kenjimorita のすべての投稿
不動産仲介業者 株式会社すむぞう
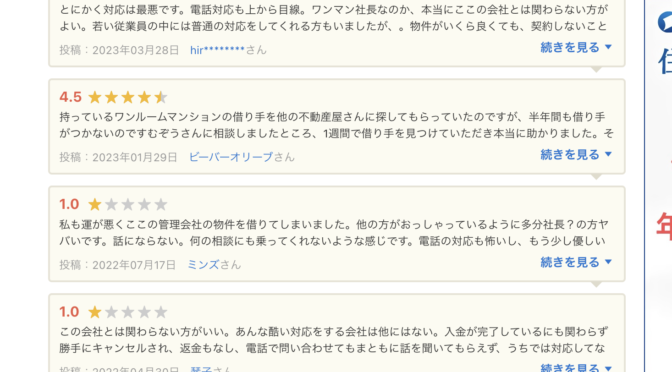
不動産仲介業者 株式会社すむぞうの評判
https://loco.yahoo.co.jp/place/g-fIVZRpYmeD6/review
不動産仲介業者 株式会社すむぞう最悪とネット上にありました
ここに書いてあるようなことが起きた
電話の応対が気分悪すぎる。 お一人お話しできる方がいらっしゃいますが、 要件を聞く耳がなくて、とにかく本来会社が負担すべきものも全部こちら側です。 2度とお世話になりたくない。
まさにこれ。すごく気分が悪くなる
解約は3ヶ月前に通知しろという契約を結ばせられ
3ヶ月前に解約を伝えると
無視する
メールも無視
解約を伝える時は電話もしてこいと伝えてきたので
電話すると
「誰?わからない」
と。直前にメールのやり取りしていたはずなのに
おそらく大井という名前を使って、同じ人が事務作業をしているみたいで
電話口の方も同じ名前なのに
伝わっていない
本当にきつい
契約時も感じましたが
本当に関わることをやめた方がいいと思う
![[solidity] そのメソッド、二つ以上被っているよ](https://kenjimorita.jp/wp-content/uploads/2023/02/スクリーンショット-2023-02-20-23.59.09-672x372.png)
![[solidity]これ。気づかない。 ParserError: Expected ‘{‘ but got ‘ILLEGAL’](https://kenjimorita.jp/wp-content/uploads/2023/01/スクリーンショット_2023_01_29_8_43-672x270.png)

![[prisma 解決] Error: P1000: Authentication failed against database server at localhost](https://kenjimorita.jp/wp-content/uploads/2023/01/スクリーンショット-2023-01-14-10.48.51-672x268.png)
![[解決] useEffect supabase getUser in Next.js](https://kenjimorita.jp/wp-content/uploads/2019/05/d5b147a9067f3a9c1ce59c201e5d074e-108x108.png)
![[解決] If you are not trying to use TypeScript, please remove the tsconfig.json file from your package root (and any TypeScript files in your pages directory).](https://kenjimorita.jp/wp-content/uploads/2022/12/スクリーンショット-2022-12-17-15.36.51-672x372.png)

![[感想]基調講演をさせていただきました](https://kenjimorita.jp/wp-content/uploads/2020/01/40DA9539-571C-4723-B88A-771872B3215C-108x108.png)
![[解決] iPhone, Macのフォト写真を外付けHDDに移動させiCloudやストレージの空き容量を増やす方法](https://kenjimorita.jp/wp-content/uploads/2022/10/IMG_4141-672x372.jpg)
![[leetcode]問題解答と解説。118. Pascal’s Triangle [JavaScript]](https://kenjimorita.jp/wp-content/uploads/2020/07/無題191-2-672x372.png)