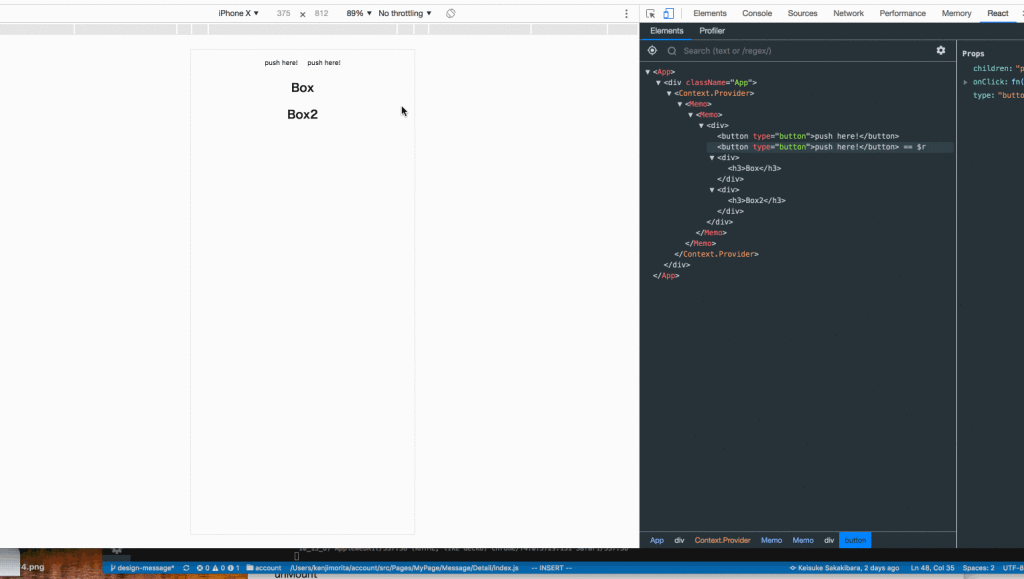
[これ。React Hooks Sample-Example/ useReducer and useContext] Toogle Box

もうちょっと改善できそうですが一旦これで
それぞれ対応するBoxだけがレンダリングすればいいのですが、全体に影響しています
これを修正すると、お題が変わっちゃうのでやりませんが、切り出して、useEffectで自分に興味があるstateだけに依存するようなコンポーネントにすればいいですね.
Only the corresponding Box should render,
but it affects the whole now.
Fixing this will change the subject, so I'm not going to do this,
but it's better to cut it out and usecomponents that rely only on the state of interest to them in the useEffect.
「武骨日記の」プライバシーポリシーに関して
プライバシーポリシー
株式会社TerraceTechについて
最近起業しました。
・株式会社TerraceTech
SNS
・しずかなインターネット kenjimorita
・インド旅 instagram
・適当な日常写真 instagram
・シュールさーん instagram
・シュールさーん LINEスタンプ
・もりたけんじTwitter
・ネタ帳Twitter
・note
※わたしが結成しているWebチームではWeb未経験者、フリーランスの方へのお仕事を紹介しています。
また個人レッスンしてほしい生徒も募集中です。
もしご興味ある方はチャットからご連絡ください。
※業務連絡やお久しぶり連絡もチャットからお願いします。