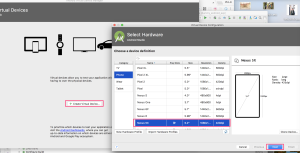
7. Android Virtual Managerで画像のようにcreate~ 、ハードウェアはdefaultのNuxs 5選ぶ
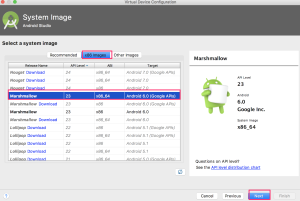
8. 先ほどcheckBoxに入れた「x86_64」 Android 6.0 Google Appsを選択、Next
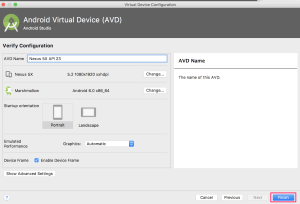
9. Verify Configuration -> Finish
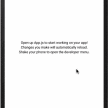
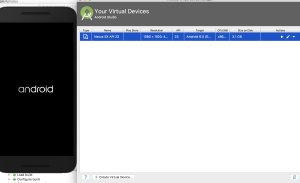
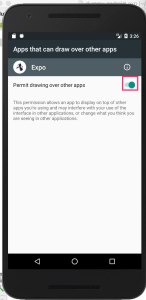
10. エミュレータで立ち上がるexpoのパーミッションを許可する
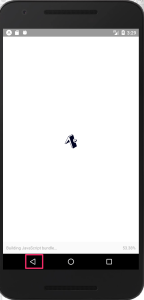
11. onにしたら同じ画面で「◁」おす
エミュレータ上でMac ならcmd + mで Expo操作できます
1. Start a Android Studio project

2. Application nameに適当なプロジェクト名でProject location(場所)も適当なヤツを作る
(git管理からは外しています。エミュレータを立ち上げたいだけのヤツなので)

3. select the form factors and minimum SDK で6.0を選択

4. Add activity to Mobile はdefaultそのまま

5. create a new empty Activityはdefaultそのまま ー> finish

6. Appearance & Behavior > System > Android SDKで必要なものにcheck boxを入れて「ok」
7. Android Virtual Managerで画像のようにcreate~ 、ハードウェアはdefaultのNuxs 5選ぶ
8. 先ほどcheckBoxに入れた「x86_64」 Android 6.0 Google Appsを選択、Next
9. Verify Configuration -> Finish
あとは流れで。。。
ここまで来たら、yarn start android
#ReactNativeExpoではじめるスマホアプリ開発 #ReactNative 届いたよー pic.twitter.com/QXPxv6fMgv
— もりけん(首から下がイケメン) (@bukotsunikki) 2018年8月31日
Androidエミュレータ内にExpoクライアントインストールされ、
Expoクライアントは開発サーバに接続される
Androidエミュレータ内でExpoクライアントが自動的に起動しパーミッションを設定することを求められる
このパーミッションはReactNativeアプリケーションを独立してどうさせるかを求めている
10. エミュレータで立ち上がるexpoのパーミッションを許可する
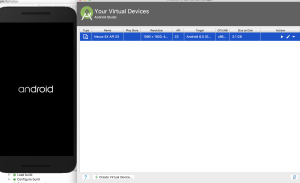
ここをonにして許可します
11. onにしたら同じ画面で「◁」おす
できました
エミュレータ上でMac ならcmd + mで Expo操作できます
閉じてしまったら
yarn android
すれば立ち上がり
エミュレータ上でMac ならcmd + mで Expo操作できます
「武骨日記の」プライバシーポリシーに関して
・プライバシーポリシー
・個人情報取り扱いに関して
・サイトTOP
・私は何者か
・29歳よしもと芸人がWebデザイナー未経験で学校に通い5年後フリーランスのフロントエンドエンジニアになるためにやった9つのこと
・フロント記事
・フロントエンドエンジニア
・フロントエンド記事(タグ)
・TypeScript
・TypeScript練習問題集
・【TypeScript】TypeSript中級者になる為に知っておくと良い108個のこと
・JavaScript練習問題
・styled-componentsの使い方
・SCSS問題集
・GraphQL「Apollo x Relay-Style-Cursor-Pagination(リレースタイルカーソルページネーション)」
・recomposeと仲良くなりたい
・機動戦士FlowType
・初めてReactNativeWebを触ってみて
・Ramda.jsシグネチャの読み方
・環境変数の話
・いちごタルトの作り方
・フロントエンドエンジニア豚汁の作り方
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。